React 17 + Vite + ECharts 实现疫情数据可视化「02 快速搭建项目」
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 17 + Vite + ECharts 实现疫情数据可视化「02 快速搭建项目」相关的知识,希望对你有一定的参考价值。
往期文章目录:
快速搭建项目
在上一篇 React 17 + Vite + ECharts 实现疫情数据可视化「01 项目介绍篇」
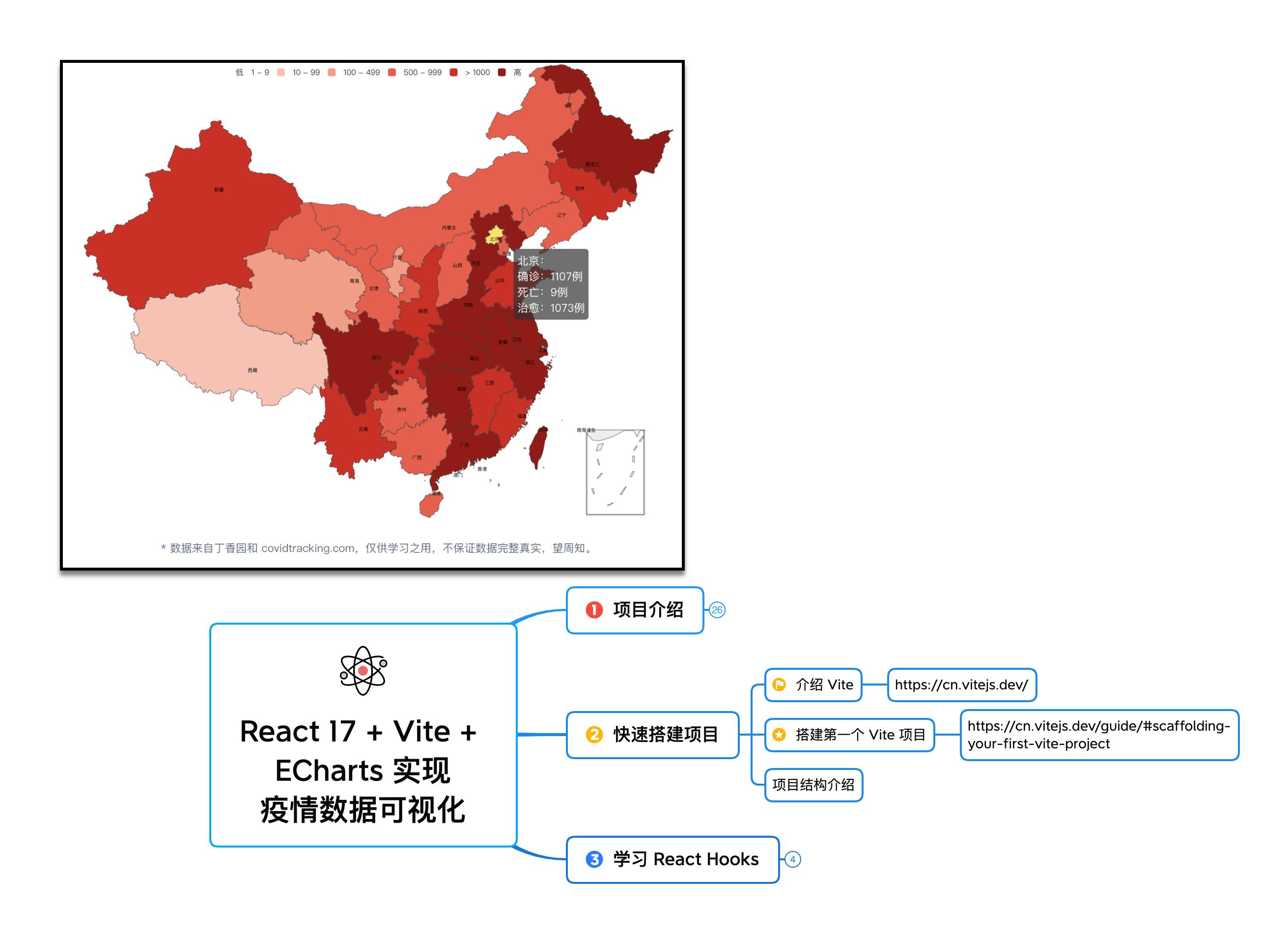
我们进行了项目的介绍,非常高兴能与大家在第二篇相见,本篇我们将教大家如何快速搭建项目,思维导图如下,给本文「点赞+评论+关注」三连,支持一下博主哈。

介绍 Vite
在介绍之前,给大家先放上 Vite 官方中文文档,以官网最新为准哈。
尤大还是比较敬佩的,在这里放上他在知乎的一个回答:

