Unity3D-UGUI原理篇Canvas 渲染模式
Posted 恬静的小魔龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D-UGUI原理篇Canvas 渲染模式相关的知识,希望对你有一定的参考价值。
推荐阅读
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
这个系列文章,是为了记录分析UGUI的各种原理:
- UGUI的渲染模式。
- UGUI的缩放计算。
- UGUI的锚点定位。
- UGUI的层级渲染流程。
- UGUI的事件触发原理。
- UGUI的布局自动布局方式。
这是本系列文章的第X篇:
二、Canvas 渲染模式
首先我们在Unity的Hierarchy面板,选择"Create→UI→Canvas",新建一个画布来详细的看一下属性:

Canvas 渲染模式有三种:Screen Space-Overlay、Screen Space-Camera、World Space
下面就分别进行进行解析:
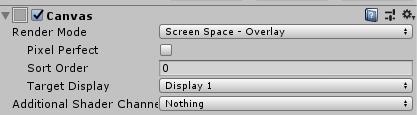
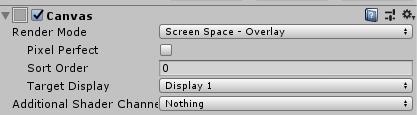
2-1、Screen Space-Overlay —— 屏幕空间覆盖模式

| 属性 | 功能 |
|---|---|
| Pixel Perfect | 使UI元素像素对应,效果就是边缘清晰不模糊 |
| Sort Order | 多个Canvas时,数值越大越后渲染。值大的画布,会挡住值小的 |
| Target Display | 目标显示器,如果有多个屏幕的话可以选择 |
| Addtional Shader Channels | 附加着色通道,决定Shader可以读取哪些相关数据,比如 法线、 切线 等数据。 |
这个屏幕空间覆盖模式渲染模式,就是表示不管有没有相机去渲染场景,Canvas下的所有UI永远位于屏幕的前面,覆盖掉渲染场景显示的元素。
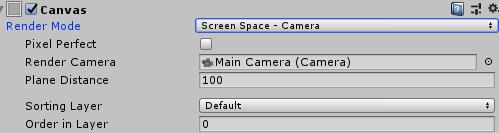
2-2、Screen Space-Camera —— 相机模式

| 属性 | 功能 |
|---|---|
| Pixel Perfect | 使UI元素像素对应,效果就是边缘清晰不模糊 |
| Render Camera | 渲染的相机 |
| Plane Distance | Canvas与相机之间的距离 |
| Sorting Layer | Canvas属于的排序层,在 Edit->Project Setting->Tags and Layers->Sorting Layers 进行新增,越下方的层显示越前面 |
| Order In Layer | Canvas属于的排序层下的顺序,该值越高显示越前面 |
这种渲染模式 适用于场景模型太多太大,在调整UI的时候挡住UI,让UI和渲染的相机移动到比较远的位置,就可以避免遮挡。并且Canvas 和 摄像机之间有一定的距离 , 可以在摄像机和 Canvas之间放置一些模型或粒子特效。
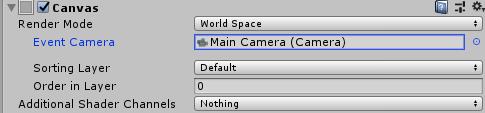
2-3、World Space —— 世界模式

| 属性 | 功能 |
|---|---|
| Event Camera | 响应事件的相机 |
| Sorting Layer | 画布的深度,指定了相机的渲染顺序 |
| Order in Layer | 值越大,该UI越显示在前面 |
| Addtional Shader Channels | 附加着色通道,决定Shader可以读取哪些相关数据,比如 法线、 切线 等数据。 |
把物体当作世界座标中的平面(GameObject),也就是当作3D物件,显示3D UI
这种模式下 Canvas 就和场景中哄的其他游戏对象属性一样了,可以控制它的大小、旋转、缩放等。
UI元素会根据在3D场景歌中的放置位置,来决定渲染在场景其他物体的前面还是后面。
这个模式,在我们需要将UI成为我们世界场景的一部分的时候非常有效。
以上是关于Unity3D-UGUI原理篇Canvas 渲染模式的主要内容,如果未能解决你的问题,请参考以下文章