iView-admin下设置请求路径
Posted blog-zy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iView-admin下设置请求路径相关的知识,希望对你有一定的参考价值。
baseUrl我现在也没搞懂是干啥的,一直在baseUrl上费工夫,请求的路径始终是demo的。设置跨域就解决了问题。
1,注释main.js下的
if (process.env.NODE_ENV !== ‘production‘) require(‘@/mock‘)
2.设置跨域
vue.config.js里
devServer: { proxy: ‘http://xxxxxx/api/‘ }
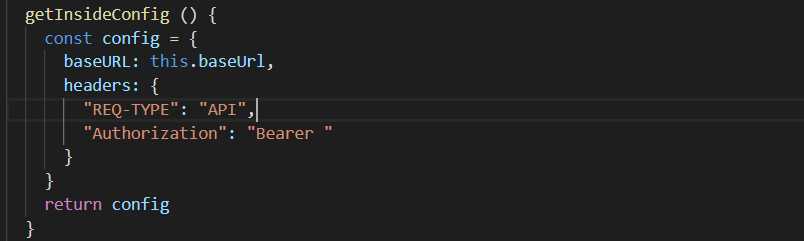
3.设置headers头
lib/axios.js文件里,删除content-type项,系统已内置,重复发送有错

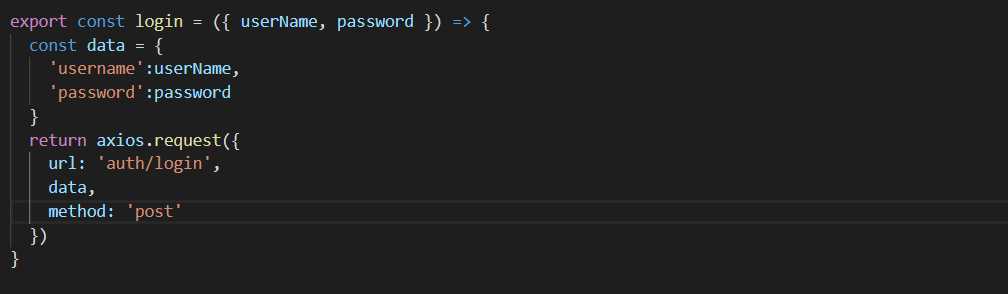
4.设置请求参数
api/user.js

成功!
注:如果修改错误,想回滚到上次修改位置,使用git命令 git checkout.(是回退到上次git commit地方)
以上是关于iView-admin下设置请求路径的主要内容,如果未能解决你的问题,请参考以下文章
已解决iView-admin Editor 组件 绑定默认值问题