uni-app 9.2聊天信息设置页
Posted 2019ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 9.2聊天信息设置页相关的知识,希望对你有一定的参考价值。
主页面chat-set.nvue
<template>
<view style="background-color: #EDEDED;">
<!-- 导航栏 -->
<free-nav-bar title="聊天信息" showBack :showRight="false"></free-nav-bar>
<view class="flex flex-wrap py-3 bg-white">
<view v-for="i in 10" class="flex flex-column align-center justify-center mb-2" style="width: 150rpx;">
<free-avatar src="/static/images/demo/demo6.jpg" size="110"></free-avatar>
<text class="font text-muted mt-1" >昵称</text>
</view>
<view class="flex flex-column align-center justify-center mb-2" style="width: 150rpx;">
<view class="flex align-center justify-center border" hover-class="bg-light" style="width: 120rpx;height: 120rpx;">
<text class="text-light-muted" style="font-size: 100rpx;">+</text>
</view>
</view>
</view>
<free-divider></free-divider>
<free-list-item title="查找聊天记录" showRight :showLeftIcon="false"></free-list-item>
<free-divider></free-divider>
<free-list-item title="消息免打扰" showRight :showLeftIcon="false" :showRightIcon="false">
<switch slot="right" :checked="false" @change="" color="#08C060"/>
</free-list-item>
<free-list-item title="指定聊天" showRight :showLeftIcon="false" :showRightIcon="false">
<switch slot="right" :checked="false" @change="" color="#08C060"/>
</free-list-item>
<free-list-item title="强提醒" showRight :showLeftIcon="false" :showRightIcon="false">
<switch slot="right" :checked="false" @change="" color="#08C060"/>
</free-list-item>
<free-divider></free-divider>
<free-list-item title="清空聊天记录" showRight :showLeftIcon="false"></free-list-item>
<free-divider></free-divider>
<free-list-item title="投诉" showRight :showLeftIcon="false"></free-list-item>
<view style="height: 200rpx;"></view>
</view>
</template>
<script>
import freeNavBar from '@/components/free-ui/free-nav-bar.vue';
import freeAvatar from '@/components/free-ui/free-avatar.vue';
import freeDivider from '@/components/free-ui/free-divider.vue';
import freeListItem from '@/components/free-ui/free-list-item.vue';
export default {
components:{
freeNavBar,
freeAvatar,
freeDivider,
freeListItem
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
插件 free-divider.vue free-list-item.vue
free-divider.vue
<template>
<view style="height: 18rpx;background-color: #EFEDE9;">
</view>
</template>
<script>
</script>
<style>
</style>
free-list-item.vue
<template>
<view class="bg-white flex align-stretch" hover-class="bg-light" @click="$emit('click')">
<view class="flex align-center justify-center py-2 pl-3" v-if="showLeftIcon">
<slot name="icon"></slot>
<image :src="cover" v-if="cover" style="width: 75rpx;height: 75rpx;" mode="widthFix" :style="coverStyle"></image>
</view>
<view class="flex-1 border-bottom flex align-center justify-between pr-3 py-3 pl-3">
<slot>
<text class="font-md text-dark">{{title}}</text>
</slot>
<view class="flex align-center pr-3" v-if="showRight">
<slot name="right"></slot>
<!-- 右 -->
<text class="iconfont text-light-muted font-md" v-if="showRightIcon" ></text>
</view>
</view>
</view>
</template>
<script>
export default{
props:{
// 封面
cover:{
type:String,
default:""
},
// 标题
title:{
type:String,
default:""
},
// 显示右边
showRight:{
type:Boolean,
default:false
},
// 封面大小
coverSize:{
type:[String,Number],
default:75
},
// 显示左边图标
showLeftIcon:{
type:Boolean,
default:true
},
showRightIcon:{
type:Boolean,
default:true
}
},
computed:{
coverStyle(){
return `width:${this.coverSize}rpx;height:${this.coverSize}rpx;`;
}
}
}
</script>
<style>
</style>
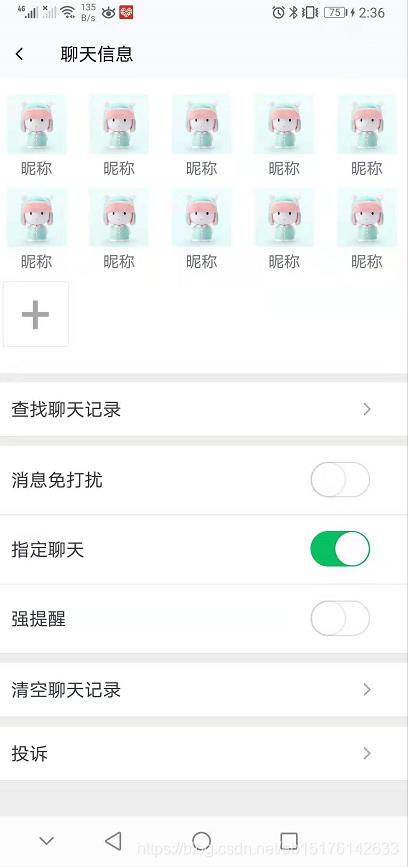
页面是这样子的

感谢大家观看,我们下期再见。
以上是关于uni-app 9.2聊天信息设置页的主要内容,如果未能解决你的问题,请参考以下文章