cgb2107-day07
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2107-day07相关的知识,希望对你有一定的参考价值。
一,练习JDBC
–1,测试
//用安全的传输器执行删除id=1的user数据
private static void method3() {
Connection c = null ;
PreparedStatement p = null;
try {
//调用getConnection()获取连接
c = getConnection();
//获取传输器,sql骨架
p = c.prepareStatement("delete from user where id=?");
//设置参数
// p.setString(1,"1");
// p.setInt(1,1);
p.setObject(1,1);//给第1个问号设置值是1
//执行SQL--executeUpdate()执行增删改的SQL
p.executeUpdate();
System.out.println("数据执行成功!!!");
} catch (Exception e) {
e.printStackTrace();//程序调试阶段的解决方案
// System.out.println("数据执行失败!!!");//项目上线后的解决方案
} finally {
close(c,null,p);
}
}
二,表格标签
–1,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 常用标签</title>
</head>
<body>
<!-- 1. input标签,输入框 -->
密码输入框:<input type="password" /> <br/>
普通输入框:<input type="text" /> <br/>
单选框:<input type="radio" />男 <br/>
多选框:<input type="checkbox" />迪丽热巴 <br/>
日历:<input type="week" /> <br/>
<input type="date" /> <br/>
数字:<input type="number" /> <br/>
邮箱:<input type="email" /> <br/>
普通按钮:<input type="button" value="点我"/>
<button >点我</button> <br/>
提交按钮:<input type="submit" value="注册"/>
<button type="submit">点我</button>
<!-- 2. table表格标签 tr是行 th是表头(加粗居中) td是列
border设置边框 width设置宽度
bgcolor设置背景颜色 cellspacing单元格间距
rowspan行合并(合并多个行) colspan列合并(合并多个列)
-->
<table border="2px" width="300px"
bgcolor="lightgreen" cellspacing="0">
<tr>
<td colspan="3"><h2>流量调查表</h2></td>
</tr>
<tr> <!-- 行 -->
<th colspan="2">11</th> <!-- 列 -->
<th>13</th>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td rowspan="2">23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
</tr>
</table>
</body>
</html>
三,表单标签
最大的作用就是可以提交数据.
把表格里想要收集的数据可以提交给服务器.

–1,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 表单标签</title>
</head>
<body>
<!-- 1. 表单标签form:用来提交数据,默认数据是在地址栏中拼接的
提交的数据有两种方式: get post
区别:
get方式提交数据是在地址栏,默认方式,安全性低,长度受限
http://127.0.0.1:8848/hbuilderx/cgb2107/test4.html?
user=1&pwd=2&repwd=2&nick=3&mail=4@.com&sex=on&hobby=on&hobby=on&hobby=on
post方式提交数据不在地址栏,安全性高,没有上限
method属性用来设置数据的提交方式,默认是get
action属性用来指定数据即将提交给哪个程序去处理
-->
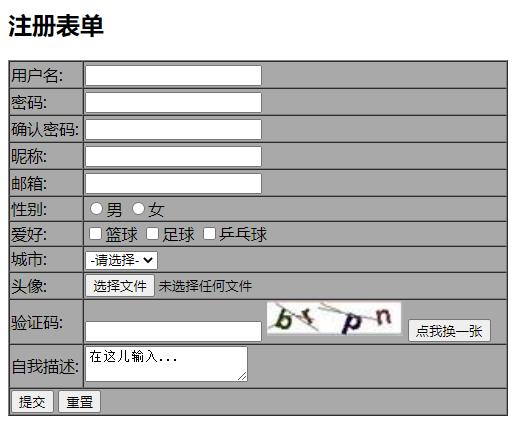
<form method="post" action="#">
<h2>注册表单</h2>
<table border="1px" bgcolor="#A9A9A9"
width="500px" cellspacing="0">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="user"/>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd"/>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="repwd"/>
</td>
</tr>
<tr>
<td>昵称:</td>
<td>
<input type="text" name="nick"/>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="email" name="mail"/>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="1"/>篮球
<input type="checkbox" name="hobby" value="2"/>足球
<input type="checkbox" name="hobby" value="3"/>乒乓球
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<!-- 下拉框 -->
<select name="city">
<option value="">-请选择-</option>
<option value="bj">北京市</option>
<option value="sh">上海市</option>
<option value="gd">广东省</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<!-- 上传文件 -->
<input type="file" />
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text"/>
<img src="a.png"/>
<button>点我换一张</button>
</td>
</tr>
<tr>
<td>自我描述:</td>
<td>
<textarea>在这儿输入...</textarea>
</td>
</tr>
<tr>
<td colspan="2">
<button type="submit">提交</button>
<button type="reset">重置</button>
</td>
</tr>
</table>
</form>
</body>
</html>
–2,总结
form 标签用来 把页面填写的数据提交给后台的java程序
table 标签用来 向网页中添加表格
tr标签用来表示表格里的一行
td标签表示行里的列元素
input标签用来实现输入框(text password email radio checkbox…)
select标签用来定义一个下拉框,option标签用来定义选项
textarea 标签用来表示一个大的文本框(文本域)
img 标签用来向网页中加入图片
button标签用来表示一个按钮
src属性用来指定图片的位置,type属性用来指定输入框的类型,
width属性用来指定宽度,height属性用来指定高度,bgcolor属性用来设置背景颜色
cellspacing属性用来设置单元格的间距…
–3,提交数据
1, 必须用form标签
2, 必须有提交submit按钮
3, 必须设置name属性
4, 提交的数据都在?之后 , 多个值用&连接 ,
每个值用=连接 , user和pwd是页面上name属性的值 , 1和2是用户在浏览器输入的数据
http://127.0.0.1:8848/hbuilderx/cgb2107/test4.html?user=1&pwd=2
5,遇到的问题
–性别可以多选: 让性别的输入框name属性的值相同
–单选框和多选框提交的数据是on: 设置value属性
–4,练习学生管理系统

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册学生信息</title>
</head>
<body>
<!-- 添加音频 controls使用控制组件-->
<audio controls="controls">
<!-- 指定资源的位置 -->
<source src="jay.mp3"></source>
</audio>
<!-- 添加视频 controls使用控制组件-->
<video controls="controls" loop="loop">
<source src="b.mp4"></source>
</video>
<!-- form标签用来提交数据,
method属性用来指定提交数据的方式,
action属性用来指定提交到哪里
-->
<form method="post" action="#">
<table>
<tr>
<td>
<h2>学生信息管理系统MIS</h2>
</td>
</tr>
<tr>
<td>姓名:</td>
</tr>
<tr>
<td>
<input type="text" name="user" placeholder="在这里输入姓名"/>
</td>
</tr>
<tr>
<td>年龄:</td>
</tr>
<tr>
<td>
<input type="number" name="age" placeholder="在这里输入年龄"/>
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name以上是关于cgb2107-day07的主要内容,如果未能解决你的问题,请参考以下文章