Unity3D-UGUI原理篇Auto Layout 自动布局
Posted 恬静的小魔龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D-UGUI原理篇Auto Layout 自动布局相关的知识,希望对你有一定的参考价值。
推荐阅读
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
这个系列文章,是为了记录分析UGUI的各种原理:
- UGUI的渲染模式。
- UGUI的缩放计算。
- UGUI的锚点定位。
- UGUI的层级渲染流程。
- UGUI的事件触发原理。
- UGUI的布局自动布局方式。
这是本系列文章的第五篇:
【Unity3D-UGUI原理篇】(一)Canvas 渲染模式
【Unity3D-UGUI原理篇】(二)Canvas Scaler 缩放原理
【Unity3D-UGUI原理篇】(三)RectTransform 组件详解
【Unity3D-UGUI原理篇】(四)Event System Manager 事件与触发
【Unity3D-UGUI原理篇】(五)Auto Layout 自动布局
【Unity3D-UGUI原理篇】(六)使用 UnityEngine.Events 让程序更灵活、稳定
这篇文章主要分享UGUI元素的自动布局组件的使用。
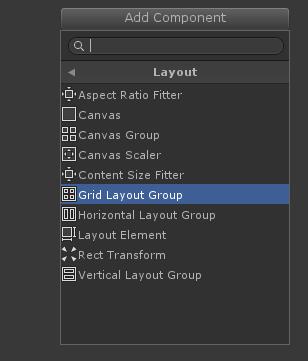
Add Componet→Layout:

UGUI有很多的自动布局组件,比如Layout Element 、Horizontal Layout Group、Vertical Layout Group、Grid Layout Group、Layout Fitter、Aspect Ratio Fitter。
那么这些组件都是怎么使用的,下面我们就来详细的了解一下。
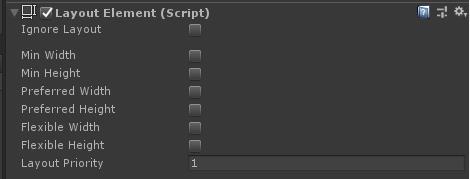
二、Layout Element 自动布局组件

| 属性 | 介绍 |
|---|---|
| Min Width | 最小宽度 |
| Min Height | 最小高度 |
| Preferred Width | 优先宽度 |
| Preferred Height | 优先高度 |
| Flexible Width | 弹性宽度 |
| Flexible Height | 弹性高度 |
| Layout Priority | 布局优先 |
Layout Element组件对子对象的分配原则如下:
首先分配 Min Width、Min Height
如果还有足够空间,分配 Preferred Width、Preferred Height
如果还有额外空间,分配 Flexible Width、Flexible Height
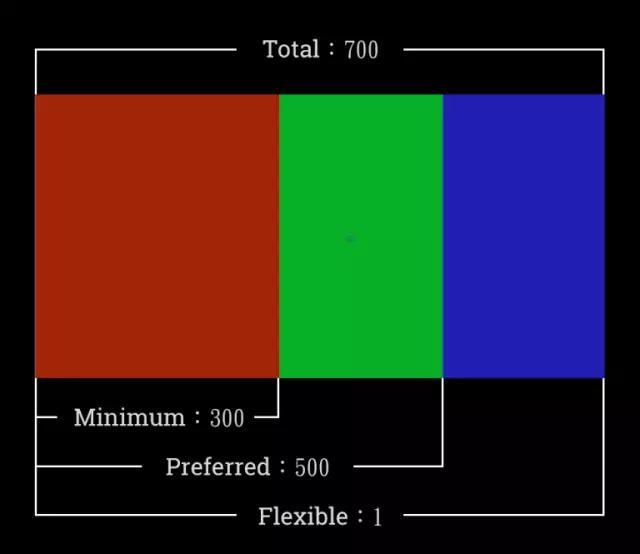
从以下图片可以看出图片宽度的增长方式:


