极简权限认证必须掌握代码+原理+建议收藏
Posted 雷学委
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极简权限认证必须掌握代码+原理+建议收藏相关的知识,希望对你有一定的参考价值。
这个极简权限认证必须掌握,代码不过百,但是很关键
小白最近没有来问学委问题,不过前几天,有朋友问到如何进行访问控制,资源控制的,学委特地写了一篇。
这其实就是权限认证,理解并掌握其核心思想很重要,而且每个系统都避不开!下面一起看吧。
故事讲述 - 极简权限认证【代码+原理+建议收藏】
(这里附上了一个视频,过去看一下来个三连呗)
通常情况下,我们访问所有API都需要进行用户访问权限鉴定。比如判断当前访问的用户是什么人,什么角色。

下面基于商业办公楼安保系统来陈述。

今天去上班但是忘记带员工卡了
做为一个上班族,你去一个大型办公楼某一层楼办公/上班,想要进入不同楼层,商场物业会进行鉴定。
然后进入电梯打开按某一楼层。然后进入办公室之前还需要打开,这个滴卡的时候还会联网校验。
有些公司还会对员工进行更多的识别,但是本质都是说类似的。
当然滴多少次卡验证多少次,取决于你要去哪里,对应设置多少道安全关卡。
这其实跟我们做网站/平台的权限认证一个道理。
我们去一个地方滴卡,在技术中对等什么行为呢?
