PostMan生成测试报告
Posted 彭大根
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PostMan生成测试报告相关的知识,希望对你有一定的参考价值。
前提准备
1.安装node js
安装后 CMD node -V检查版本后 开始第二步
2.安装newman
CMD 输入
npm install -g newman
成功之后 newman -V 检查版本 开始第三步
3.安装newman -reporter -html
CMD 输入
npm install -g newman-reporter-html
4.POSTMAN中导出测试集、环境变量、全局变量
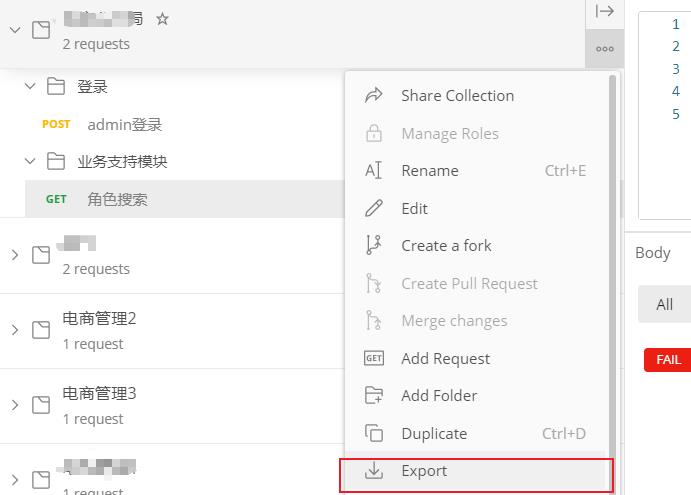
一、导出测试集(注意:运行顺序会按照从上到下 注意各个请求的时间 比如两个请求有关联 第二个请求是第一个请求的返回数据这种 )

导出之后 新建一个文件夹 放在里面 后续的环境变量 全局变量 以及外部文件数据 都放在里面
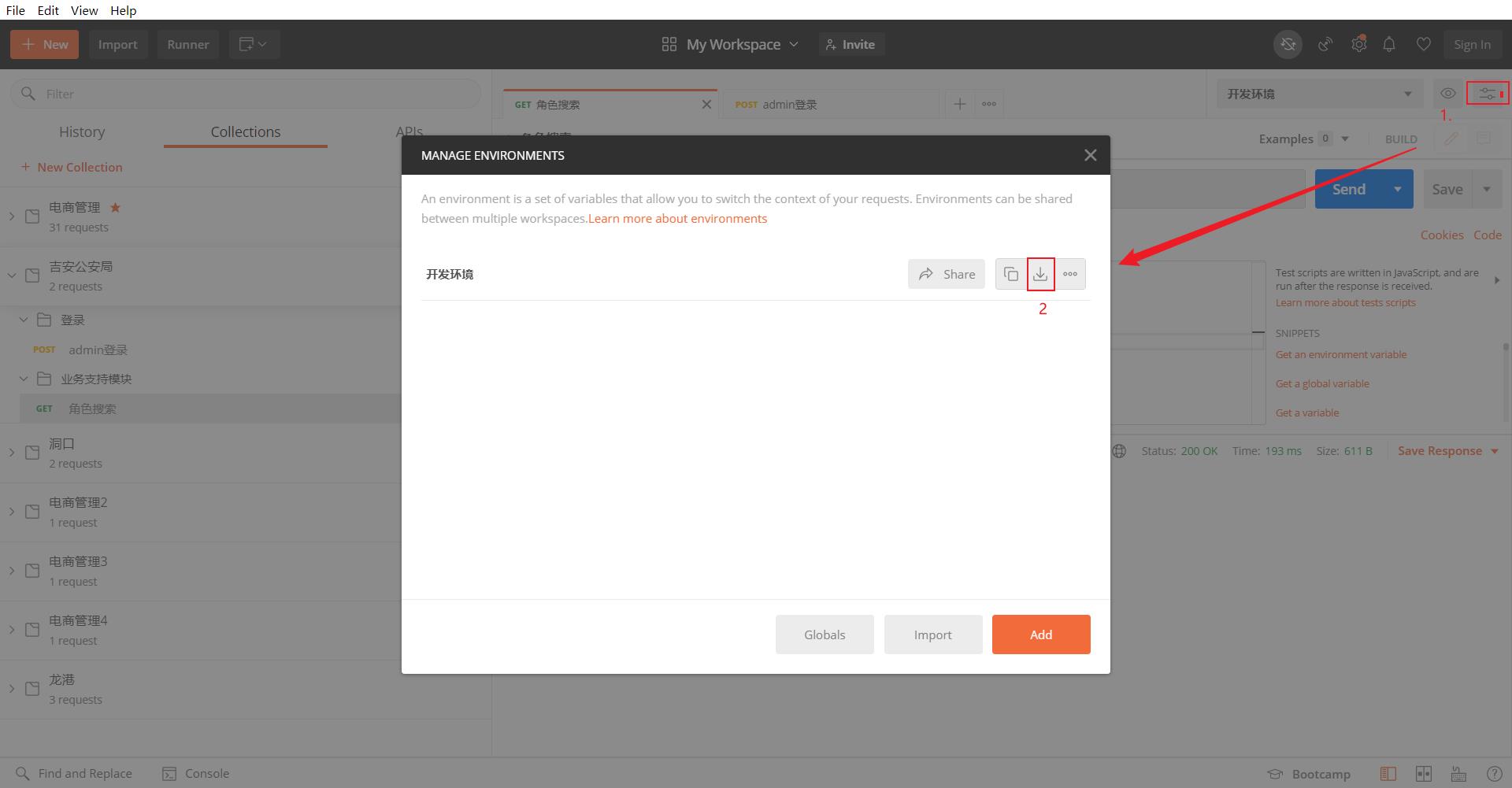
二、导出环境变量

