前端开发React 中父子组件之间的通信方式
Posted 李猫er
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发React 中父子组件之间的通信方式相关的知识,希望对你有一定的参考价值。
一. 父组件传递子组件
在react中父组件传递子组件中,主要的实现方式:
- 父组件通过 属性=值 的形式来传递给子组件数据;
- 子组件通过 props 参数获取父组件传递过来的数据;
而子组件又有class子组件和function子组件,首先是class子组件:
1. 子组件是class组件
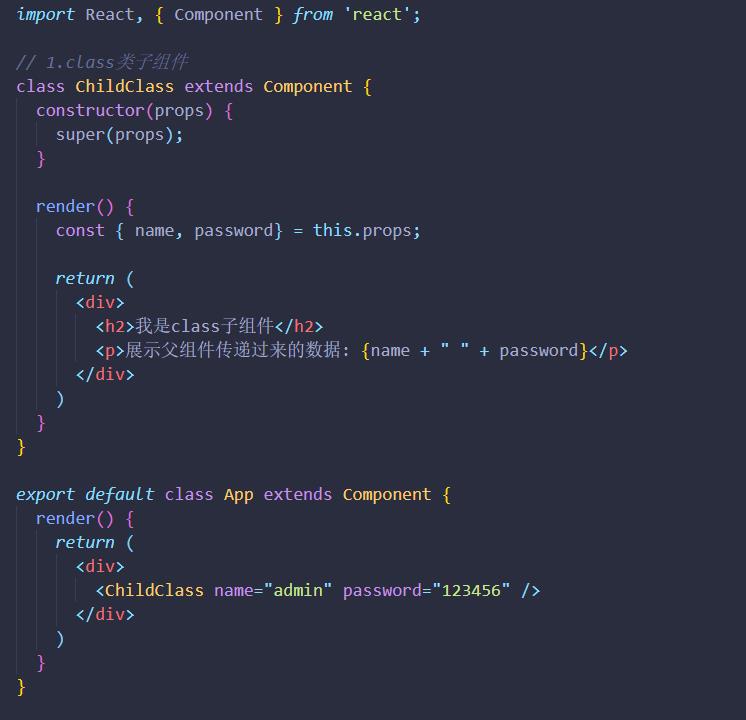
import React, { Component } from 'react';
// 1.class类子组件
class ChildClass extends Component {
constructor(props) {
super(props);
}
render() {
const { name, password} = this.props;
return (
<div>
<h2>我是class子组件</h2>
<p>展示父组件传递过来的数据: {name + " " + password}</p>
</div>
)
}
}
// 父组件
export default class App extends Component {
render() {
return (
<div>
<ChildClass name="admin" password="123456" />
</div>
)
}
}

class组件需要实现构造器,并调用super(props),传入的props会被Component设置到this中(即父类的对象),这样子类就可以继承过来,从而实现组件通信;

1. 子组件是function组件
// 1.class类子组件
class ChildClass extends PureComponent {
constructor(props) {
super(props);
}
render() {
const { name, password} = this.props;
return (
<div>
<h2>我是class子组件</h2>
<p>这里是父组件传递过来的数据: {name + " " + password}</p>
</div>
)
}
}
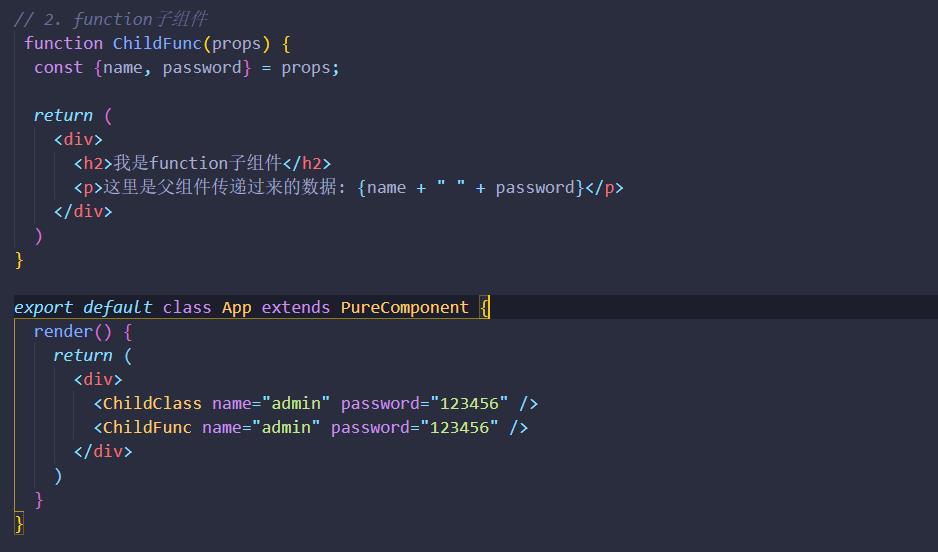
// 2. function子组件
function ChildFunc(props) {
const {name, password} = props;
return (
<div>
<h2>我是function子组件</h2>
<p>这里是父组件传递过来的数据: {name + " " + password}</p>
</div>
)
}
export default class App extends PureComponent {
render() {
return (
<div>
<ChildClass name="admin" password="123456" />
<ChildFunc name="admin" password="123456" />
</div>
)
}
}


functional组件相对来说比较简单,不需要有构造方法,也不需要有this的问题。
二. 子组件传递父组件
有父组件向子组件传递,那么也有子组件向父组件传递的情况,在React中子组件传递父组件是通过props传递消息,让父组件给子组件传递一个回调函数,然后在子组件中调用这个函数即可:
import React, { PureComponent } from 'react';
function CounterButton(props) {
const { operator, btnClick } = props;
return <button onClick={btnClick}>{operator}</button>
}
// 父组件
export default class App extends PureComponent {
constructor(props) {
super(props);
this.state = {
counter: 0
}
}
changeCounter(count) {
this.setState({
counter: this.state.counter + count
})
}
render() {
return (
<div>
<h2>当前计数: {this.state.counter}</h2>
<CounterButton operator="+1" btnClick={e => this.changeCounter(1)} />
<CounterButton operator="-1" btnClick={e => this.changeCounter(-1)} />
</div>
)
}
}

index.js:
import React from "react";
import ReactDOM from 'react-dom';
//import App from './App'
import App from './App'
// import "antd/dist/antd.css";
ReactDOM.render(<App/>, document.getElementById("root"));
以上是关于前端开发React 中父子组件之间的通信方式的主要内容,如果未能解决你的问题,请参考以下文章