其实我们做系统为了安全,很多时候不会直接发送用户名和密码,这是不安全的。
这就像,多数办公楼小区不会每次都让你拿出身份证,然后让你背诵身份证号,地址。
或者每次你进入一个场所,都让你回答一堆私密问题,当答案和系统预先录入的数据完全配置,才让你进去。
这很麻烦!所以我们做权限认证的时候基于一个令牌(token)机制,这就像我们拿一个员工卡,门禁卡一样。
这里我们简单理解一个概念,token就像一个门禁卡一样,我们访问平台的资源的时候都带上这个token,滴一下,资源可以访问。
没滴卡/拿错别的卡,禁止进入办公楼!
先看效果,这就像下面的展示效果一样:

打了卡,我能进电梯/办公楼了吗?
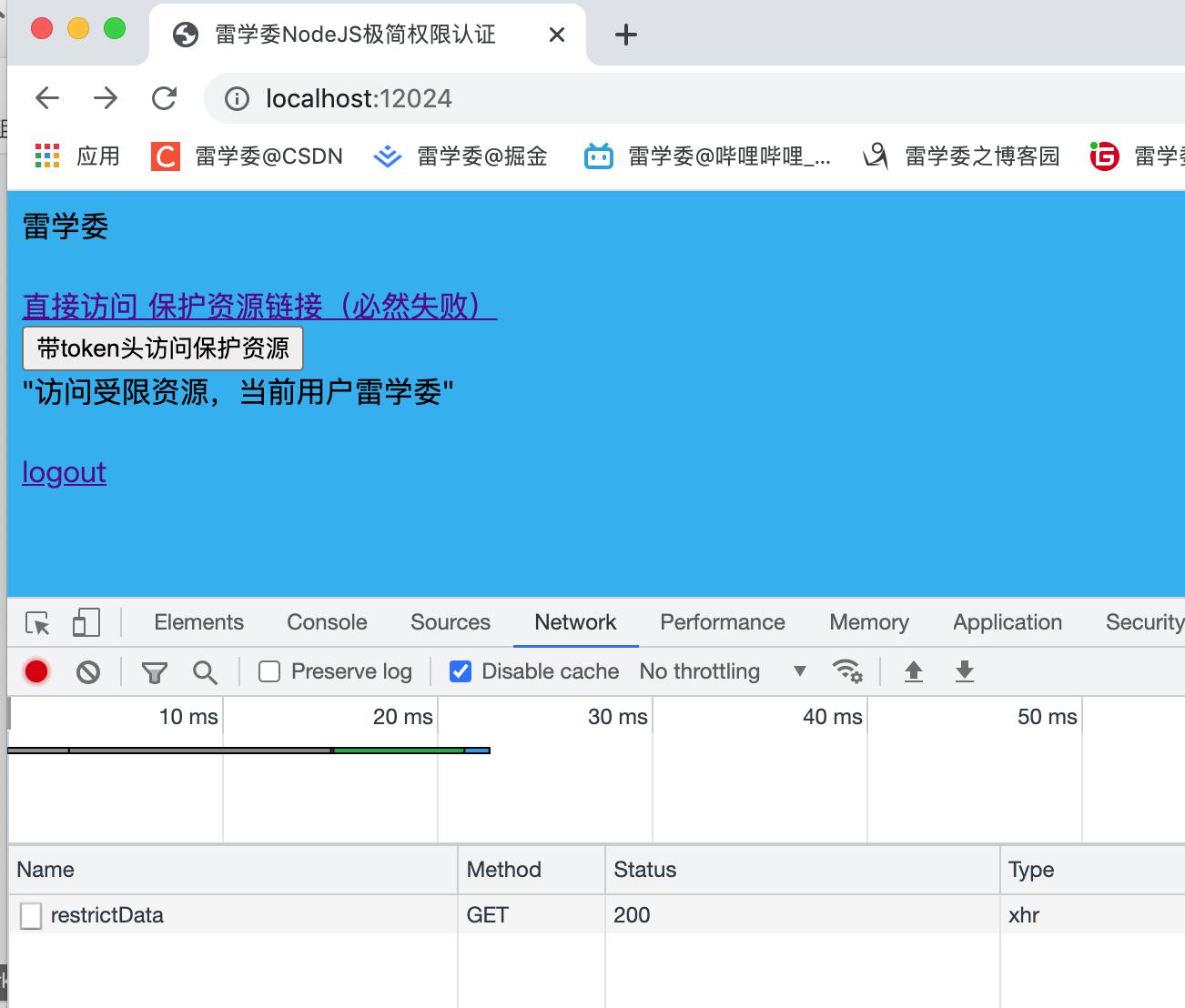
先看效果:这个是登录用户访问受限资源的

让我们对比一下两次请求
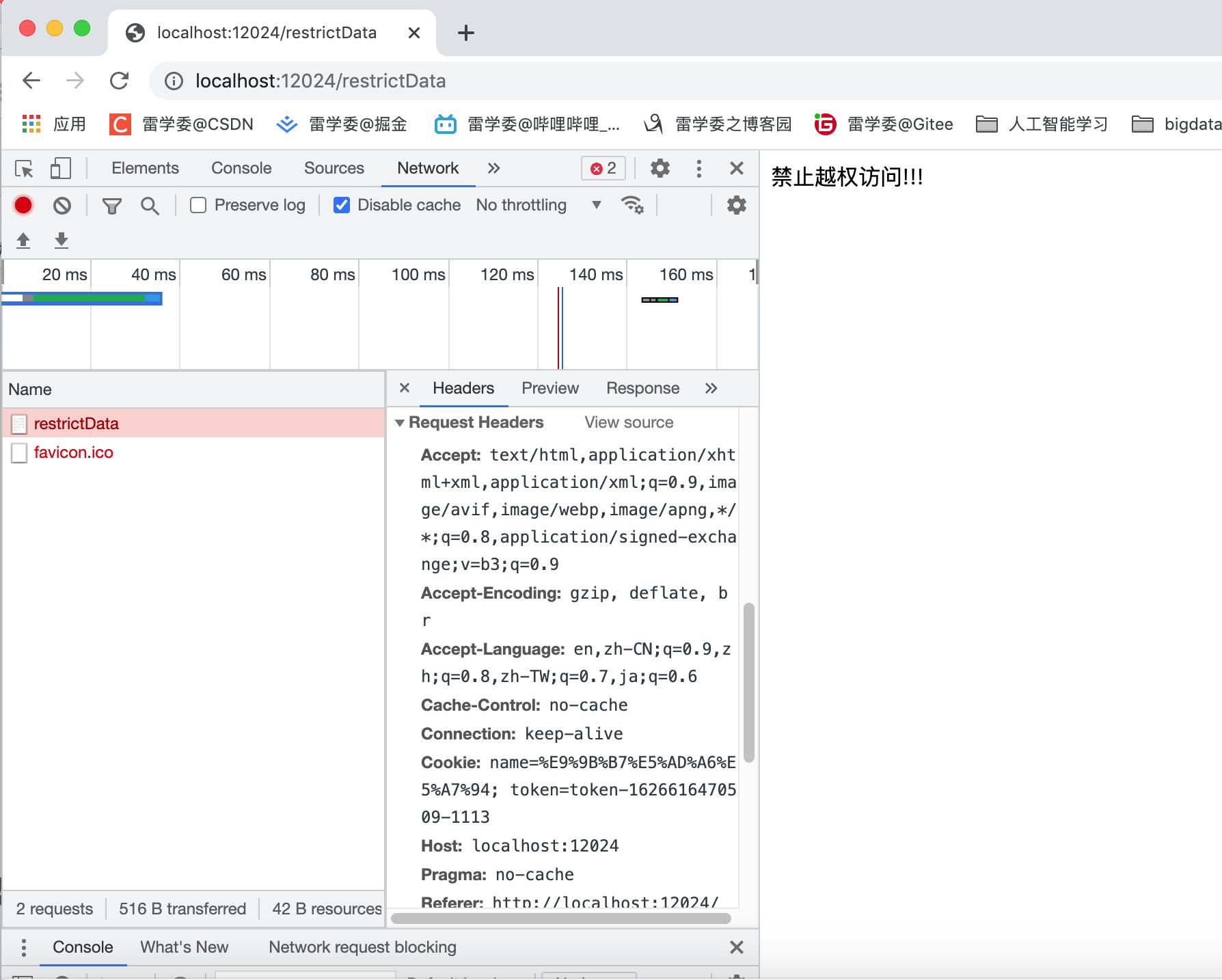
第一次访问受限资源"/restrictData",通过Inspector查看,这个请求的请求头并没有带上token。
就像忘记拿卡一样,网站直接拒绝访问了。

第二个请求细节如下,细看下图,这个请求携带了token令牌,访问受限资源,并且是有效果token,所以下面输出了“访问受限资源,当前用户雷学委”。

看完效果,你懂了权限认证的核心了吗?