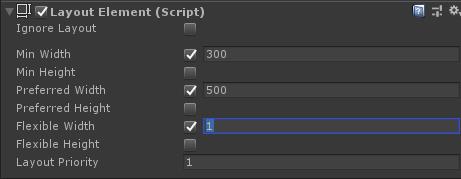
首先分配 Min Width (300,红色部分)
如果还有足够空间,分配 Preferred Width (300~500,绿色部分)
如果还有额外空间,分配 Flexible Width :1 (500~700,蓝色部分)
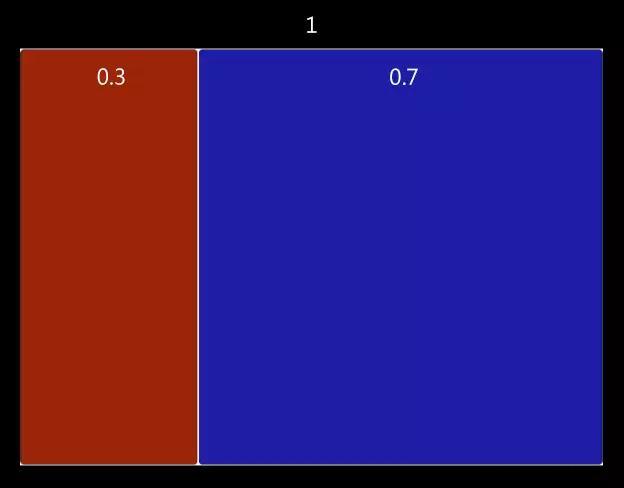
比较特别的是 Flexible,他是代表著整个大小的比例,如果 Layout 下有2个物体,分别给 Flexible 设定为 0.3 与 0.7,那比例就会变成下图 :

另外要注意的是,Text、Image Component 会根据内容大小自动分配 Preferred Size。
三、Horizontal Layout Group 水平布局组

| 属性 | 说明 |
|---|---|
| Padding | 填充内部空间 |
| Spacing | 每个元素间隔 |
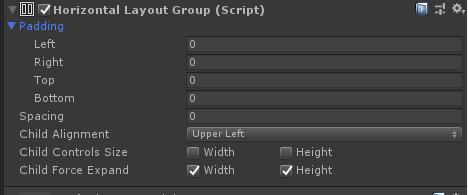
| Child Alignment | 当没有填满全部空间时,子物件对齐位置 |
| Child Controls Size | 按照子控件大小填满空间 |
| Child Force Expand | 强制控制子控件填满空间 |
下面通过一个实例来理解各参数:
(1)新建一个场景,新建一个Canvas,在Canvas添加一个空对象命名为Layout Controllers。
(2)给空对象添加Horizontal Layout Group组件:“AddConpent→Layout → Horizontal Layout Group”
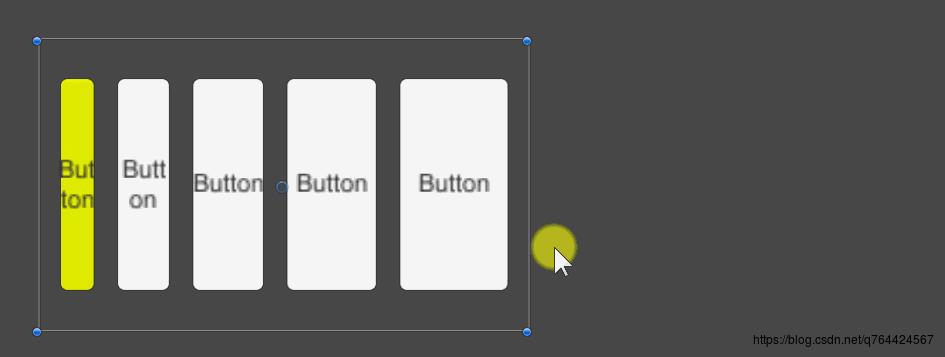
(3)Layout Controllers下建立5个 Button(子物件),完成后如下,当大小改变时会自动分配子物件大小:

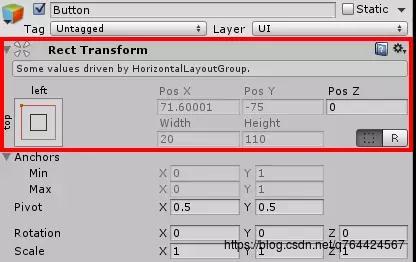
(4)此时在 Button 的 Rect Transform Component 就不能进行调整,因为我们已经透过 Horizontal Layout Group 进行分配空间,在 Rect Transform 会显示目前被哪个 Layout Group 控制:

