保姆级别指导开发UI应用实战指导建议收藏
Posted 雷学委
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了保姆级别指导开发UI应用实战指导建议收藏相关的知识,希望对你有一定的参考价值。
正式的Python专栏第7篇,同学站住,别错过这个从0开始的文章!
前面,学委写了两篇保姆级别UI教程,从入门【一个窗口放两个按钮,点击来提示不同消息】,到 细讲UI掌握网格布局,都挺受欢迎的。
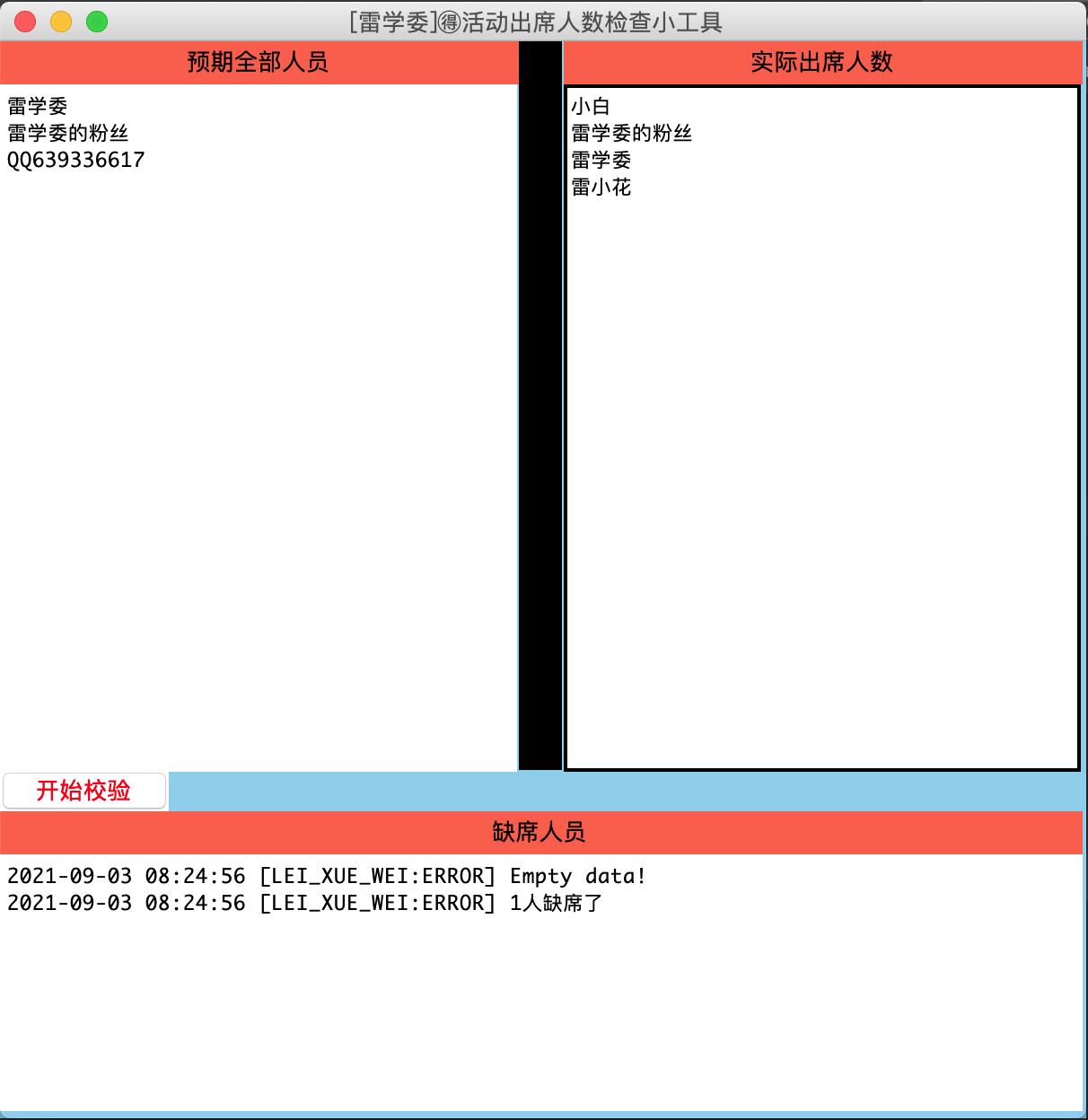
这次是来考验大家学习成果了:实战!带你把下面的界面做出来!
