iview-admin 部署到子路经
Posted 山间漫步人生路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iview-admin 部署到子路经相关的知识,希望对你有一定的参考价值。
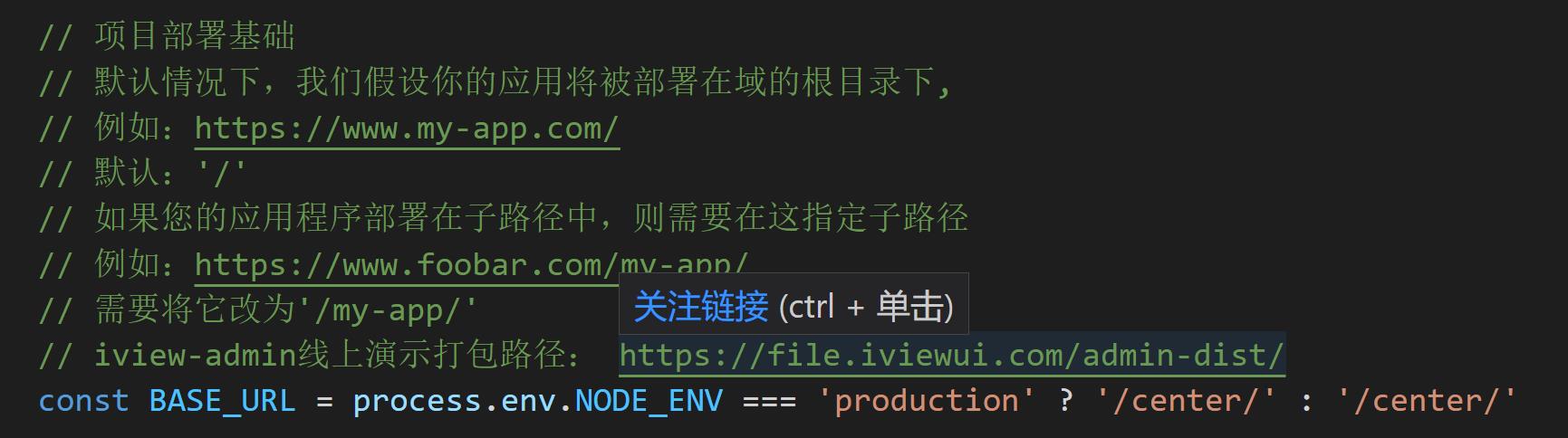
例如想访问:https://www.foobar.com/center/
或者需要使用nginx代理,嵌套项目到某平台里面的时候

2、nginx配置
这里使用alias ,不能用root
server {
listen 80;
server_name localhost;
client_max_body_size 200m;
location / {
#root /usr/share/nginx/html/;
index index.html index.htm;
#try_files $uri $uri/ @router;
}
location /center/ {
alias /usr/share/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ /center/index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
location /alterCenter {
proxy_pass http://10.168.102.11:31351;
}
location /system {
proxy_pass http://10.168.152.52:30966;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
3、alias和root的区别
#当客户端请求是 /center/js/util.js 时
location /center {
root /var/center/dist/;
}
#root映射结果为 /var/center/dist/center/js/util.js
#(实际util.js 文件是在dist/js/目录下,这样会访问不到资源)
location /center {
alias /var/center/dist/;
}
#alias映射结果为 /var/center/dist/util.js
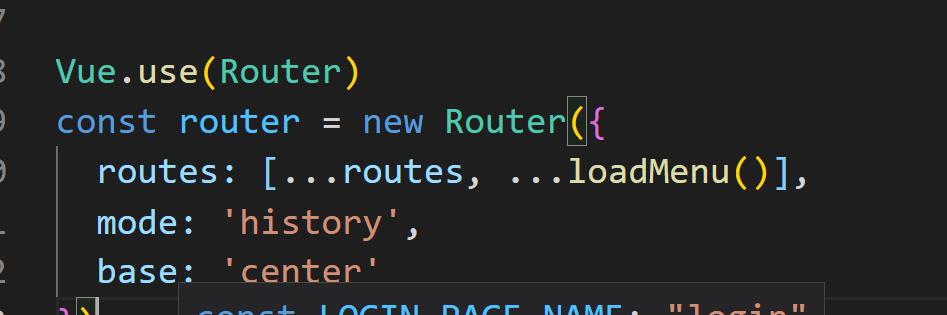
4、router中的index.js添加base: ‘center’

这样就可以实现https://www.foobar.com/center/
或者需要使用nginx代理,嵌套项目到某平台里面了
以上是关于iview-admin 部署到子路经的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js PWA 插件在部署到子文件夹时不加载 service-worker.js (Github Pages)