你是否有几个问题在脑海中
- 这个网站是怎么认证每个请求是否有效合法?(针对每个访客,检验访客是否可进去访问资料)
- 这个网站的令牌token怎么生成的?(类似卡是怎么做出来,发卡的)
说完了上面一些直观感受,下面雷学委要带大家解读技术实现了,这次用javascript来实现,基于NodeJS引擎运行。
原理解析
第一个问题,如何验证每个请求是否合法
我们这里使用了express的拦截器(Interceptor)。代码如下:
//针对每一个请求
app.use((req, res, next)=>{
var url = req.originalUrl
console.log('filter - url:',url)
// 第一步,判断是否白名单,比如登录,退出,其他不限制的资源访问。
if(url.startsWith('/login/')||url==='/logout'||url==='/checkToken'){
next();
return;
}
// 第二步,如果不是上面的白名单资源,那么获取令牌token,没有代令牌直接拒绝
var t = req.header('token')
console.log('filter - request header token:', t)
if(!t){
res.status(400).send("禁止越权访问!!!")
return
}
// console.log('filter - current session:', req.session)
//第三步,查询网站的用户令牌注册表,是否保护当前令牌对应的用户,否则显示令牌失效,类似拿错卡了。
var user = getUserByToken(req)
if(!user){
res.status(400).send("您的token失效或者未登录,请登录!")
return
}
//最后,上面的校验都通过了,直接进行后续资源处理。
req.session.user = user
console.log('filter - check user is ' + user)
next();
});
// token令牌注册表
const tokenRegisterTable = {}
// 定义一个根据令牌查询并获取用户信息的方法
const getUserByToken=(req)=>{
var t = req.header('token')
if(!t) return false
return tokenRegisterTable[t]
}
所以,通过一个拦截器,类似Spring的AOP机制(或者Servlet中的Filter)针对每一个请求查看令牌。
这个拦截器/过滤器,就像一个坚守在阵地的安全卫士:小兄弟站住,请出示有效证件?否则,尽快离开!

(图片转自:https://www.sohu.com/a/293107575_579043,如果有版权问题请告知,感谢)
令牌如何生成,卡片怎么造出来发行的?