几分钟时间,我们开发这个应用:

我们下面用网格式布局来实现这个界面!
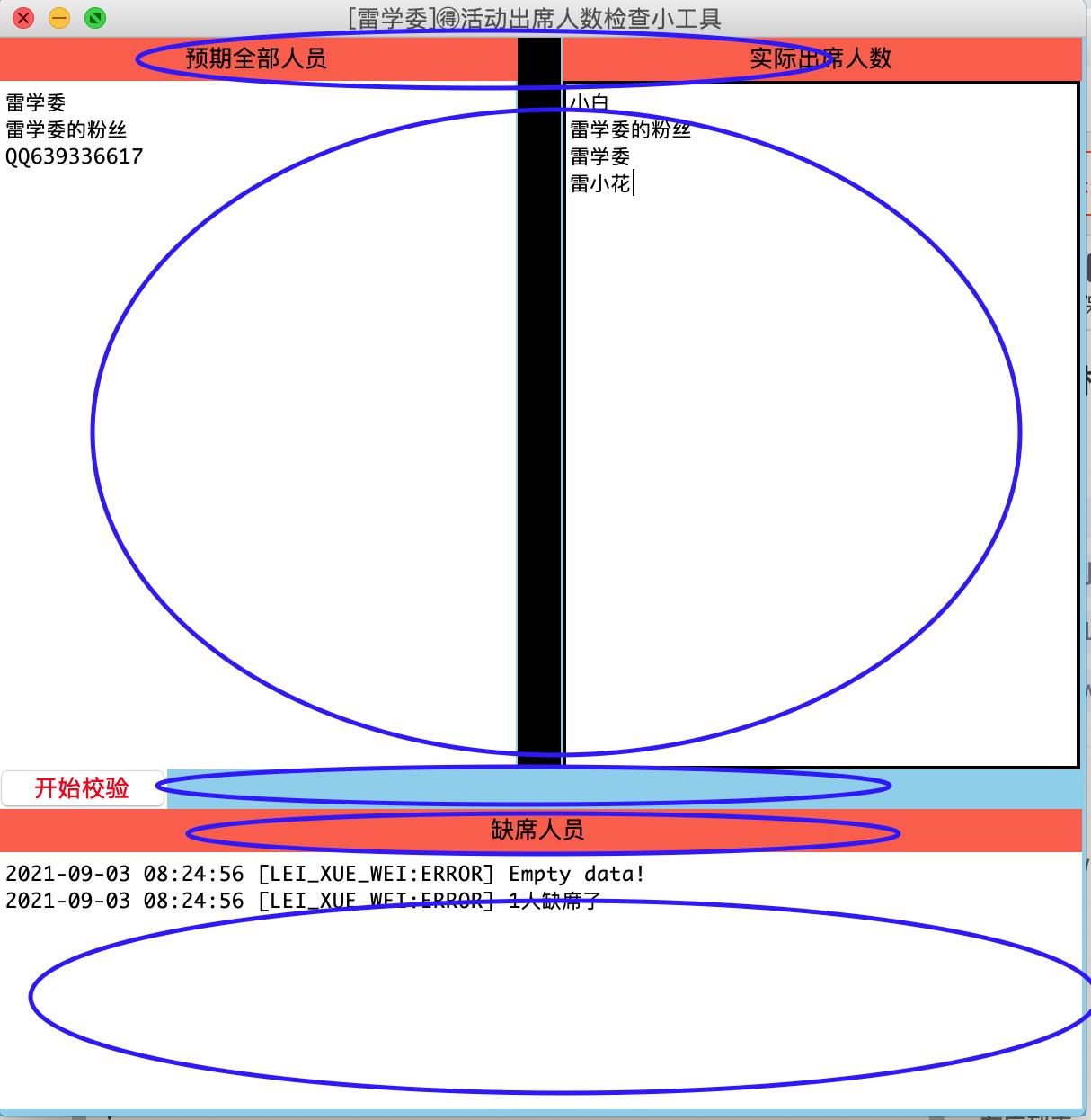
第一步 必须观察分析
这个界面一共分为了5排, 如下5个圈圈圈住:

所以我们的网格要从0到4(第一排下标为0)
同时,我们看到这个界面分为了3列,左中右的结果。
最后,只是后三排,铺满了。
就这么简单,学委把这个布局讲完了,下面开始开发。
第二步 编写代码
代码不多,直接分享给大家。
保存下面代码为name_checker_ui.py 然后运行
# -*- coding: utf-8 -*-
# @Time : 2021/8/29 10:30 上午
# @Author : LeiXueWei
# @CSDN/Zhihu: 雷学委
# @XueWeiTag: CodingDemo
# @File : name_checker_ui.py
# @Project : hello
from tkinter import *
TITLE = '[雷学委]🉐活动出席人数检查小工具'
BG_COLOR = 'skyblue'
class LXW_NAME_LISTING_GUI():
def __init__(self, root):
self.root = root
self.log_line_no = 0
def setup_root_win(self):
# 窗口标题,大小,颜色设置。
self.root.title(TITLE)
self.root.geometry('605x600')
self.root.configure(bg=BG_COLOR)
# self.root.resizable(0, 0) # 阻止Python GUI的大小调整
# 组件标签
self.data_label = Label(self.root, width=10, background="tomato", text="预期全部人员")
self.banner_label = Label(self.root, width=2, height=25, background="black", text="")
self.result_label = Label(self.root, width=10, background="tomato", text="实际出席人数")
# 处理数据按钮
self.process_btn = Button(self.root, text="开始校验", fg="red", bg="blue", width=10,
command=self.compare_data)
self.log_label = Label(self.root, width=10, background="tomato", text="缺席人员")
# 文本展示框
self.all_member_text = Text(self.root, width=40, height=25)
self.attended_text = Text(self.root, width=40, height=25)
self.log_text = Text(self.root, width=85, height=9)
# 布局
self.data_label.grid(row=0, column=0, sticky=W+E)
self.banner_label.grid(row=0, column=1, rowspan=2, sticky=W)
