保姆级别操作掌握UI布局,Python简化的UI应用展示建议收藏
Posted 雷学委
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了保姆级别操作掌握UI布局,Python简化的UI应用展示建议收藏相关的知识,希望对你有一定的参考价值。
正式的Python专栏第6篇,同学站住,别错过这个从0开始的文章!
前面,学委写了一个保姆级别UI教程,展示了 【一个窗口放两个按钮,点击来提示不同消息】,挺受欢迎的。
但那布局比较简单,本来打算安排开发签到程序的,但有必要教会一下布局(打好基础之后,干啥都快,还能胜任复杂的UI应用开发!)

什么是布局?
布局就是谋划部署干一件大事,跑偏了。这里的布局描述的是UI应用中的组件摆放。
简单理解布局,就像搞室内设计定制一样,在大厅定制个桌椅,搞个茶具,通过精心布置设计让住户心情愉悦!
搞UI类/界面应用开发,也是如此,再界面放置几个按钮,表格,给用户直接操作反馈数据(这个也是开发需要掌握学习的基础,就加进来分享了)
好了,Python内置的Tk UI套件有三种布局,但是下面主要谈谈Grid(网格布局)。
谈谈Tk的网格布局
网格布局,很直观,就是网格化,像表格一样
| 第一行第一列 | 第一行第二列 |
|---|---|
| 第二行第一列 | 第二行第二列 |
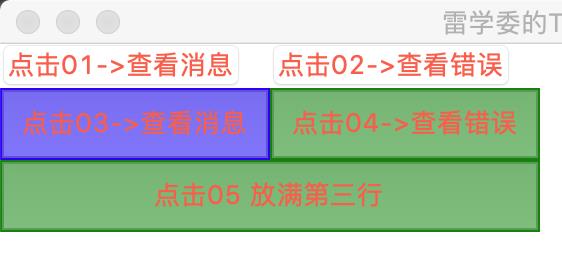
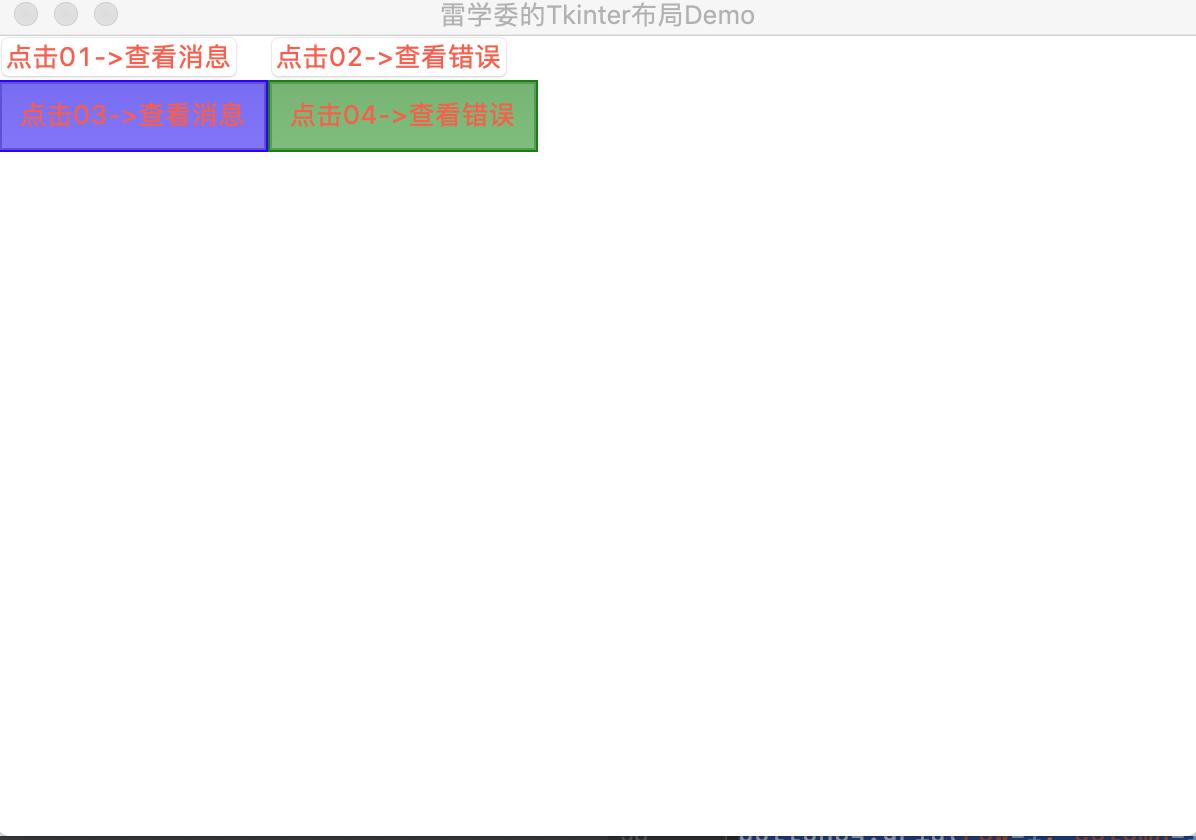
这就是网格布局的原型了,没错就这么简单。我们将要开发的UI应用如下:
2x2 的表格布局,上面放置4个按钮,每行两个。

这个怎么做出来呢?
