SketchAffinity AI谁是才是icon终结者?
Posted UI头条
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SketchAffinity AI谁是才是icon终结者?相关的知识,希望对你有一定的参考价值。
安于现状还是勇于改变始终是令人烦扰不已的选择难题。在本文中,我们将尽可能详尽的将Affinity Designer,Sketch与Adobe Illustrator进行对比,由此探知承载着Icon设计师愿景的新生代可否成为Adobe Illustrator的终结者。
安于现状还是勇于改变始终是令人烦扰不已的选择难题。在本文中,我们将尽可能详尽的将Affinity Designer,Sketch与Adobe Illustrator进行对比,由此探知承载着Icon设计师愿景的新生代可否成为Adobe Illustrator的终结者。
Adobe Illustrator
自从1988年发布以来,这款软件已在26年间更新超过24个版本。无需多言,长期以来Adobe根据用户所需整合了大量信息和资源。发展成熟,贴近用户,可以说Illustrator代表了所有vector software的标准。

Affinity Designer
Serif Labs所设计的Affinity Designer作为新生代,最近被苹果应用商店选为编辑推荐的获胜者。在添加触感和矢量设计中,AffinityDesigner包含了一些Illustrator用户交互设计中的功能。

Sketch
Bohemian Coding所设计的Sketch在2009年和2012年两次获得苹果最佳设计奖,且受包括Jon Hicks of Hicks Design在内的很多设计师所推崇,很多应用和网页设计师也将它作为基本工具。
比较标准
我们的工作方式影响着我们对设计工具的使用,同时,也为了让我的文章论述更加客观,我和我的设计师朋友做了不太正式的一份调查,包括Hemmo De Jonge (Dutch Icon), Tom Nulens (Sodafish), Vincent le Moign(Webalys), 还有 Ion Popa (Popcic)。问题很简单:什么工具是你在设计图标时必不可少的?最后结论几乎是全体一致的,所有工具大体分为绘画工具和流程工具。总结如下:
1.自定义栅格
2.图形工具
3.钢笔工具
4.连接点
5.路径选择
6.吸附网格
7.像素/矢量预览
8.多个画板
9.文件导入
10.文件输出
11.动作脚本
自定义栅格
新建图标时,通过这项功能选择图标的尺寸大小,比如16 x 16, 32 x 32, 64 x 64, 如此以往。Illustrator和Sketch均允许用户自定义图标尺寸,但当前Affinity并不支持。如果你需要制作特殊大小的文件,你也只有通过向导来选择软件附带的网格尺寸。
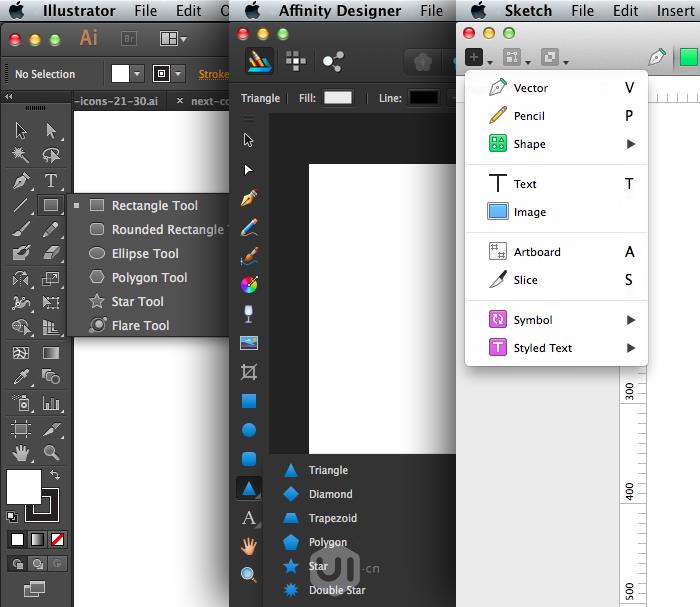
图形工具
以上三个软件都提供了诸如矩形,三角形和椭圆形的基本几何图形给用户。Affinity Designer在此更为先进,提供了20种不同的形状。