self.result_label.grid(row=0, column=2, sticky=W+E)
self.all_member_text.grid(row=1, column=0, sticky=W)
self.attended_text.grid(row=1, column=2, sticky=W)
self.process_btn.grid(row=2, column=0, sticky=W)
self.log_label.grid(row=3, column=0, columnspan=3, sticky=W+E)
self.log_text.grid(row=4, column=0, columnspan=3, sticky=W+E)
def compare_data(self):
pass
def app_start():
root = Tk()
leixuewei_ui = LXW_NAME_LISTING_GUI(root)
leixuewei_ui.setup_root_win()
# 进入事件循环,保持窗口运行
root.mainloop()
if __name__ == "__main__":
# 启动程序
app_start()
其他Tk界面开发的代码之前说过了,这里重点讲下布局。
细讲一下布局代码
#雷学委的代码解析start self.data_label.grid(row=0, column=0, sticky=W+E) #铺满第一格 self.banner_label.grid(row=0, column=1, rowspan=2, sticky=W) #第二格中间的黑色banner条纵向合并前三排 self.result_label.grid(row=0, column=2, sticky=W+E) #铺满第三格 #第二排:只展示两个文本框分别放在第一格和第三格 self.all_member_text.grid(row=1, column=0, sticky=W) self.attended_text.grid(row=1, column=2, sticky=W) #第三排:处理按钮放在右边(W) self.process_btn.grid(row=2, column=0, sticky=W) #第四排:标签铺满,并合并整行展示 self.log_label.grid(row=3, column=0, columnspan=3, sticky=W+E) #第五排:结果文本框铺满,并合并整行展示 self.log_text.grid(row=4, column=0, columnspan=3, sticky=W+E) #雷学委的代码解析end
至此,讲解结束了。
其他新知识,就是Label和Text组件,这两个跟按钮实用挺类似的,读者可以自学一下。
这个应用很典型了,读者可以再进行表格拓展,构思更加丰富的界面,但是也不是越丰富越好的。
需要有一定的设计,后面再分享更多应用,没事多把上面网格布局多做几次。
喜欢Python的朋友,请关注学习 Python基础专栏 or Python入门到精通大专栏
持续学习持续开发,我是雷学委!
编程很有趣,关键是把技术搞透彻讲明白。
创作不易,请关注收藏点赞,或者留下评论打打气!
以上是关于保姆级别指导开发UI应用实战指导建议收藏的主要内容,如果未能解决你的问题,请参考以下文章
python代码编译发布为可执行文件保姆级别操作指导,建议收藏