uni-app 9.3聊天信息设置页
Posted 2019ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 9.3聊天信息设置页相关的知识,希望对你有一定的参考价值。
聊天信息页 chat-set.nvue
<template>
<view style="background-color: #EDEDED;">
<!-- 导航栏 -->
<free-nav-bar title="聊天信息" showBack :showRight="false"></free-nav-bar>
<view class="flex flex-wrap py-3 bg-white">
<view class="flex flex-column align-center justify-center mb-2" style="width: 150rpx;">
<free-avatar src="/static/images/demo/demo6.jpg" size="110"></free-avatar>
<text class="font text-muted mt-1" >昵称</text>
</view>
<view class="flex flex-column align-center justify-center mb-2" style="width: 150rpx;">
<view class="flex align-center justify-center border" hover-class="bg-light" style="width: 120rpx;height: 120rpx;">
<text class="text-light-muted" style="font-size: 100rpx;">+</text>
</view>
</view>
</view>
<free-divider></free-divider>
<free-list-item title="群聊名称" showRight :showLeftIcon="false">
<text slot="right" class="font text-muted">我是群聊名称</text>
</free-list-item>
<free-list-item title="群二维码" showRight :showLeftIcon="false">
<text slot="right" class="iconfont font-md text-light-muted"></text>
</free-list-item>
<free-list-item title="群公告" showRight :showLeftIcon="false"></free-list-item>
<free-divider></free-divider>
<free-list-item title="查找聊天记录" showRight :showLeftIcon="false"></free-list-item>
<free-divider></free-divider>
<free-list-item title="消息免打扰" showRight :showLeftIcon="false" :showRightIcon="false">
<switch slot="right" :checked="false" @change="" color="#08C060"/>
</free-list-item>
<free-list-item title="指定聊天" showRight :showLeftIcon="false" :showRightIcon="false">
<switch slot="right" :checked="false" @change="" color="#08C060"/>
</free-list-item>
<free-list-item title="强提醒" showRight :showLeftIcon="false" :showRightIcon="false">
<switch slot="right" :checked="false" @change="" color="#08C060"/>
</free-list-item>
<free-divider></free-divider>
<free-list-item title="清空聊天记录" showRight :showLeftIcon="false"></free-list-item>
<free-divider></free-divider>
<free-divider></free-divider>
<free-list-item title="我在本群的昵称" showRight :showLeftIcon="false">
<text slot="right" class="font text-muted">昵称</text>
</free-list-item>
<free-list-item title="显示群成员昵称" showRight :showLeftIcon="false" :showRightIcon="false">
<switch slot="right" :checked="false" @change="" color="#08C060"/>
</free-list-item>
<free-divider></free-divider>
<free-list-item title="投诉" showRight :showLeftIcon="false"></free-list-item>
<free-divider></free-divider>
<view class="py-3 flex align-center justify-center bg-white" hover-class="bg-light">
<text class="font-md text-danger">删除并退出</text>
</view>
<view style="height: 200rpx;"></view>
</view>
</template>
<script>
import freeNavBar from '@/components/free-ui/free-nav-bar.vue';
import freeAvatar from '@/components/free-ui/free-avatar.vue';
import freeDivider from '@/components/free-ui/free-divider.vue';
import freeListItem from '@/components/free-ui/free-list-item.vue';
export default {
components:{
freeNavBar,
freeAvatar,
freeDivider,
freeListItem
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
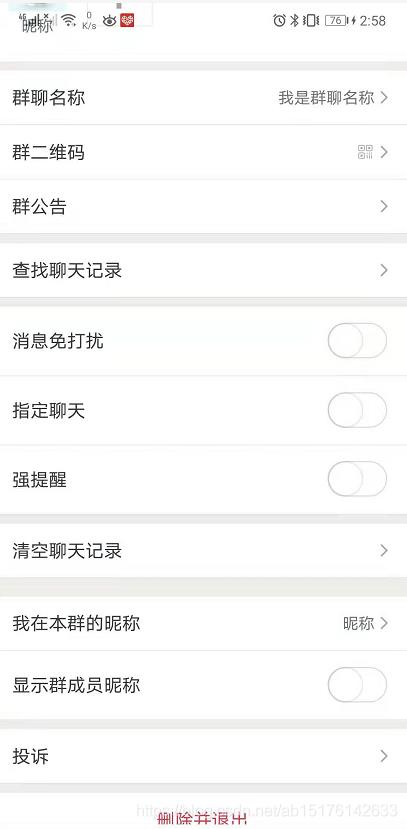
页面是酱紫的

感谢大家观看,我们下期再见
以上是关于uni-app 9.3聊天信息设置页的主要内容,如果未能解决你的问题,请参考以下文章