05-vue表单绑定与购物车实例
Posted Ultraman_agul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了05-vue表单绑定与购物车实例相关的知识,希望对你有一定的参考价值。
vue表单绑定与购物车实例
1.1 v-model在复选框中的使用
在复选框中使用v-model指令,一般会作用在一个数组上。
<div id="box">
<!--
v-model="checkArray":
checkArray:为数组,所有选中的checkbox的value都会添加到数组中,取消选中时会自动从数组中删除该value。
注意:这里一定要给checkbox添加上value属性
-->
<input type="checkbox" v-model="checkArray" value="vue"/>vue
<input type="checkbox" v-model="checkArray" value="react"/>react
<input type="checkbox" v-model="checkArray" value="node"/>node
<input type="checkbox" v-model="checkArray" value="js"/>js
<button @click="login()">提交</button>
</div>
<script>
var vm = new Vue({
el:"#box",
data : {
checkArray:[] //接收选中的checkbox的value
},
methods : {
login(){
console.log(this.checkArray);
}
}
})
</script>
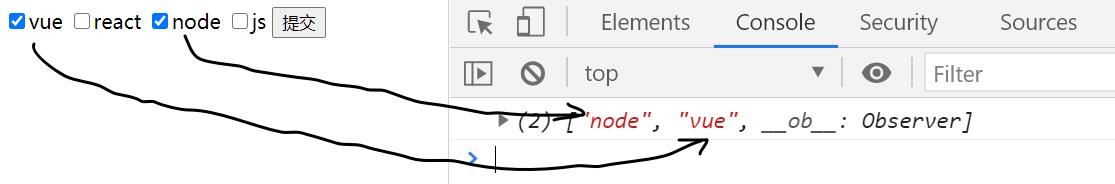
运行效果

1.2 v-model在单选框中的使用
在单选框中使用v-model指令,模型定义为一个字符串即可。
<div id="app">
<form action="">
<input type="radio" v-model='selectedValue' name="football" id="" value='足球'>足球
<input type="radio" v-model='selectedValue' name="basketball" id="" value='篮球'>篮球
<input type="radio" v-model='selectedValue' name="ppball" id="" value='乒乓球'>乒乓球
<input type="radio" v-model='selectedValue' name="ymball" id="" value='羽毛球'>羽毛球
</form>
<button @click='showData'>按钮</button>
</div>
<script src='./js/vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
selectedValue: ''
},
methods: {
showData() {
console.log(this.selectedValue)
}
},
})
</script>
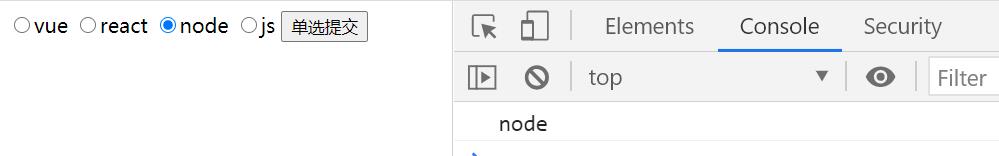
运行效果