直接看下面代码
这个代码在前一篇的基础上修改,使用grid方法,传入了一些方位的参数。
保存下面代码为tkui_lxw_demo.py并运行。
# -*- coding: utf-8 -*-
# @Time : 2021/8/29 11:58 上午
# @Author : LeiXueWei
# @CSDN/Juejin/Wechat: 雷学委
# @XueWeiTag: CodingDemo
# @File : tkui_layout.py
# @Project : hello
from tkinter import *
import tkinter.messagebox as mb
top = Tk()
top.title("雷学委的Tkinter布局Demo")
top.geometry('600x400')
def open_msg_box():
mb.showinfo("[学委温馨提示]", "简单的消息弹出窗口!")
def open_err_box():
mb.showerror("[学委温馨提示]", "演示错误消息窗口!")
#这里加上01和02在按钮显示文本上。
first = Button(top, text="点击01->查看消息", fg="tomato", command=open_msg_box)
second = Button(top, text="点击02->查看错误", fg="tomato", command=open_err_box)
#学委前一篇文章这里注释掉
# first.pack()
# second.pack()
#--- 雷学委CSDN代码展示 ---#
#然后添加两个按钮放在第二行
button03 = Button(top, text="点击03->查看消息", fg="tomato", padx=8, pady=8,
background="blue",
highlightbackground="blue")
button04 = Button(top, text="点击04->查看错误", fg="tomato", padx=8, pady=8,
background="green",
highlightbackground="green")
#好,下面学委展示用grid布局(也就是网格布局)
first.grid(row=0, column=0, sticky=W)
second.grid(row=0, column=1, sticky=W)
button03.grid(row=1, column=0, sticky=W)
button04.grid(row=1, column=1, sticky=W)
#老套路,调用事件循环保持UI程序不退出。
top.mainloop()
代码讲解
通过观察,我们主要是使用了grid函数,它接受了3个参数。
- row 把ui组件放在第几排,从0开始
- column 把ui组件放在第几列,从0开始
- sticky 放置的方位W是表示朝向西边。
上面的grid放置组件的代码就是告诉程序:
| first按钮放在第一排第一列 | second按钮放在第一排第二列 |
|---|---|
| button03放在第二行第一列 | button04第二行第二列 |

学会了吗?运行程序就能看到上面的布局了。
布局的更多介绍
| 选项 | 含义 |
|---|---|
| column | 指定组件插入的列(0 表示第 1 列) |
| columnspan | 指定用多少列(跨列)显示该组件 |
| row | 指定组件插入的行(0 表示第 1 行) |
| rowspan | 指定用多少行(跨行)显示该组件 |