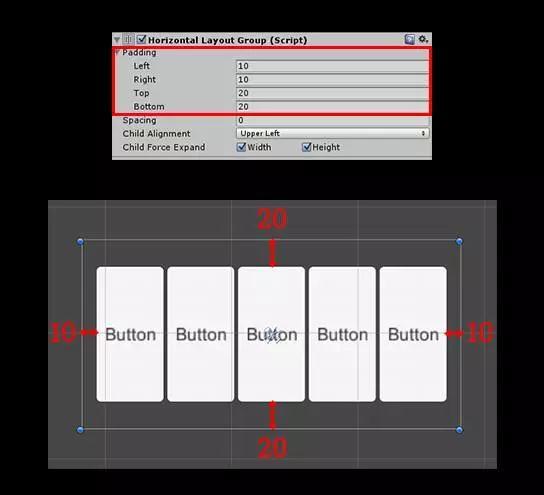
(5)将 Padding 数值调整如图,可以看出填充区域

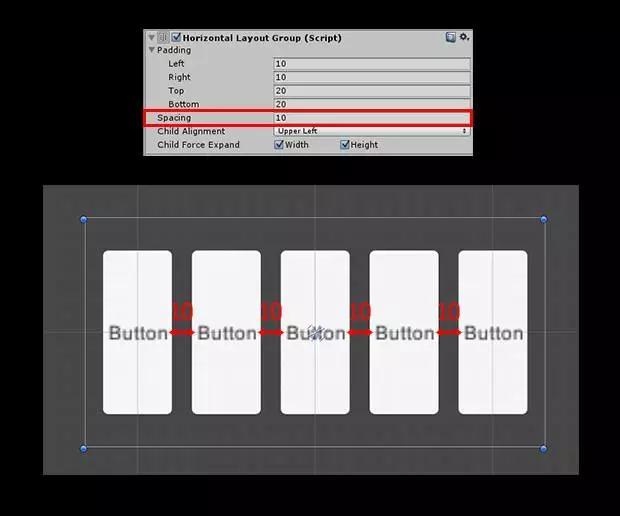
(6)将 Spacing 数值调整如图,可以看出元素区间

(7)给5个Button添加Layout Element组件,然后将它们的父物体身上的Horizontal Layout Group 组件的 Child Force Expand Width 属性取消勾选,不强制子物件填满额外空间,而是透过 Layout Element 手动设定。
(8)将5个 Button 的 Layout Element Min Width 分别改为 20、30、40、50、60,此时可以看出每个 Button 宽度分布,改变父物件大小时子物件大小并不会改变,因为只有分配 Min Width,并不会分配额外有效空间:

此时改变 Horizontal Layout Group 的 Child Alignment,可以看出元素对齐:
物件 Layout Properties Min Width = 5个按钮宽(20+30+40+50+60=200) + Spacing(40) + Padding Left、Right(20) = 260:

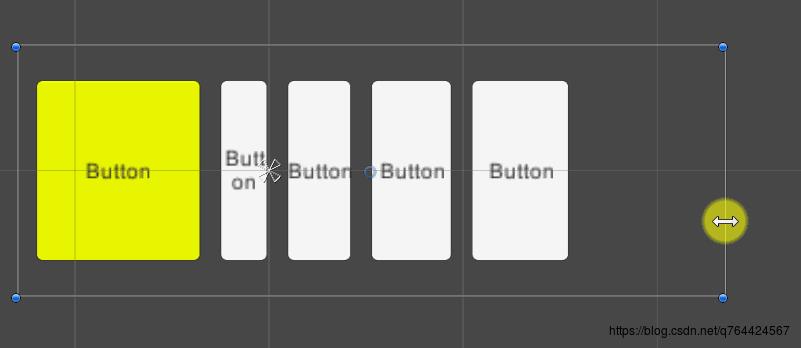
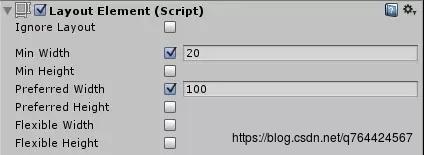
(9)将第1个 Button 的 Layout Element 数值调整如图:

设置Preferred Width 为 100
设置Min Width为20
(10)空间足够的情况下,将会分配剩下的 Preferred Size (20~100 空间),如下所示:

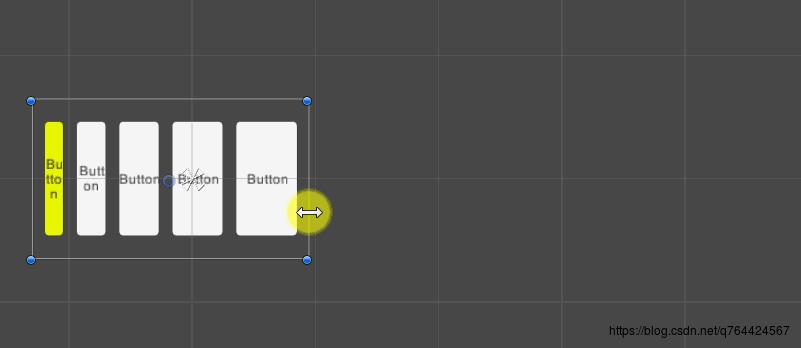
(11)将第1个 Button 的 Layout Element 数值调整如图

设定 Flexible Width 为 1
1.首先分配 Min Width(20)
2.如果还有足够空间,将会分配剩下的 Preferred Size (20~100 空间)
3.如果还有额外空间,分配剩下 Flexible Size,如下所示:

(12)将 Horizontal Layout Group 的 Child Force Expand Width 勾选,让子物件强制填满,可以看到:
-
首先分配 Min Width(20)
-
如果还有足够空间,将会分配剩下的 Preferred Size (20~100 空间)
-
如果还有额外空间,分配剩下元素 Flexible Size 与 Child Force Expand Width

结论:
上面我们看到,所有元素会先被分配 Min Width,接下来还有足够空间,将会分配剩下的 Preferred Size,最后才是 Flexible Size 与 Child Force Expand Width
至此我们了解到 Horizontal Layout Group 是怎么根据 Layout Element size来分配子物件的。
四、Vertical Layout Group 垂直布局组
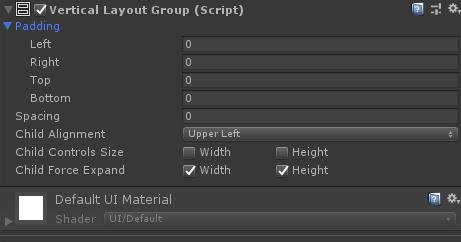
下面就来了解一下Vertical Layout Group 垂直布局组的属性:

| 属性 | 说明 |
|---|---|
| Padding | 填充内部空间 |
| Spacing | 每个元素间隔 |
| Child Alignment | 当没有填满全部空间时,子物件对齐位置 |
| Child Controls Size | 按照子控件大小填满空间 |
| Child Force Expand | 强制控制子控件填满空间 |
垂直布局和水平布局的属性用法基本相同,就是水平和垂直的差别,这里就不再赘述。
五、Grid Layout Group 网格方式排列组件
首先,来看一下Grid Layout Group 网格方式排列组件的属性:

| 属性 | 说明 |
|---|---|
| Padding | 填充内部空间 |
| Cell Size | 每个元素的宽度和高度 |
| Spacing | 每个元素间隔,上下间隔,左右间隔 |
| Start Corner | 开始排列的角落(位置),又分为 “左上”、”右上”、”左下”、”右下” |
| Start Axis | 开始排列的轴,”水平” 或是 “垂直” 排列 |
| Child Alignment | 当没有填满全部空间时,子物件对齐位置 |
| Constraint | 排列限制 |
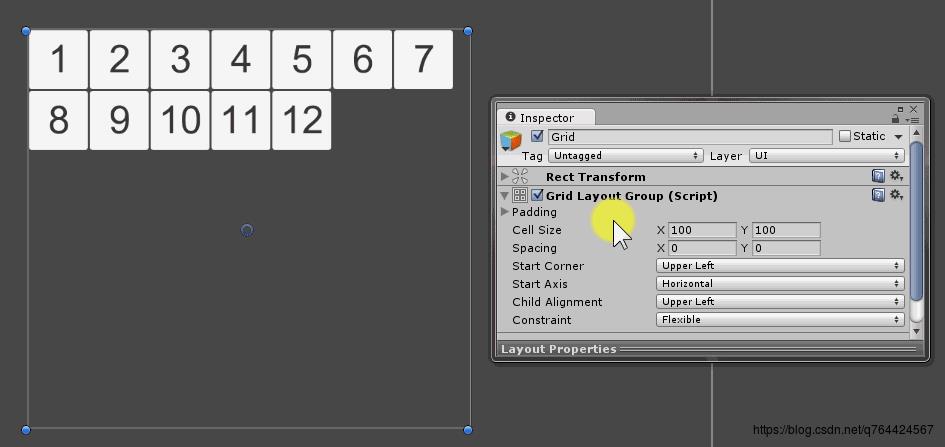
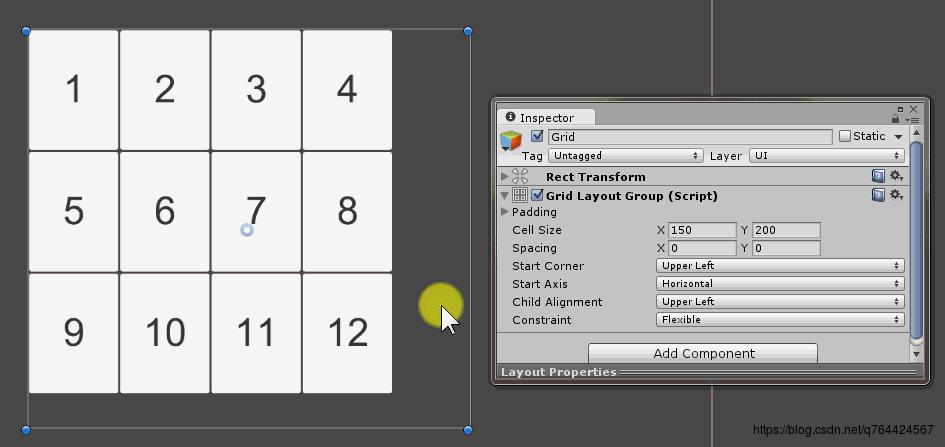
下面就演示一下各个参数的效果:
Cell Size设置每个元素的宽度和高度