注册卡片,就像每个学生/员工去相关单位报到一样,你报到当天,管理给了你一个卡。
在我们代码中,通常都会有一个注册过程,但是不会这个时候发卡给你,因为网站数据发一个永久可以用的卡,会有很大的安全隐患。所以更多的做法是,每次登录都发卡(token令牌)!而且这个卡是有时限性的。
下面是登录发放token令牌的实现:
//这个是登录的接口,这里省去了校验密码的过程
app.get('/login/:user', function(req, res){
const user = req.params.user
console.log('user is ',user)
//从express 的session会话中查看用户是否已经登录
if(req.session.name){
res.send('您已登录,用户'+req.session.name)
return;
}
//如果没有登录,记录用户和在相应中设置两个cookie,记录用户名和token令牌
req.session.user = user
res.cookie('name', user)
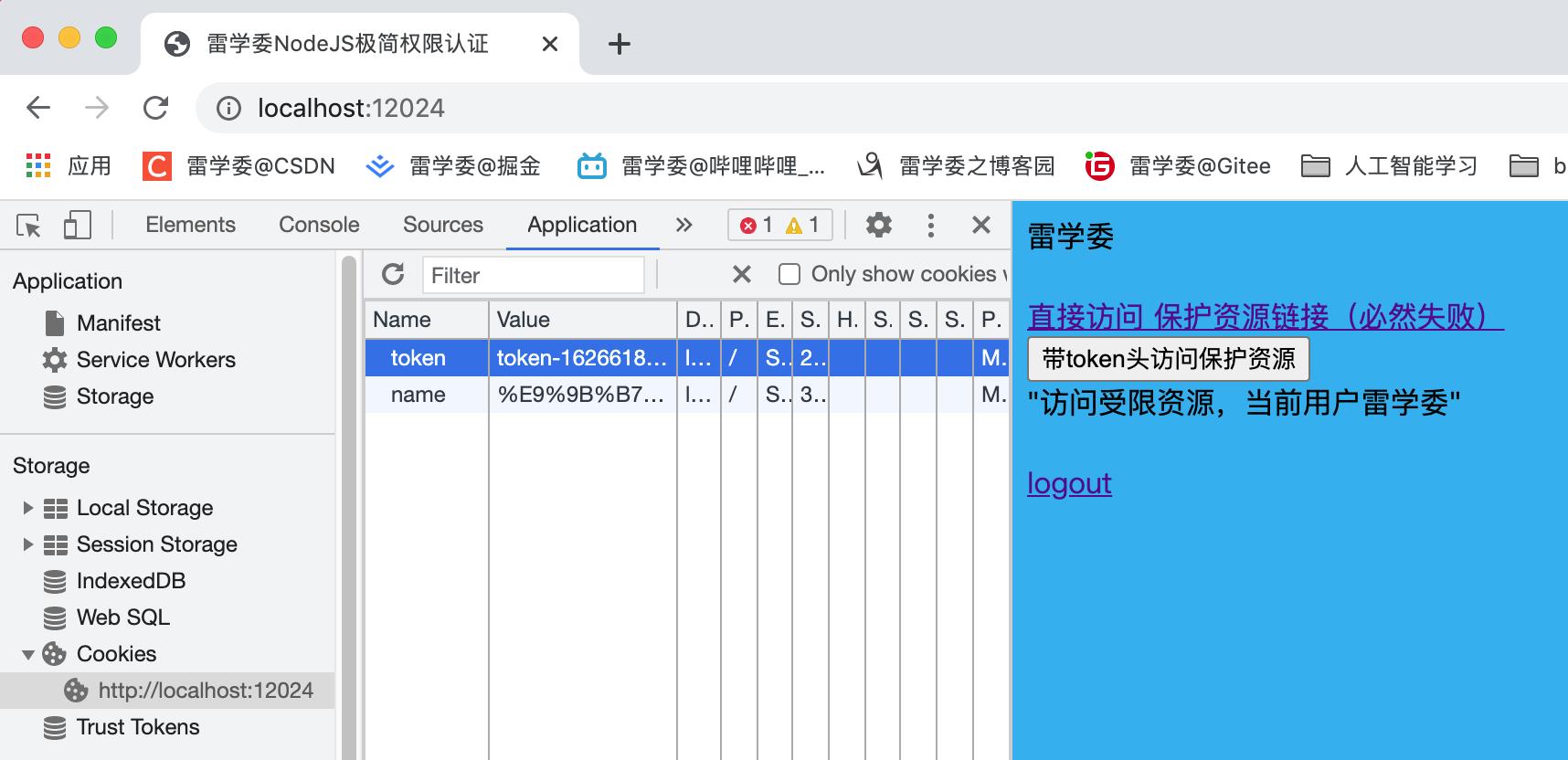
res.cookie('token', getTokenFromSession(user,req.session)) //token令牌用于客户端存储。看看下面的浏览器token的截图
res.send("登录用户=" + user)
});
// 一个生成随机令牌的简单实现
const getTokenFromSession = (user, session)=>{
var token = 'token-' + rand()
tokenRegisterTable[token] = user
console.log('tokenRegisterTable=',tokenRegisterTable)
return token
}
const rand = () => new Date().getTime()+'-'+Math.floor((Math.random()+1)*1000)
我们看看用户本地的令牌,这里还存了一个用户名。

难度升级,我们看看大致过程
下面是这个极简权限认证的核心代码,学委这里只展示重点环节。
- 展示了登录和令牌生成,但是没有从数据库查加密密码密文或者分布式缓存校验用户回会话。
- 只是简单的对cookie和session进行加密
- 只是简单做了一个tokenRegisterTable,令牌注册表
- 实现了登录/退出/一个受限资源进行核心原理展示。
const express = require('express')
const serveStatic = require('serve-static')
const session = require('express-session')
const cookieParser = require('cookie-parser')
const app = express()
const tokenRegisterTable = {}
//价值静态页面,上图中展示登录/验证访问受限资源的页面
app.use(serveStatic('./public'));
app.use(cookieParser('雷学委Key'))
app.use(session({
secret: '雷学委Key',
resave: true,
saveUninitialized: true,
cookie: { secure: true }
}))
const getUserByToken=(req)=>{
var t = req.header('token')
if(!t) return false
return tokenRegisterTable[t]
}
//请求拦截器
app.use((req, res, next)=>{
var url = req.originalUrl
console.log('filter - url:',url)
if(url.startsWith('/login/')||url==='/logout'||url==='/checkToken'){
next();
return;
}
var t = req.header('token')
console.log('filter - request header token:', t)
if(!t){
res.status(400).send("禁止越权访问!!!")
