ReScript 与 TypeScript,谁是前端圈的“当红辣子鸡”
Posted 华为云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReScript 与 TypeScript,谁是前端圈的“当红辣子鸡”相关的知识,希望对你有一定的参考价值。
摘要: ReScript 和 TypeScript 的出现都是为了更好地使用javascript,但两者还是有很大的不同。
本文分享自华为云社区《【云创共驻】ReScript 和 TypeScript 有什么异同?》,作者: 胡琦 。
“有人的地方就有江湖,有江湖的地方就有争论”,前端开发领域也如同这个江湖,新技术诞生的同时往往也会伴随着喋喋不休的争论,作为从业者,理性看待便是,毕竟“抛开业务场景谈技术选型都是耍流氓”。不过,今天我们就“耍耍流氓”,谈一谈 ReScript 和 TypeScript 。
背景

关于“ReScript 和 TypeScript 有什么异同?”,知乎上已经有大佬在讨论了,笔者作为行业里的“吃瓜群众”,发现贺师俊也关注了这个问题,也许关于 ReScript 和 TypeScript 的讨论再未来的日子里会越来越激烈,毕竟 ReScript 是“来自未来的快速、简单、全类型的 JavaScript”,尽管 ReScript的中文社区还不太完善,但从搜索引擎(PS:此处排除某度)中也能找到“JavaScript 的另一个替代品:ReScript”、“ReScript 是什么梗,更好的 TypeScript?”之类的文章,不过大都是翻译过来的文章,因此火药味没有那么浓,反而是知乎上的讨论比较激烈:
网友1: ReScript 是高手的武器, TypeScript 更像是 Java,好招人。
网友2:五年以前大家也会说「TypeScript 是高手的武器,JavaScript 更像是 Java,好招人」。

相信大家对 TypeScript 不陌生了吧,VS Code 就是使用 TypeScript 编写的,前端圈现在流传“任何能够用JavaScript实现的应用系统,最终都必将用TypeScript实现”,几乎所有的前端开源项目都在拥抱 TypeScript,简直是前端圈的“当红辣子鸡”。相比之下, ReScript 暂时没有这么有名气,但毕竟是属于未来的,尽管目前从 Github 的 star 数量来看,ReScript 还不足以撼动 TypeScript 近乎“垄断”的“统治地位”,但常言道“三十年河东,三十年河西”,着眼于未来,ReScript 目前是“最被低估的技术”。从另一个角度来看, ReScript 的核心开发者如同 Vue.js 一样就有熟悉的中文姓名–张宏波,笔者在这里也希望 ReScript 也会拥有强大的中文社区。

相同的目标
ReScript 和 TypeScript 最大的相同点就是都是解决“如何在JavaScript平台上解决超大规模编程的问题”,这里为什么强调“超大规模”?如果您参与过没有类型约束的多人协作项目,可能会和笔者一样遇到诸如 “Cannot read property ‘xxx’ on undefined“ 之类的问题,然后一行一行代码去找这个”xxx“再解决问题,早在 2018年,异常监控平台Rollbar从 1000+ 项目中统计了前端项目中 Top10 的错误类型,其中就有 7 个是类型错误:

事实证明,其中很多都是 null 或 undefined 的错误。如果您使用严格的编译器选项,像TypeScript这样的静态类型检查系统可以帮助您避免这些错误, 使用 ReScript 同样也能解决这样的痛点。毕竟 JavaScript 只是一个星期造出的语言,ReScript 和 TypeScript 等语言填补了 JavaScript 中存在的缺陷。
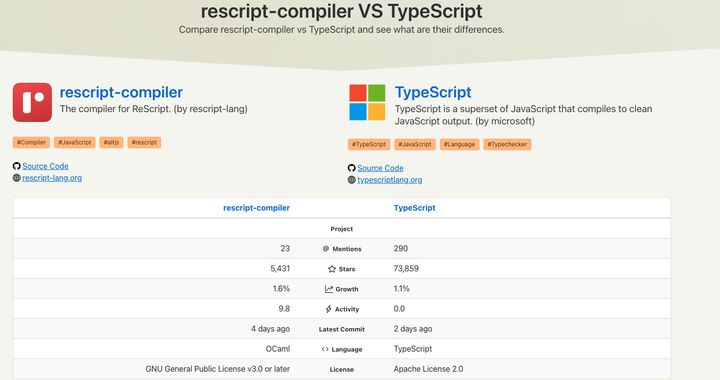
ReScript VS TypeScript
尽管 ReScript 和 TypeScript 的出现都是为了更好地使用JavaScript,但两者还是有很大的不同,比如:
- 类型系统的实现思路就不一样,TypeScript 的目标是涵盖整个 JavaScript 功能集,而 ReScript 仅涵盖 JavaScript 的一个精选子集;
- ReScript 代码没有 null/undefined 错误;
- ReScript 速度非常快,它是用于 JavaScript 开发的最快的编译器和构建系统工具链之一;
- 不需要类型注释,这些类型是由语言推断出来的,并且非常正确;
- 迁移到 TypeScript 是广度优先的,而迁移到 ReScript 是深度优先的。
如何理解?我们先看看最经典的Hello World
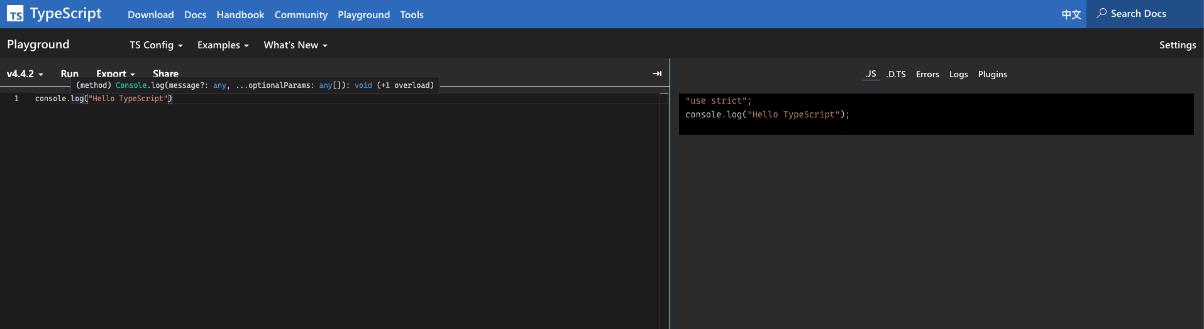
Hello, TypeScript
TypeScript 提供在线的 PlayGround,甚至还可以分享,比如以下代码的share url: https://www.typescriptlang.org/play?#code/MYewdgziA2CmB00QHMAUAiAEraSAEAKgJ4AOsAysAE4CWJALugJRA