Start Corner:开始排列的角落(位置)
Start Axis:开始排列的轴,”水平” 或是 “垂直” 排列

六、Content Size Fitter 内容大小装配组件
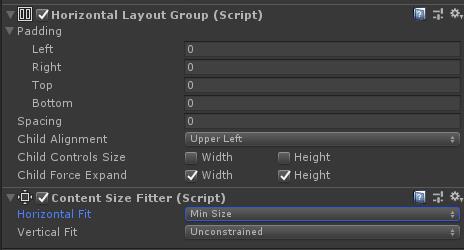
首先,看一下这个组件的属性:

这个组件控制着父物体的自身的大小,大小取决于子物体,或者是设定的大小比例。
| 属性 | 介绍 |
|---|---|
| Horizontal Fit | 水平适应调整 |
| Vertical Fit | 垂直适应调整 |
Horizontal、Vertical Fit有三个参数:
| 参数 | 介绍 |
|---|---|
| None | 不调整 |
| Min Size | 根据子物件的 Min Width大小进行调整 |
| Preferred Size | 根据子物件的 Preferred 大小进行调整 |
接下来,通过一个实例来演示这个组件的用法:
如果我们现在有一个需求,必需要让 “父物件大小” 根据 “子物件大小” 进行缩放,完成如下:

(1)新建场景,新建一个Canvas,Canvas下新增空物体,给空物体增加Horizontal Layout Group组件。
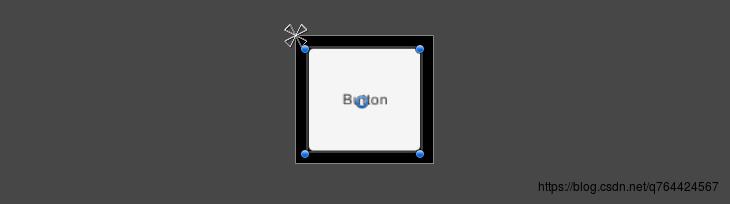
这时如果增加 Button(子物件),上面有提到,Horizontal Layout Group 会根据子物件的 Layout Element 进行分配子物件大小,而不会修改父物件本身的大小,如下所示:

(2)父物件下增加 Button(子物件),并增加 Layout Element组件,Min Width 调整为 100。
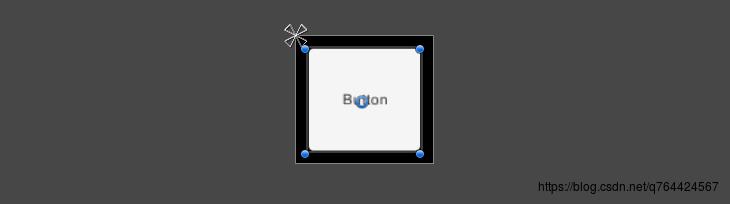
(3)父物件增加 Content Size Fitter组件,Horizontal Fit 调整为 Min Size,透过子物件 Min Width 调整父物件本身大小 。

