react native组件通信
Posted hz-fly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native组件通信相关的知识,希望对你有一定的参考价值。
在日常开发过程中,组件之间的通信我们应该经常用到,也是我们开发过程中不可或缺的一部分。组件可以分为父子组件以及兄弟组件,下面就不同组件之间的通信进行说明。
父组件通过props与子组件通信
定义父组件
import React, {Component} from ‘react‘;
import {
Text,
StyleSheet,
View,
TouchableOpacity
} from ‘react-native‘;
import Child from "./Child";
export default class Parent extends Component {
state = {
son: 1
}
render() {
return <View>
<View style={{borderColor: ‘#cc00ff‘, borderWidth: 2,}}>
<Text style={{color: ‘#5599ff‘, fontSize: 20, padding: 10}}>父组件传值给子组件</Text>
<Child parent={‘父组件传值测试‘} ref=‘alertSon‘ childToParent={(index) => {
this.childDataToParent(index)
}}/>
</View>
}
}
定义子组件
import React, {Component} from ‘react‘;
import {
Text,
StyleSheet,
View,
TouchableOpacity,
DeviceEventEmitter
} from ‘react-native‘;
export default class Child extends Component {
render() {
return <View style={{borderColor: ‘red‘, borderWidth: 2, marginTop: 20}}>
<Text style={{paddingTop: 10, fontSize: 16, color: ‘red‘}}>子组件1</Text>
<Text style={{color: ‘#ccbbff‘, fontSize: 20, padding: 10}}>{`接收到父组件的传值:${this.props.parent}`}</Text>
</View>
}
}
结果如下:

从上面我们可以看出父组件通过给子组件添加属性的方式进行通信,子组件通过this.props.parent即可获取父组件传来的值,这也就是我们常用的一种方式,当然也可以使用ref进行通信,下面为大家介绍。
父组件通过ref方式与子组件通信
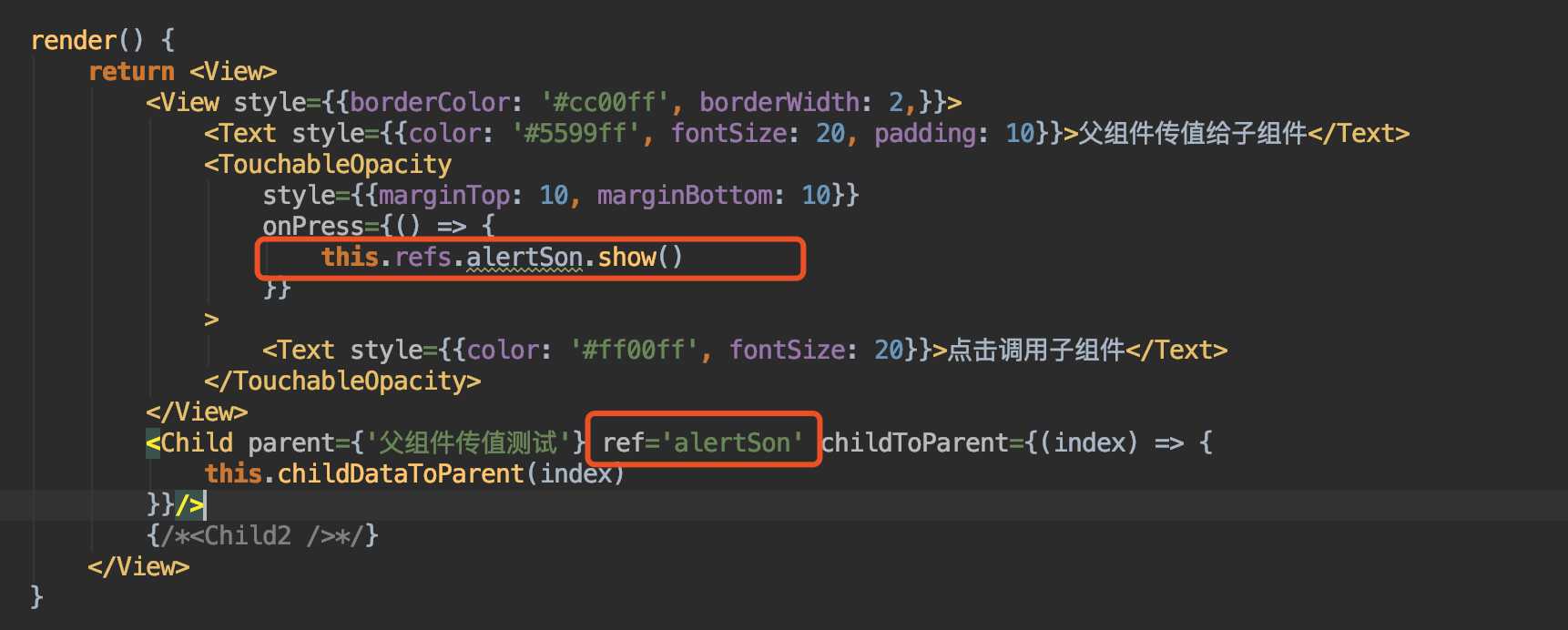
父组件定义如下:

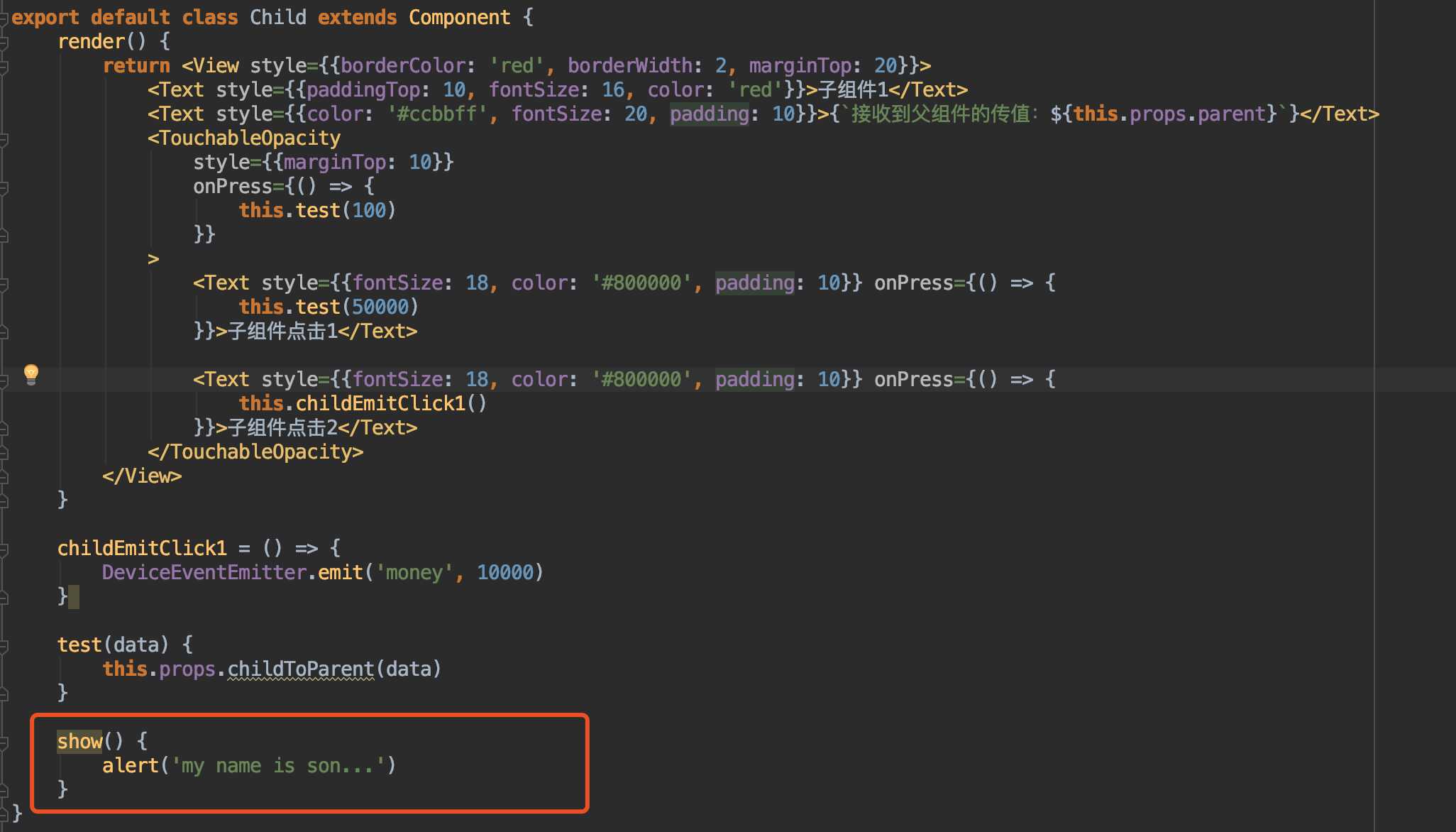
我们在子组件中定义一个方法,来进行测试

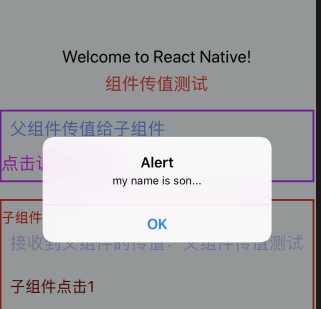
点击后就可以调用子组件中的方法,结果如下:

因为ref是组件的特殊属性,组件被渲染后,指向组件的一个引用。可以通过组件的ref属性,来获取真实的组件,但并不是真正的DOM节点,而是存在于内存中的一种数据结构,只有当它真正的插入文档之后,才变为真正的DOM节点。react native节点的操作都是发生在虚拟DOM上,然后再将实际的部分反映到真实的DOM上--这就是 DOM DIff,可以提高页面性能。
子组件与父组件通信
这种通信也是props一种使用方式,首先我们在子组件定义属性,通过该属性调用父组件中的方法,从而实现子组件和父组件通信,父组件定义如下:
import React, {Component} from ‘react‘;
import {
Text,
StyleSheet,
View,
TouchableOpacity
} from ‘react-native‘;
import Child from "./Child";
import Child2 from "./Child2";
export default class Parent extends Component {
render() {
return <View>
<Text style={{color: ‘#5599ff‘, fontSize: 20, padding: 10}}>父组件传值给子组件</Text>
<Child childToParent={(index) => {
this.childDataToParent(index)
}}/>
</View>
}
childDataToParent(data) {
alert(data)
}
}
子组件定义如下:
import React, {Component} from ‘react‘;
import {
Text,
StyleSheet,
View,
TouchableOpacity,
DeviceEventEmitter
} from ‘react-native‘;
export default class Child extends Component {
render() {
return <View style={{borderColor: ‘red‘, borderWidth: 2, marginTop: 20}}>
<Text style={{paddingTop: 10, fontSize: 16, color: ‘red‘}}>子组件1</Text>
<Text style={{fontSize: 18, color: ‘#800000‘, padding: 10}} onPress={() => {
this.test(50000)
}}>子组件点击1</Text>
</View>
}
test(data) {
this.props.childToParent(data)
}
}
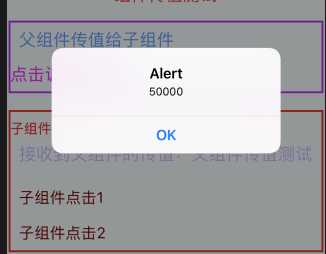
这样通过this.props.childToParent(data)就可以传值给父组件

以上就是父子组件之间的通信,下面介绍兄弟节点通信
兄弟节点通信
定义组件1
import React, {Component} from ‘react‘;
import {
Text,
StyleSheet,
View,
TouchableOpacity,
DeviceEventEmitter
} from ‘react-native‘;
export default class Child extends Component {
render() {
return <View style={{borderColor: ‘red‘, borderWidth: 2, marginTop: 20}}>
<Text style={{paddingTop: 10, fontSize: 16, color: ‘red‘}}>子组件1</Text>
<Text style={{fontSize: 18, color: ‘#800000‘, padding: 10}} onPress={() => {
this.childEmitClick1()
}}>子组件点击2</Text>
</View>
}
childEmitClick1 = () => {
DeviceEventEmitter.emit(‘money‘, 10000)
}
}
组件2
import React, {Component} from ‘react‘;
import {
Text,
StyleSheet,
View,
TouchableOpacity,
DeviceEventEmitter
} from ‘react-native‘;
export default class Child extends Component {
state = {
money: 0
}
lister = null;
componentDidMount() {
this.lister = DeviceEventEmitter.addListener(‘money‘, (data) => {
this.setState({money: data})
})
}
componentWillUnmount() {
this.lister.remove();
}
render() {
return <View style={{borderColor: ‘#FFB6C1‘, borderWidth: 2, marginTop: 20}}>
<Text style={{paddingTop: 10, fontSize: 16, color: ‘#FF00FF‘}}>子组件2</Text>
<TouchableOpacity
style={{marginTop: 10}}
onPress={() => {
alert(‘child2 is show...‘)
}}
>
<Text style={{fontSize: 18, color: ‘#800000‘, padding: 10}}>子组件点击2</Text>
<Text style={{fontSize: 18, color: ‘#800000‘, padding: 10}}>{`赚钱: ${this.state.money}`}</Text>
</TouchableOpacity>
</View>
}
}
组件1通过DeviceEventEmitter.emit(‘money‘, 10000)添加监听属性,组件2通过
DeviceEventEmitter.addListener(‘money‘, (data) => { this.setState({money: data}) })
监听属性获取传递的值。
以上就是组件间通信
以上是关于react native组件通信的主要内容,如果未能解决你的问题,请参考以下文章