在官方文档中,标题的一句介绍:「下一代前端开发与构建工具」,还有尤大也提及了,使用 Vite 的用户会越来越多。
现在工作就正在使用 Vite,就是我工作中的导师搭建的,之前使用 webpack,由于项目越来越复杂,页面逐渐变多了,每次启动项目构建了许久,其次是更新时的打包时间也变久了,这样对于编程体验来说就不是很好了。
于是乎,通过一周的工作之余学习,接入了 Vite,然后对我说:别学 webpack 了,赶紧来用 Vite,当我把公司项目下载来之后,启动构建,起飞,确实很快。
Vite 特点
引用自 Vite 官方中文文档
💡 极速的服务启动「使用原生 ESM 文件,无需打包!」
⚡️ 轻量快速的热重载「无论应用程序大小如何,都始终极快的模块热重载(HMR)」
🛠️ 丰富的功能「对 TypeScript、JSX、CSS 等支持开箱即用。」
📦 优化的构建「可选 “多页应用” 或 “库” 模式的预配置 Rollup 构建」
🔩 通用的插件「在开发和构建之间共享 Rollup-superset 插件接口。」
🔑 完全类型化的API「灵活的 API 和完整 TypeScript 类型。」
当初看过一篇博文,就有说尤大当初是不打算引入 TypeScript 的,后面出了 Vite 之后,完整支持 TypeScript 类型,一句话:真香。
哈哈哈,上述文字大家就当开个玩笑看看好了,也是从网络上看到的,并不保证真实性哈,当然,如果是确定的,小伙伴们可以告诉我下哈。
搭建第一个 Vite 项目
老规矩,先给大家贴上链接,以防大家不知道我在说的是哪里。
https://cn.vitejs.dev/guide/#scaffolding-your-first-vite-project
兼容性注意
Vite 需要 Node.js 版本 >= 12.0.0。
本项目采用的是 React 17 + Vite ,因此我们的执行命令如下:
# npm 6.x
npm init vite@latest my-react-vite-app --template react
# yarn
yarn create vite my-react-vite-app --template react
在这里,我就采用 yarn 来安装模块了,安装完成之后,会有如下命令提示:
Done. Now run:
cd my-react-vite-app
yarn
yarn dev
执行 yarn dev 之后,就可以看到 React 17 + Vite 创建的小 demo 啦,显示界面就是一个 react 图标旋转效果。(类似于下图,这里拿的是我之前用 ts 创建的项目 gif 图)

项目结构介绍
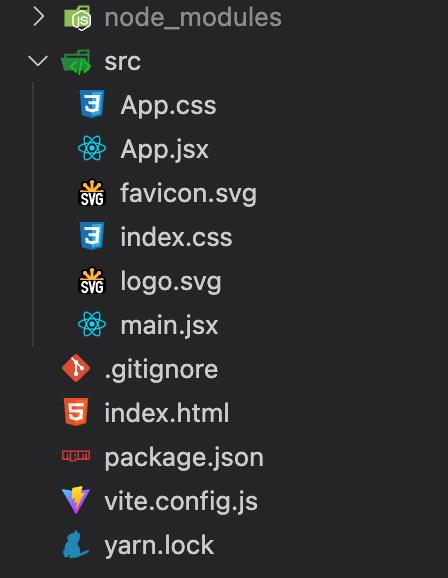
因为面向初学者来说的话,许多同学目录结构都不是很清楚(比如说当初的我),因此在这里对于目录结构进行一下解读,目录结构如下图所示:

node_modules ---------- 依赖包文件
src ---------- 源代码、参与打包工具打包的文件夹
App.css ---------- App 样式文件
App.jsx ---------- 描述 App 本身
favicon.svg ---------- 网站标签页上的小 logo
index.css ---------- 主入口样式文件
logo.svg ---------- svg格式图片
main.jsx ---------- 入口文件、做一些准备工作
.gitignore ---------- git 提交时忽略哪些文件
index.html ---------- 最终要渲染的页面
package.json ---------- 前端项目的入口文件,包括项目基本信息、版本号、依赖、启动服务脚本等
vite.config.js ---------- vite 相关配置
README.md ---------- 对项目的说明文件,以 Markdown 来编写
yarn.lock ---------- 锁定版本号
整体目录结构大致如上,当然,上述文件仅个人平常遇到所总结,难免还是与官方有点差异,小伙伴们可以指正。
联系 & 期待下一篇
项目介绍本篇就到此结束了,让我们期待接下来的文章吧。
博主 21 届本科毕业,可以称呼我 Chocolate,现开通了个人公众号「小狮子前端」,在这里分享我的大厂面试经历,租房攻略,计算机领域那些事儿。
喜欢可以关注一下,还是那句话,现在关注以后就是老粉了,加博主微信可以拉你加入小狮子前端交流|内推群。
希望小伙伴们能够喜欢我的文章,这里是小狮子前端,保持狮子座的热情带给你学习的动力,愿我们成为最好的自己~
QQ交流群:666151691
学如逆水行舟,不进则退
以上是关于React 17 + Vite + ECharts 实现疫情数据可视化「02 快速搭建项目」的主要内容,如果未能解决你的问题,请参考以下文章
React 17 + Vite + ECharts 实现疫情数据可视化「05 获取疫情数据」
React 17 + Vite + ECharts 实现疫情数据可视化「05 获取疫情数据」
React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」
React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」