(4)此时如果 Button 复制增加,父物件本身的大小也会跟着改变,如下所示:

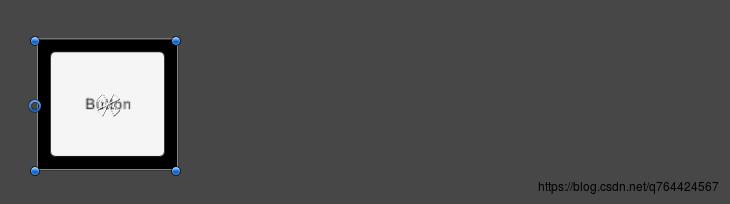
(5)调整父物件的 pivot,可以控制缩放方向,如下所示:

通过上面实例,我们首先使用 Horizontal Layout Group 排列子物件,并在子物件增加 Layout Element 设置Min Width。
最后通过 Content Size Fitter 取得子物件 Layout Element 设定父物件大小。
至此父物件大小就会根据子物件大小进行缩放。
七、Aspect Ratio Fitter 长宽比装配组件
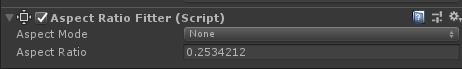
首先,我们来看一下Aspect Ratio Fitter 长宽比装配组件的属性:

属性介绍:
| 属性 | 介绍 |
|---|---|
| Aspect Mode | 调整模式 |
| Aspect Ratio | 比例,此数值为 宽/高 |
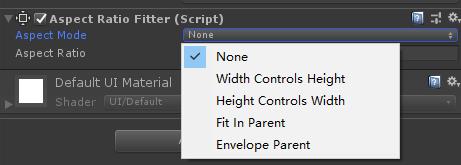
调整模式介绍:

| 调整模式 | 介绍 |
|---|---|
| None | 不调整 |
| Width Controls Height | 基于 Width 为基准,依据比例改变 Height |
| Height Controls Width | 基于 Height 为基准,依据比例改变 Width |
| Fit In Parent | 依据比例将 宽高、位置、anchors自动调整,使此图形大小在父物件中完全贴齐,此模式可能不会包覆所有空间调整比例 |
| Envelope Parent | 依据比例将 宽高、位置、anchors自动调整,使此图形大小完全包覆父物件,此模式可能会超出空间调整比例 |
下面就演示一下各种调整模式下的情况:
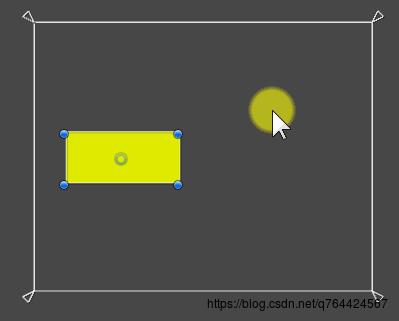
Width Controls Height:基于 Width 为基准,依据比例改变 Height

当 Width 改变时,Height 会依比例改变:

Height Controls Width:基于 Height 为基准,依据比例改变 Width

当 Height 改变时,Width 会依比例改变:

Fit In Parent:依据比例将 宽高、位置、anchors自动调整,使此图形大小在父物件中完全贴齐,此模式可能不会包覆所有空间调整比例

调整父物件大小,物体会依据比例贴齐父物件:
Envelope Parent:依据比例将 宽高、位置、anchors自动调整,使此图形大小完全包覆父物件,此模式可能会超出空间调整比例

调整父物件大小,物体会依据比例包覆父物件:
下面讲一下Content Size Fitter 与 Aspect Ratio Fitter的区别。
Content Size Fitter 与 Aspect Ratio Fitter的区别:
Content Size Fitter 是通过子物件自动进行调整大小
Aspect Ratio Fitter 是通过数值(宽高比)进行调整
八、后言
Auto Layout System 可以快速、方便的排列多个 UI,当大小改变时会自动调整内容,也能应用在多层嵌套下,在日后调整与修改上也是非常方便与直观,是 UI 系统中必学的功能之一。
以上是关于Unity3D-UGUI原理篇Auto Layout 自动布局的主要内容,如果未能解决你的问题,请参考以下文章
Unity3D-UGUI原理篇RectTransform 组件详解
Unity3D-UGUI原理篇Event System Manager 事件与触发