钢笔工具
大多数图标设计师都通过基本几何图形开始进行设计,但画笔工具在设计师的工具箱中相当于傻瓜式的螺旋传动。我承认我一直都画笔都有些偏见,但不得不说,Illustrator的画笔更像是机械笔,而Sketch和Affinity像是粉笔。拿Sketch来说,Sketch的画笔显示为2像素半径的圆形,Affinity的则是一个变换颜色的点。在需要精确对齐的动作中,有些不便。
演示视频
014/10/15更正:在Affinity Designer中可以调整画笔的尺寸:偏好>交互设计>画笔尺寸
连接点
我实在无法想象不能分离图形,添加边角和线段的情况。Adobe Illustrator式唯一提供这项功能的软件。不过,如果Sketch或者Affinity提供这项功能,我也无法想象应该怎么使用。
014/10/15更正:在Affinity Designer中,可以通过选择节点工具选择两个端点,然后在连接点工具栏目中的操作区域点击添加连接点键。但这个方法在Illustrator中不能奏效,因为这样会弥补两点间的差距,而不会将两点合并为一个节点。
路径选择
还记得你用Illustrator手动滑动,选择,添加图形进行编辑的时候么?还记得当Adobe开发路径选择时你的狂喜么?这项功能在Affinity和Illustrator的使用上有些相像。但Sketch可视化的添加,区分,与此同时还能够对对象进行单独的分层编辑,允许你对后添加的对象进行某种程度上风格,按比例缩放的调整,并且保持原始对象不变。
演示视频
吸附网格
作为Icon设计师,我们不断完善像素,特别是用鼠标作画时,作为人类我们不擅长精确度量。对齐功能就显得尤为重要。使用Illustrator进行吸附网格,光标很自然的将点或网格对齐。令我惊喜的是Sketch同样出色。但是Affinity有些逊色而且复杂。在Affinity中有单独的吸附网格菜单,并且配备了11个选项。我没有花时间去弄清这些选项,我对此也没有兴趣。
像素预览
在完成之前作为迷恋像素化的设计师我们如何确认我们的作品是否完美呢?所有所有的软件都提供了像素预览功能。Affinity更是提供了适应Retina的预览。
演示视频
多个画板
我着实无法想像的还有在Adobe给Illustrator添加画板工具之前的工作方法,通过给不同画板命名并输出为不同的文件格式,让设计师们省事不少。Adobe Illustrator和Sketch都提供了添加多个画板功能,只有Affinity Designer暂时还不行。
文件导出
在文件方面三者可以说不相上下。Illustrator允许你将文件储存为不同的格式,并且当你混合了动作和脚本时,画板依旧可以输出为SVG,PNG,EPS等格式。Sketch极其出色则在于,可以输出不同格式的画板和Slices切片。所以,如果你是32 x 32 的SVG文件,而你想输出512 x 512的PNG图标也是没问题的,即时又便捷。Affinity也能够通过最直观的方式导出PNG, JPEG, GIF, SVG, EPS, PSD, 和 TIFF文件。
演示视频
文件导入
在导入文件方面,支持PDF,EPS,SVG以及众多格式的Adobe Illustrator绝对是最出色的。Sketch不支持Ai文件,对SVG,EPS和PDF文件也有很多限制,稍显劣势。Sketch的功能描述表明,“SVG(和EPS,PDF)包括了不支持Sketch的概念,将无法显示”。
平心而论,Illustrator无法打开Sketch或者Affinity Designer文件并不是很严重的问题,毕竟这类文件尚未普及。然而,打开AI软件的需要更大,值得重视。也据说,使用SVG文件是最有保障的选择。
动作脚本
作为一个程序员,我非常讨厌繁琐的打码工作。为了加快效率,我经常使用Matthew Ericson和我自己曾经编写的一些脚本。
https://github.com/iconifyit/icons_contact_sheet
https://github.com/iconifyit/ai_resize_artboard
Illustrator不仅可以将脚本直接添加到文件,而且你能够应用API(应用编程接口)构建功能强大的插件。Skech支持cocoascript,一个叫Cocoa的脚本语言。Affinity目前不支持自定义脚本或插件,但是根据Affinity相关论坛的版主说,为了满足未来的需要,他们目前正使用宏命令来做回归测试。他还说,Affinity也将支持AppleScript,MAC OS专有的脚本语言。
杂项
除了设计和工作流,设计师设计概念开发过程中经常还要运行类似于文件导航这样的操作。不论这些操作是否直观,我们都很少注意到这些功能是如何运行的。
在文件内缩放,选择和移动通通再寻常不过,而且我承认,26年来我已经完全习惯了Illustrator的模式。选择对象?点击对象,或者在对象外围拖动一个框。缩放?Space + Cmd 放大, Space + Cmd + Option缩小,再简捷不过。
Sketch和Illustrator也可通过拖动一个框在任何一个对象进行选定。如果你是使用直接选定工具,你可以拖动一个框对一个对象选择任何点或段。只有Affinity需要拖动选框周围的整个对象来选择它,也可以直接点击对象,但它不支持局部区域的选择。
功能对比表
总结
选择哪一款软件,既需要考虑到其各自的优越性,也需要考虑到你自己的独特需求。对于一个刚刚起步的年轻设计师,尤其是自由职业者,Sketch和Affinity Designer都是极具性价比的选择。
每个产品都有自己的长处和弱点。我会列下我所注意到的每个产品的优点和缺点,同时也希望能听到你的意见。
Adobe Illustrator
优点:
发展成熟,能满足用户各种想法,并且有大量的数据信息
更多的拓展功能列表
画笔更精确
性能上,有更好的内存管理方式,意味着在大型文件表现更好
十年内都不会被淘汰
几乎所有的软件都能够运行
图片,发布,互操作性强
缺点:
订阅许可模式并不受欢迎
更大的花费
不能自定义栅格大小
Sketch
优点:
只要$100
可预先设定图标画板模版
可同时输出为多个尺寸,格式的文件
缺点:
只有Mac OS版
画笔工具不够精确
工具不够完善(连接点,直接选择)
缺乏一些UI常用规范,如Command+space为缩放
Affinity Designer
优点:
只要$50
卓越的工具,虽然不及Ai那么广泛
模仿Ai,因此操作上很熟悉
不可思议的1,000,000% 的缩放模式
缺点:
只有Mac OS版
画笔工具有些笨拙
缺乏画板
批量输出的格式选择有限
没有自定义栅格
没有连接点
以上是关于SketchAffinity AI谁是才是icon终结者?的主要内容,如果未能解决你的问题,请参考以下文章
Keras vs PyTorch:谁是「第一」深度学习框架?