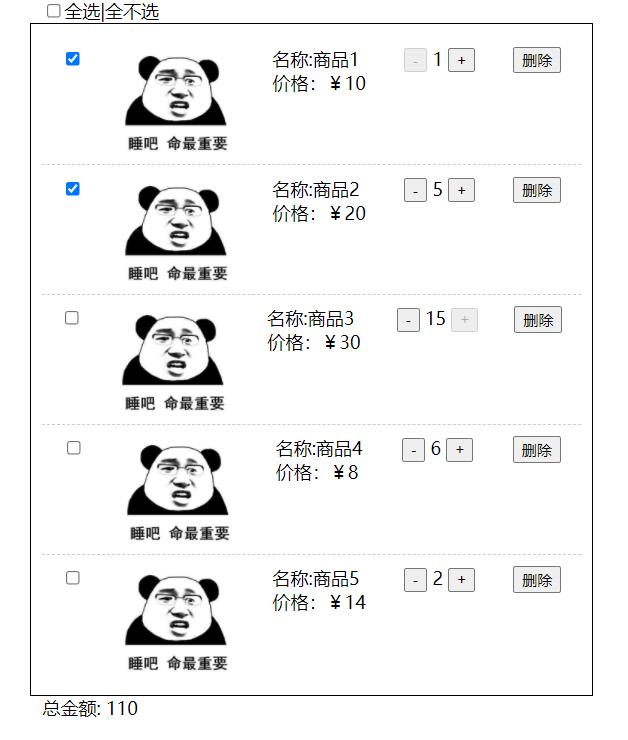
1.3 综合案例:购物车

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入vue.js -->
<script src="js/vue.js"></script>
<style>
#box ul{
list-style: none;
width: 60%;
margin: auto;
border: 1px solid black;
padding: 10px;
}
#box ul li{
display: flex;
justify-content: space-around;
margin-top: 10px;
border-bottom: 1px dashed #cccccc;
}
#box ul li:last-child{
border-bottom: none;
}
#box ul li img{
width: 100px;
}
.all{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<div id="box">
<div class="all" v-if="list.length === 0">购物车空空如也</div>
<template v-else>
<div class="all"><input type="checkbox" v-model="isChecked" @change="allCheck()">全选|全不选</div>
<ul>
<li v-for="(item,index) in list" :key="item.id">
<div>
<!-- 将事件商品对象item绑定到value中,当选中当前商品时,item作为元素保存在checkGroup数组中,方便后面计算时使用 -->
<input type="checkbox" v-model="checkGroup" :value="item" @change="isAllCheck()"/>
</div>
<div>
<img :src="item.pic" alt="">
</div>
<div>
<div>名称:{{item.name}}</div>
<div>价格:¥{{item.price}}</div>
</div>
<div>
<button @click="item.number--" :disabled="item.number===1">-</button>
<span>{{item.number}}</span>
<button @click="item.number++" :disabled="item.number===item.limit">+</button>
</div>
<div>
<button @click="deleteGood(index,item.id)">删除</button>
</div>
</li>
</ul>
<div class="all">总金额: {{totalPrice()}}</div>
</template>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
isChecked:false,
checkGroup:[],
list:[
{
name:"商品1",
price:10,
number:1,
id:1,
limit:5,//限购
pic:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1689157983,3552298815&fm=26&gp=0.jpg"
},
{
name:"商品2",
price:20,
number:5,
id:2,
limit:8,//限购
pic:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1689157983,3552298815&fm=26&gp=0.jpg"
},
{
name:"商品3",
price:30,
number:10,
id:3,
limit:15,//限购
pic:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1689157983,3552298815&fm=26&gp=0.jpg"
},
{
name:"商品4",
price:8,
number:6,
id:4,
limit:18,//限购
pic:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1689157983,3552298815&fm=26&gp=0.jpg"
},
{
name:"商品5",
price:14,
number:2,
id:5,
limit:7,//限购
pic:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1689157983,3552298815&fm=26&gp=0.jpg"
}
]
},
methods:{
totalPrice(){
var total = 0;
this.checkGroup.forEach((ele)=>{
total += ele.price * ele.number;
})
return total
},
//删除商品
deleteGood(index,goodId){
//删除原商品
this.list.splice(index,1);
//更新选中的商品
this.checkGroup = this.checkGroup.filter(ele => ele.id !== goodId)
//删除单个商品时也要检测是否全部被选中
this.isAllCheck();
},
//全选全不选
allCheck(){
if(this.isChecked){
this.checkGroup = this.list
}else{
this.checkGroup = [];
}
},
//选择单个商品时,判断是否为全部选中
isAllCheck(){
if(this.checkGroup.length === this.list.length){
this.isChecked = true;
}else{
this.isChecked = false;
}
}
}
})
</script>
</body>
</html>
1.4 表单修饰符:
- .lazy:失去焦点时再更新数据
<div id="box">
<!-- .lazy:失去焦点后才更新myVal的值 -->
<input type="text" v-model.lazy="myVal">|{{myVal}}|
<button @click="handelTest()">test</button>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
myVal : 8
},
methods:{
handelTest(){
console.log(this.myVal);
console.log(typeof this.myVal);
}
}
})
</script>
- .number:将value转换成number类型的值
<div id="box">
<!-- .number修饰符,将input的value转换成了数字 -->
<input type="text" v-model.number="myVal">|{{myVal}}|
<button @click="handelTest()">test</button>
</div>
- .trim:去年value前后空格
<div id="box">
<input type="text" v-model.trim="myVal">|{{myVal}}|
<button @click="handelTest()">test</button>
</div>
以上是关于05-vue表单绑定与购物车实例的主要内容,如果未能解决你的问题,请参考以下文章