导出放进刚刚放测试集的文件夹中
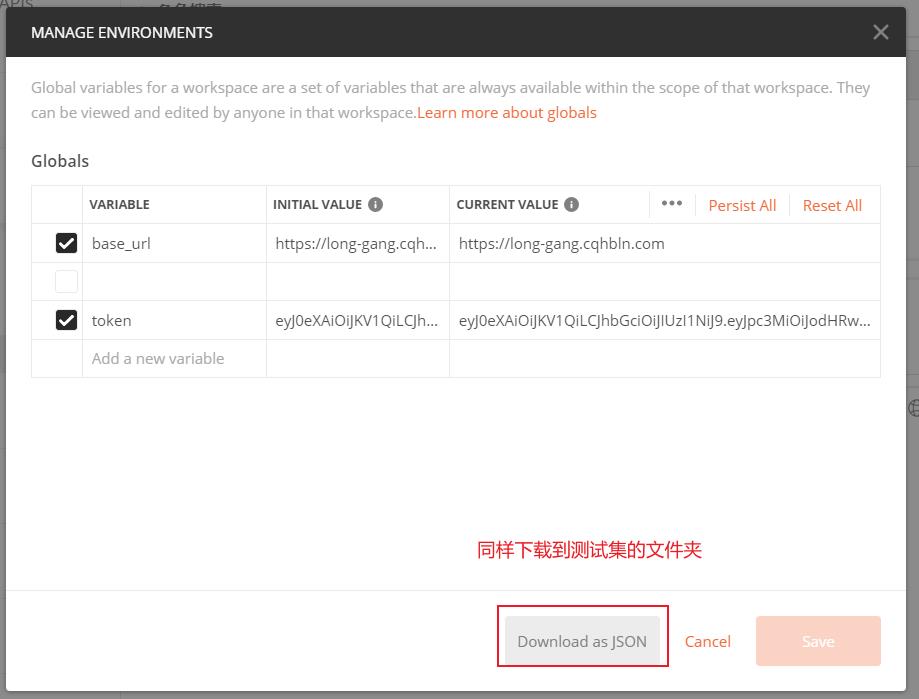
三、导出全局变量
点击Globals

四、如果该测试集涉及到外部文件参数化则 将csv或json格式文件放入该测试集中
五、检查文件
六、在路径里输入CMD直接进入该文件夹路径下

或者自己Windows+R CMD 进入到你的文件夹目录内也是可以
5、 此时我们进入到 就可以使用命令来执行该测试集


代码如下
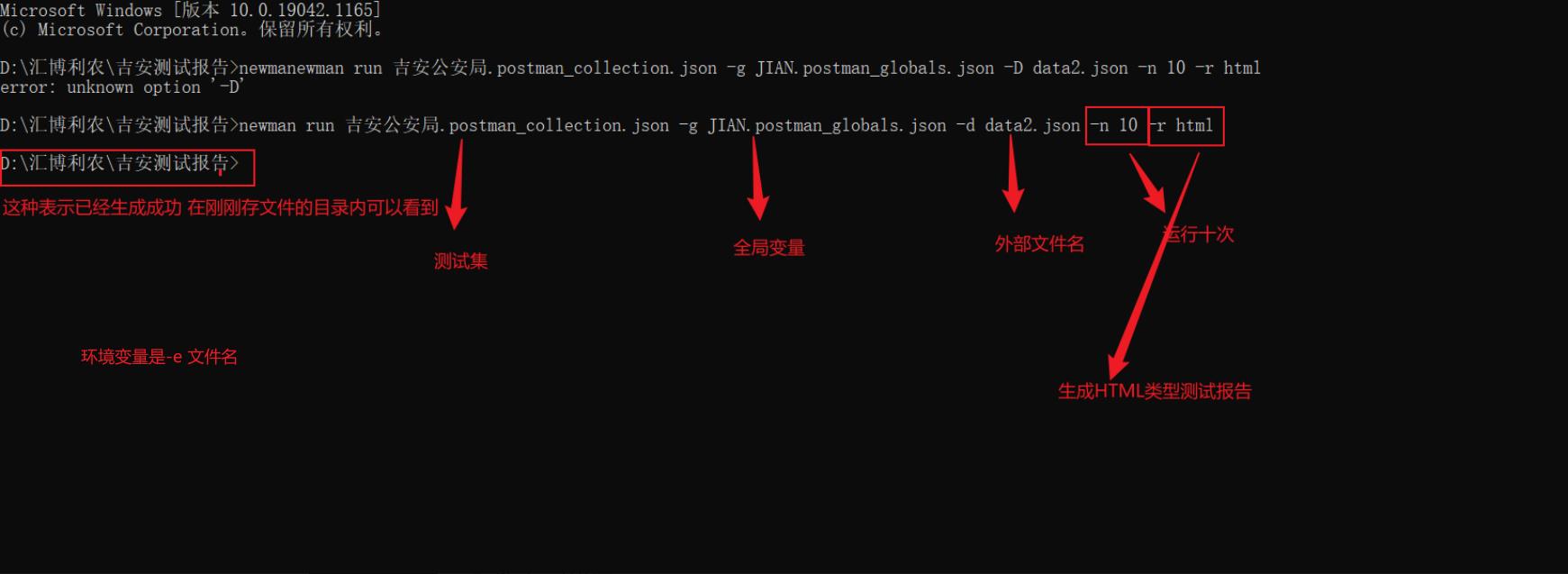