return
}
// console.log('filter - current session:', req.session)
var user = getUserByToken(req)
if(!user){
res.status(400).send("您的token失效或者未登录,请登录!")
return
}
req.session.user = user
console.log('filter - check user is ' + user)
next();
});
//退出用户,清楚本地的访问令牌
app.get('/logout',(req,res)=>{
var t = req.cookies['token']
var u = req.session.user
req.session.destroy();
tokenRegisterTable[t] = null
res.clearCookie('name')
res.clearCookie('token')
console.log('logout - session:',req.session)
res.send(u + ' 退出登录成功!');
});
//一个简单的受限资源,当用户合法访问时,返回“访问受限资源,当前用户某某某“
app.get('/restrictData',function(req,res){
var user = req.session.user
res.send('访问受限资源,当前用户'+user)
});
const rand = () => new Date().getTime()+'-'+Math.floor((Math.random()+1)*1000)
const getTokenFromSession = (user, session)=>{
var token = 'token-' + rand()
tokenRegisterTable[token] = user
console.log('tokenRegisterTable=',tokenRegisterTable)
return token
}
//单独校验token的接口
app.get('/checkToken', function(req, res){
res.send(getUserByToken(req)&&true)
});
//登录用户的校验
app.get('/login/:user', function(req, res){
const user = req.params.user
console.log('user is ',user)
if(req.session.user){
token = req.cookies['token']
let data = '您已登录,用户'+req.session.user
res.send(data)
return;
}
req.session.user = user
res.cookie('name', user)
res.cookie('token', getTokenFromSession(user,req.session))
console.log('user login :' , user)
res.send("登录用户=" + user)
});
PORT=12024
app.listen(PORT, function(){
console.log('app running at port ' + PORT);
});
上面代码登录,拦截器解释过了。
这里补充一下登出/退出
这个接口很有必要,每次用户访问一个logout或者点击登出的时候,从服务端的令牌注册表清楚对应的令牌映射为空,同时清除用户浏览器端的token(当然这不是标准做法,特别像App,一般是会保留一个refreshToken,本文不会涉及)。
总结
访问每个资源都需要带卡,而且合适的卡,才能访问相应的服务!或者有些读者能联想到健康码,本质上是一种信任授权机制!
再次说下,为啥每次校验不直接用密码,每次请求都带密码,造成泄漏密码的风险更大!至于令牌就像一个卡一样,随时可以作废取消访问,更好管理。
本文重点展示了web平台权限认证的思想,涵盖了权限认证的令牌生成,令牌管理,请求校验的过程。
其他像令牌定制,比如有JWT令牌,令牌时效性,用户角色管理这些没有涉及。这些实现有很大细节定制。如果开发者不理解本文的核心思想,更别谈实现这些细节了。
像微服务平台会有一个统一鉴权服务,像大数据平台还有TMS,引入Kerberos,那个实现机制更加复杂。后面有机会继续讲。
对了,学委还有这个可以关注长期阅读 =>雷学委趣味编程故事汇编
持续学习持续开发,我是雷学委!
编程很有趣,关键是把技术搞透彻讲明白。
创作不易,请多多支持,点赞收藏支持学委吧!
参考链接
以上是关于极简权限认证必须掌握代码+原理+建议收藏的主要内容,如果未能解决你的问题,请参考以下文章
透彻掌握Spring整合MyBatis的原理彻底征服面试官,建议收藏
透彻掌握Spring整合MyBatis的原理彻底征服面试官,建议收藏