Thymeleaf---基础知识
Posted Panda_cv
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thymeleaf---基础知识相关的知识,希望对你有一定的参考价值。
Thymeleaf---基础知识
1. Thymeleaf 菜鸟教程
https://www.cnblogs.com/jiangbei/p/8462294.html
2. Thymeleaf
2.1 Thymeleaf简介
Thymeleaf是⼀种类似于JSP的动态⽹⻚技术。
JSP 必须依赖Tomcat运⾏,不能直接运⾏在浏览器中。
HTML可以直接运⾏在浏览器中,但是不能接收控制器传递的数据。
Thymeleaf是⼀种既保留了HTML的后缀能够直接在浏览器运⾏的能⼒、
⼜实现了JSP显示动态数据的功能——静能查看⻚⾯效果、动则可以显示数据。
2.2 Thymeleaf的使用
SpringBoot应⽤对Thymeleaf提供了良好的⽀持
1 添加thymeleaf的starter
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2 创建Thymeleaf模板
Thymeleaf模板就是HTML⽂件.
SpringBoot应⽤中 resources\\templates ⽬录就是⽤来存放⻚⾯模板的.
重点说明:
1. static ⽬录下的资源被定义静态资源,SpringBoot应⽤默认放⾏;
如果将HTML⻚⾯创建static⽬录是可以直接访问
2. templates ⽬录下的⽂件会被定义为动态⽹⻚模板,SpringBoot应⽤会拦截
templates中定义的资源;如果将HTML⽂件定义在templates⽬录,
则必须通过控制器跳转访问。
补充:在templates创建HTML⻚⾯模板
创建PageController,⽤于转发允许"直接访问"的⻚⾯请求
@Controller
@RequestMapping("/page")
public class PageController {
@RequestMapping("/test.html")
public String test(){
return "test";
}
}
2.3 Thymeleaf基本语法
如果要在thymeleaf模板中获取从控制传递的数据,需要使⽤th标签
2.3.1 在thymeleaf模板页面引⼊th标签的命名空间
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
2.3.2 th:text
在⼏乎所有的HTML双标签都可以使⽤ th:text属性,将接收到的数据显示在标签的内容中
<label th:text="${price}"></label>
<div th:text="${str}"></div>
<p th:text="${book.bookName}"></p>
2.3.3 th:inline 内联
1. HTML内联
<p th:inline="text">图书名称:[[${book.bookName}]]</p>
2. CSS内联
<style type="text/css" th:inline="css">
.style1{
color:[[${color}]]
}
</style>
3. javascript内联
<script type="css/javascript" th:inline="javascript">
</script>
2.3.4 th:object 和 *
<div th:object="${book}">
<p th:text="*{bookId}"></p>
<p th:text="*{bookName}"></p>
<p th:text="*{bookAuthor}"></p>
</div>
2.4 流程控制
2.4.1 th:each 循环
<table style="width: 600px" border="1" cellspacing="0">
<caption>图书信息列表</caption>
<thead>
<tr>
<th>图书ID</th>
<th>图书名称</th>
<th>作者</th>
</tr>
</thead>
<tbody>
<tr th:each="b:${books}">
<td th:text="${b.bookId}"></td>
<td th:text="${b.bookName}"></td>
<td th:text="${b.bookAuthor}"></td>
</tr>
</tbody>
</table>
2.4.2 分支
th:if 如果条件不成⽴,则不显示此标签
<td th:if="${b.bookPrice}>40" style="color:red">太贵!!!</td>
<td th:unless="${b.bookPrice}>40" style="color:red">太贵!!!</td>
<td th:if="${b.bookPrice}<=40" style="color:green">推荐购买</td>
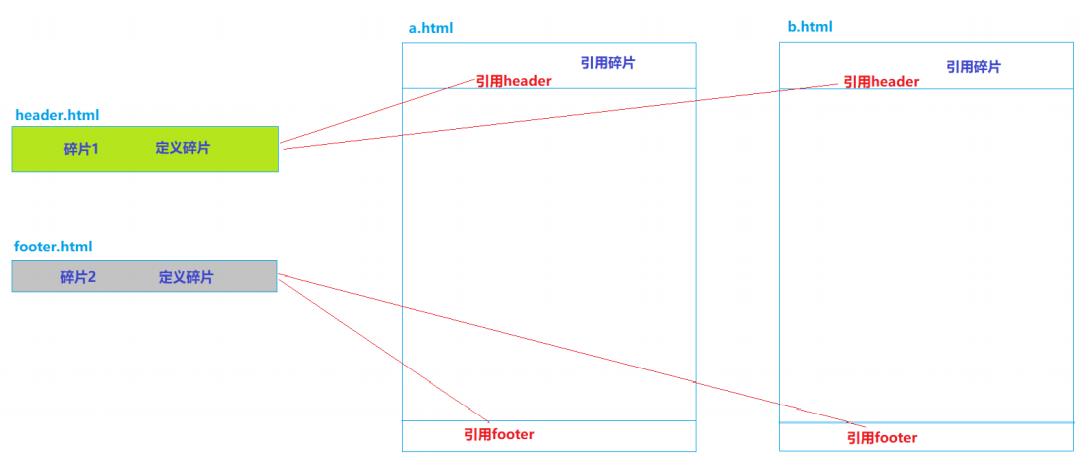
2.5 碎片使用
2.5.1 碎片的概念
碎⽚,就是HTML⽚段,我们可以将多个⻚⾯中使⽤的相同的HTML标签部分单独定义,
然后通过th:include可以在HTML⽹⻚中引⼊定义的碎⽚

2.5.2 碎片使用案例
1. 定义碎⽚ th:fragment
header.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:fragment="fragment1" style="width: 100%; height: 80px;background: deepskyblue;
color:white; font-size: 25px; font-family:⽂鼎霹雳体">
千锋武汉Java2010班,六六六!!!
</div>
</body>
</html>
2. 引⽤碎⽚ th:include 和 th:replace
a.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- <div th:include="header::fragment1"></div>-->
<div th:replace="header::fragment1"></div>
<div style="width: 100%; height: 500px">
定义内容
</div>
<!-- <div th:include="footer::fragment2"></div>-->
<div th:replace="footer::fragment2"></div>
</body>
</html>
以上是关于Thymeleaf---基础知识的主要内容,如果未能解决你的问题,请参考以下文章