python测试开发django-113.使用Bootstrap框架
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-113.使用Bootstrap框架相关的知识,希望对你有一定的参考价值。
前言
前端页面开发用到bootstrap框架,有2种实现方式:
1.直接在html头部导入css和js文件
2.下载bootstarp课件源码到项目本地放到static目录
head导入bootstrap
在head头部导入bootstarp用到的css和js文件
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
完整的模板内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 基本表单</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</body>
</html>
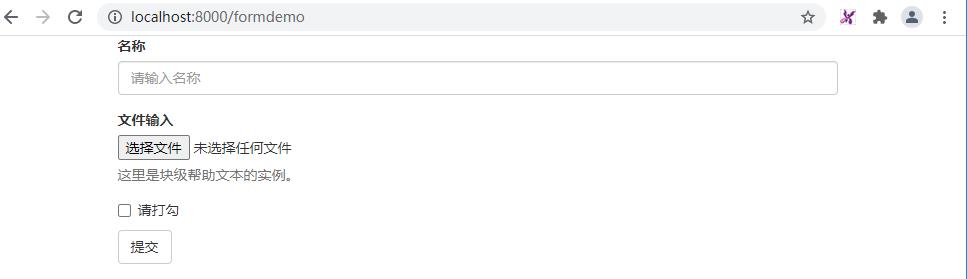
显示效果

下载bootstrap到本地
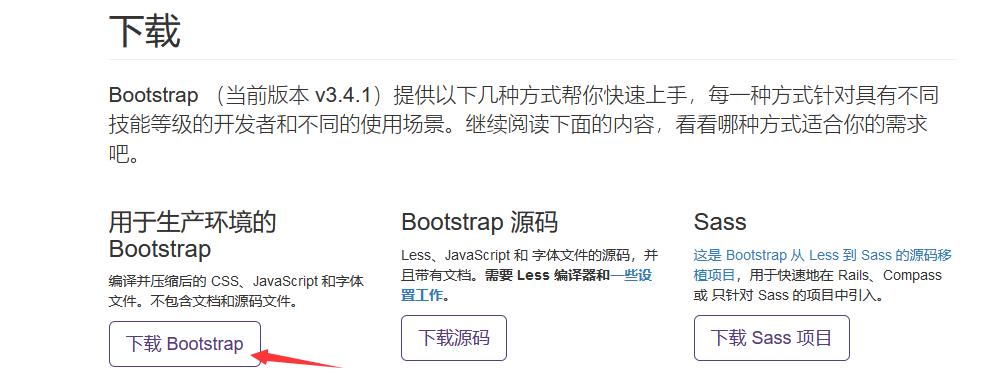
下载地址https://v3.bootcss.com/getting-started/#download

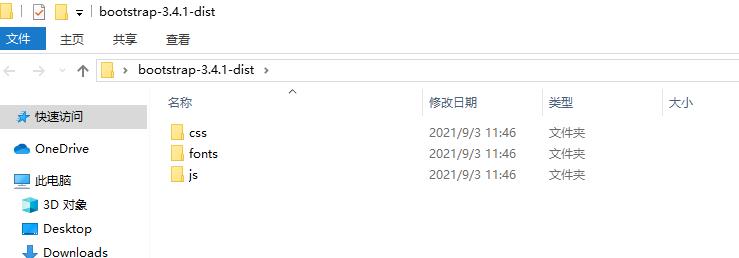
下载后解压

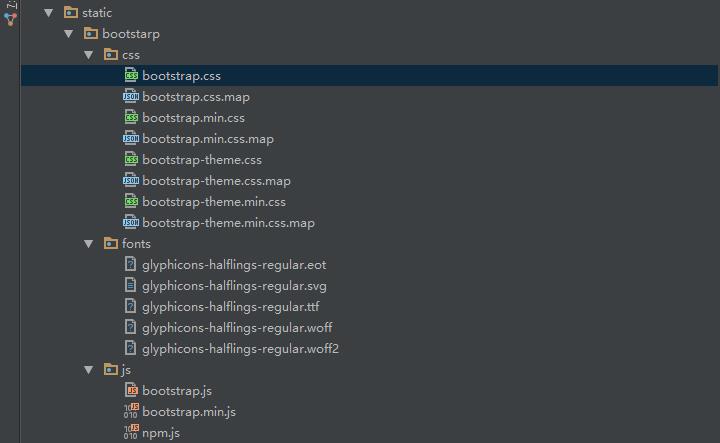
复制到static目录

setting 设置
在 settings.py 文件添加以下配置:
STATIC_URL = '/static/' # 别名
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
模板导入
在模板中使用之前需要加入 {% load static %} ,修改后模板内容
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
<!DOCTYPE html>
<html>
<head>
{% load static %}
<meta charset="utf-8">
<title>Bootstrap 实例 - 基本表单</title>
<link rel="stylesheet" href="/static/bootstarp/css/bootstrap.min.css">
<script src="/static/bootstarp/js/bootstrap.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</body>
</html>
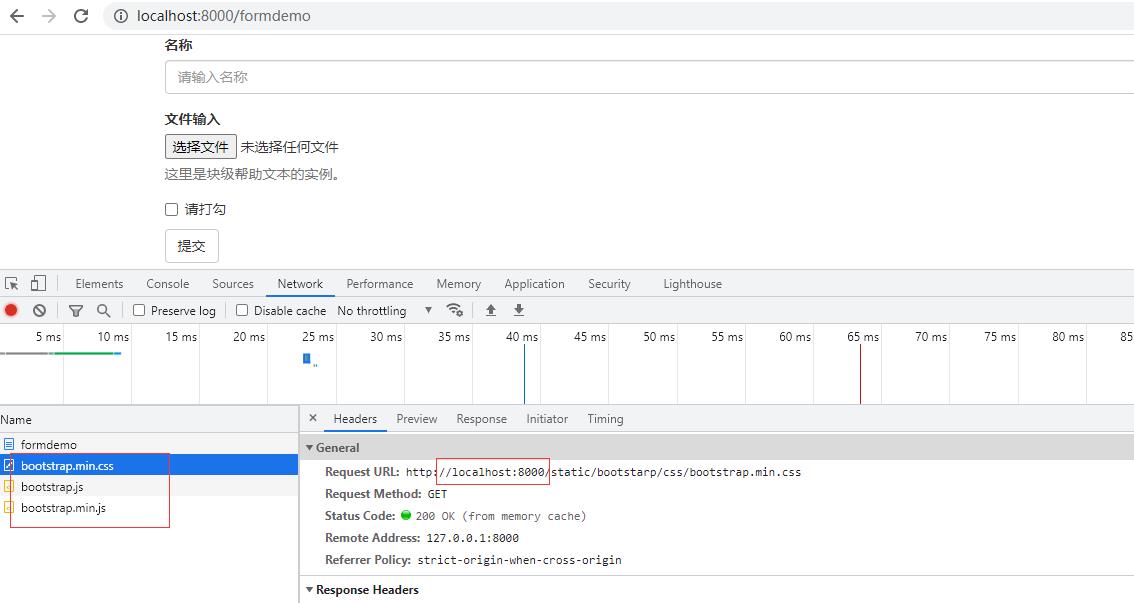
重新访问可以看到静态资源加载的是项目本地的

以上是关于python测试开发django-113.使用Bootstrap框架的主要内容,如果未能解决你的问题,请参考以下文章
python测试开发django-152.bootstrap-select下拉框操作方法
阿里java开发手册中命名规约之DO/BO/DTO/VO/AO