| ipadx | 指定水平方向上的内边距 |
| ipady | 指定垂直方向上的内边距 |
| padx | 指定水平方向上的外边距 |
| pady | 指定垂直方向上的外边距 |
| sticky | 不设置的时候居中,控制组件在 grid 分配的空间中的位置(ewsn代表东西南北,上北下南左西右东) 使用加号(+)表示拉长填充,例如 “n” + “s” 表示将组件垂直拉长填充网格,“n” + “s” + “w” + “e” 表示填充整个网格 |
in或in_ 这个选项,可以将该组件放到该选项指定的父组件中, 指定的组件必须是该组件的父组件。这个默认即可。
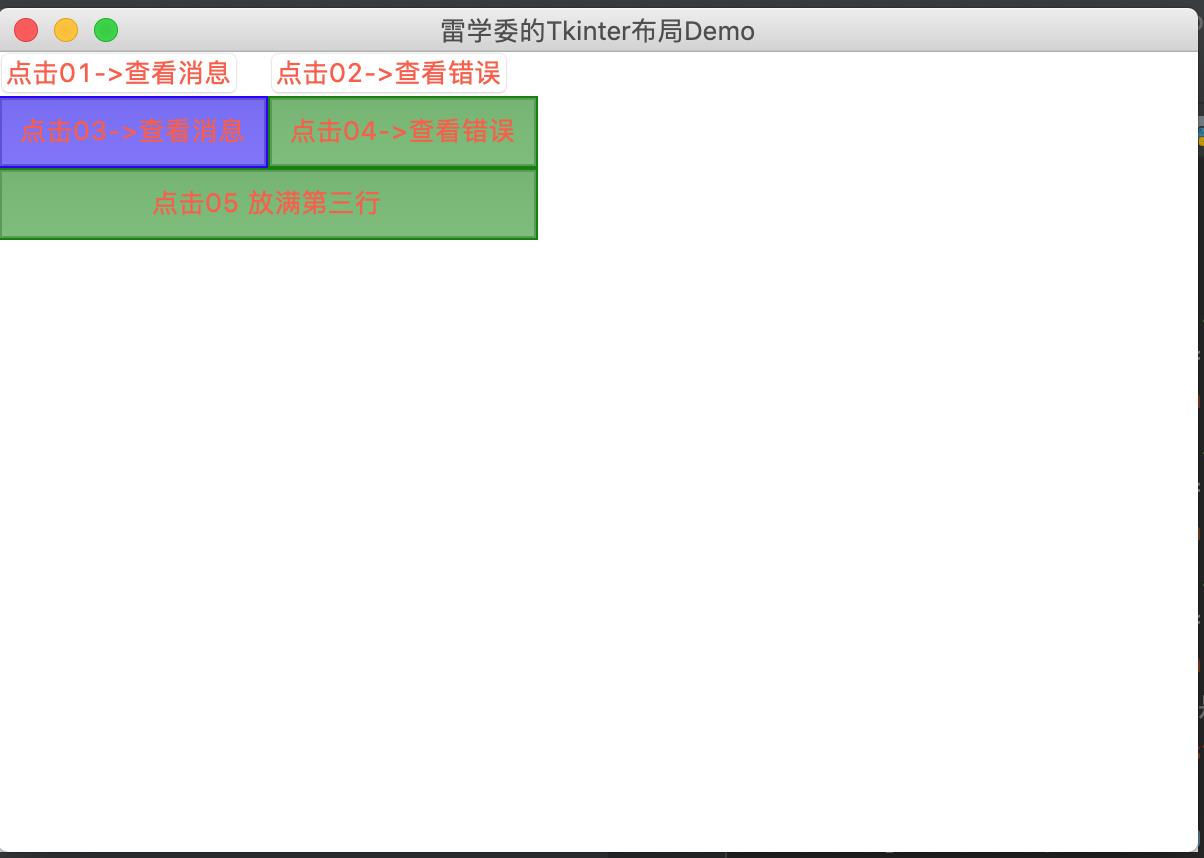
我们下面试试把,上面的表格可以多看无需记忆!

代码如下:
这里学委不贴全部了,直接在上面代码的按钮3(就是这一行开始*#— 雷学委CSDN代码展示 —#*)的位置开始覆盖为下面的代码。
保存文件,重新运行即可。
#--- 雷学委CSDN代码展示 ---#
# 然后添加两个按钮放在第二行
button03 = Button(top, text="点击03->查看消息", fg="tomato", padx=8, pady=8,
background="blue",
highlightbackground="blue")
button04 = Button(top, text="点击04->查看错误", fg="tomato", padx=8, pady=8,
background="green",
highlightbackground="green")
button05 = Button(top, text="点击05 放满第三行", fg="tomato", padx=8, pady=8,
background="green",
highlightbackground="green")
# 好,下面学委展示用grid布局(也就是网格布局)
first.grid(row=0, column=0, sticky=W)
second.grid(row=0, column=1, sticky=W)
button03.grid(row=1, column=0, sticky=W)
button04.grid(row=1, column=1, sticky=W)
button05.grid(row=2, column=0, columnspan=2, sticky=W+E) #放在在第三排,列合并,同时设置W+E铺满第三列。
# 老套路,调用事件循环保持UI程序不退出。
top.mainloop()
延伸
很多大型复杂的UI其实就是一个一个网格布局不断套用迭代起来的。掌握上面的核心布局可以推演,开发出更多层次的界面。
Tk还有其他两种布局,学委主要并非UI开发,我认为另外的要么过于粗放要么过于细致,不便于快速开发(喜欢细抠的可以看看place布局)。布局思想不仅限于Tk,或者Python,很多UI方案都有类似的概念(流式布局,网格布局,精准位置摆放),掌握一种其实可以通吃,因为雷学委十年前就玩Swing应用开发很熟练了。。。
后面再分享更多应用,没事多把上面的参数试试。
如果读到这,会想一下上面第一排的按钮都有很大缝隙的?请问怎么铺满?欢迎评论区作答。
喜欢Python的朋友,请关注学习 Python基础专栏 or Python入门到精通大专栏
持续学习持续开发,我是雷学委!
编程很有趣,关键是把技术搞透彻讲明白。
欢迎关注,还有尽情点赞收藏!
以上是关于保姆级别操作掌握UI布局,Python简化的UI应用展示建议收藏的主要内容,如果未能解决你的问题,请参考以下文章