我们把鼠标放到console.log上就会看到提示:(method) Console.log(message?: any, ...optionalParams: any[]): void (+1 overload),这就是 TypeScript 的神奇之处。
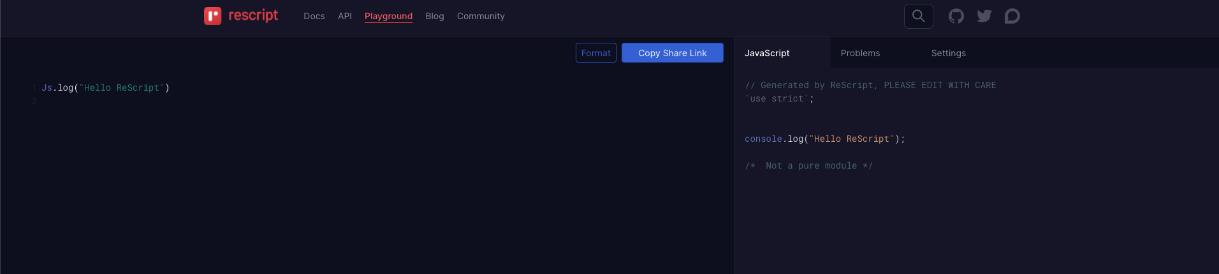
Hello, ReScript
ReScript 同样也提供在线的 PlayGround,同样也支持分享,比如以下代码的share url: https://rescript-lang.org.cn/try?code=FIZwdANg9g5gFAIgBIFMLQAQCUUGUDGATgJYAOALggJRA

此处我们并不能使用console.log,需要用Js.log,Js.log("HelloWorld")可能是比较小的一个示例,同样的鼠标放上去会提示string => unit,而且此处的字符串必须用双引号包裹,类型推断为 string 。
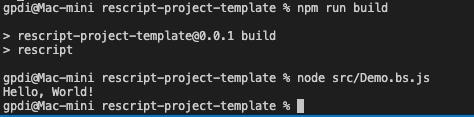
本地运行 ReScript
git clone https://github.com/rescript-lang/rescript-project-template
cd rescript-project-template
npm install
npm run build
node src/Demo.bs.js
- 编译速度
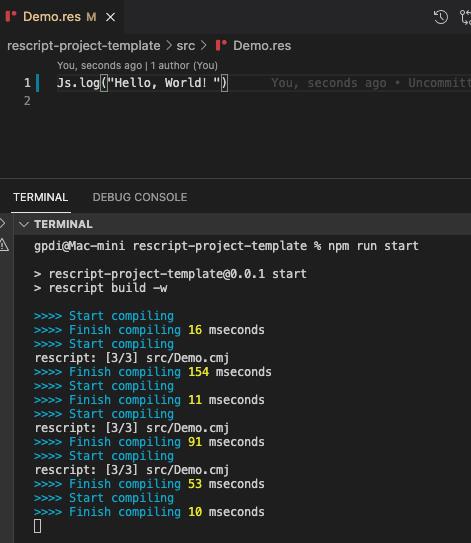
笔者尝试了本地运行 ReScript,安装官方文档下载了 Hello World 到本地,执行 npm run start,感受到了 ReScript 的编译速度,太快了!不由得想起尤大的 Vite – “fast!fast!fast!”

此处没有对比 TypeScript 的编译速度,按照网友的说法:
使用ReScript的绝大部分项目200ms能增量编译完,而TypeScript可能在一个10K文件的monorepo就直接内存溢出挂掉了。
- 类型推断
在 ReScript 中,不需要类型注释,这些类型是由语言推断出来的,并且非常正确;而在 TypeScript 中,如果没有显现添加类型注释,则默认是 any ,如下图中代码,ReScript 能正常推断出入参应为 int, 而 TypeScript 则能够编译通过。

除此之外, ReScript 还有管道、模式匹配、独特的 if 语句等等,这些和 TypeScript 在细节上有巨大的不同,如果您对 ReScript 和 TypeScript 感兴趣,欢迎探索并与我分享!
以上是关于ReScript 与 TypeScript,谁是前端圈的“当红辣子鸡”的主要内容,如果未能解决你的问题,请参考以下文章
技术热点Cassandra与HBase的大数据对决 谁是胜者?