python测试开发django-152.bootstrap-select下拉框操作方法
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-152.bootstrap-select下拉框操作方法相关的知识,希望对你有一定的参考价值。
前言
select下拉框操作方法主要会用到2个:
- 1.获取select的值,提交数据时候给到服务端
- 2.获取服务端设置的值,回显到select选项框上
操作方法
获取select的值:
$(".selectpicker").val()
实例
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="/static/bootstrap-select/dist1.12.4/css/bootstrap-select.min.css">
<script src="/static/bootstarp/jquery/jquery3.2.1.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<script src="/static/bootstrap-select/dist1.12.4/js/bootstrap-select.min.js"></script>
</head>
<body>
<div class="container">
<h1>select下拉框示例</h1>
<select class="selectpicker" title="请选择">
<option value="1" title="python自动化">python</option>
<option value="2" title="web自动化">selenium</option>
<option value="3" title="pytest自动化">pytest</option>
<option value="4" title="app自动化">appium</option>
<option value="5" title="UI自动化">cypress</option>
</select>
<button id='btn' class="btn btn-info">点我获取</button>
</div>
<script>
// 获取选项值
$('#btn').click(function(){
var s = $(".selectpicker").val();
console.log('select值:'+s)
})
</script>
</body>
显示效果

设置回显
设置select的值,用方法
$('.selectpicker').selectpicker('val', '3');
实例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="/static/bootstrap-select/dist1.12.4/css/bootstrap-select.min.css">
<script src="/static/bootstarp/jquery/jquery3.2.1.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<script src="/static/bootstrap-select/dist1.12.4/js/bootstrap-select.min.js"></script>
</head>
<body>
<div class="container">
<h1>select下拉框示例</h1>
<select class="selectpicker" title="请选择">
<option value="1" title="python自动化">python</option>
<option value="2" title="web自动化">selenium</option>
<option value="3" title="pytest自动化">pytest</option>
<option value="4" title="app自动化">appium</option>
<option value="5" title="UI自动化">cypress</option>
</select>
<button id='btn' class="btn btn-info">点我获取</button>
</div>
<script>
// 打开页面,直接设置select框的值为3-pytest
$('.selectpicker').selectpicker('val', '3');
// 获取选项值
$('#btn').click(function(){
var s = $(".selectpicker").val();
console.log('select值:'+s)
})
</script>
</body>
</html>
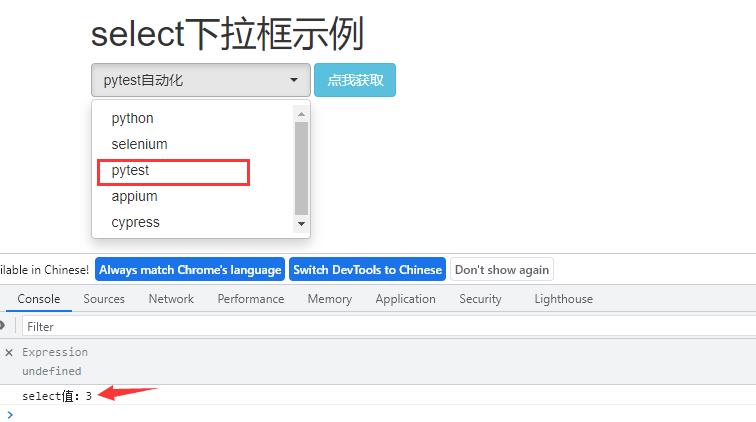
显示效果

多选获取与设置
获取跟单选是一样
s = $(".selectpicker").val();
设置select值传数组
$('.selectpicker').selectpicker('val', ['1','3']);
示例
<body>
<div class="container">
<h1>select下拉框示例</h1>
<select class="selectpicker" title="请选择" multiple>
<option value="1" title="python自动化">python</option>
<option value="2" title="web自动化">selenium</option>
<option value="3" title="pytest自动化">pytest</option>
<option value="4" title="app自动化">appium</option>
<option value="5" title="UI自动化">cypress</option>
</select>
<button id='btn' class="btn btn-info">点我获取</button>
</div>
<script>
// 设置多选项值
$('.selectpicker').selectpicker('val', ['1','3']);
// 获取选项值
$('#btn').click(function(){
var s = $(".selectpicker").val();
console.log('select值:'+s)
})
</script>
</body>
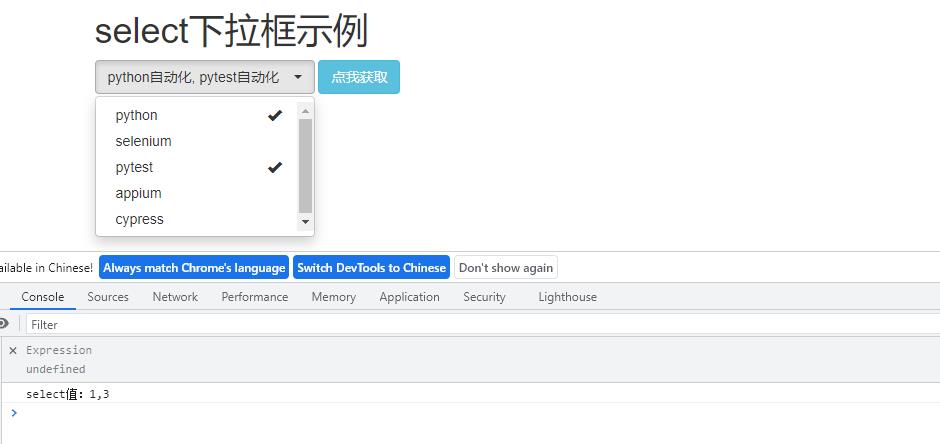
显示效果

其它更多操作方法参考文档https://www.bootstrapselect.cn/methods.html
以上是关于python测试开发django-152.bootstrap-select下拉框操作方法的主要内容,如果未能解决你的问题,请参考以下文章