newman run 吉安公安局.postman_collection.json -g JIAN.postman_globals.json -d data2.json -n 10 -r html图片有注解 百度也可以搜到 newman的各种命令 博主将测试中常见的已标注
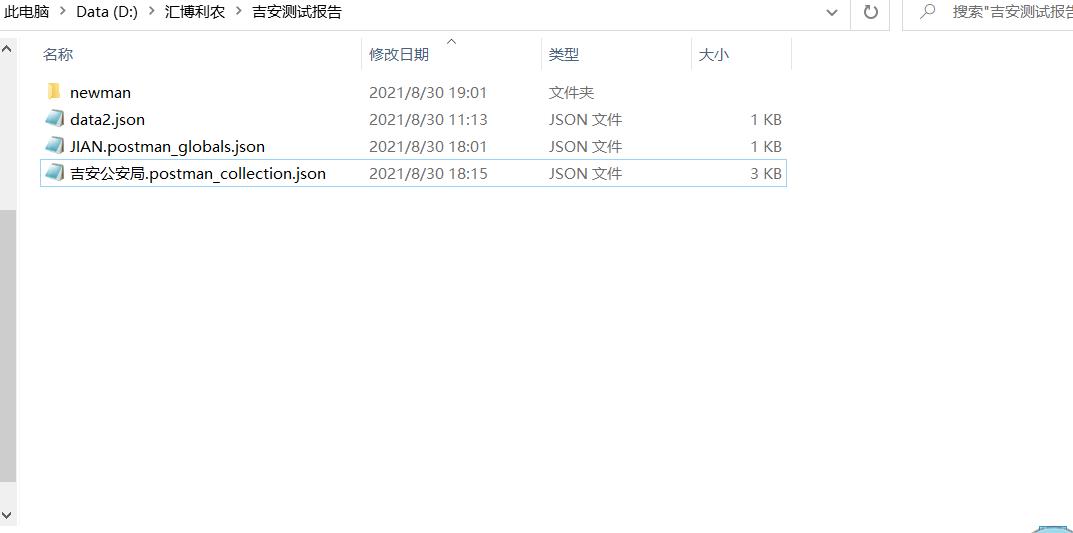
6.回到刚刚那个文件夹可以看到 newman子文件夹

进去之后就是我们的测试报告存放地点 里面会有一个HTML文件
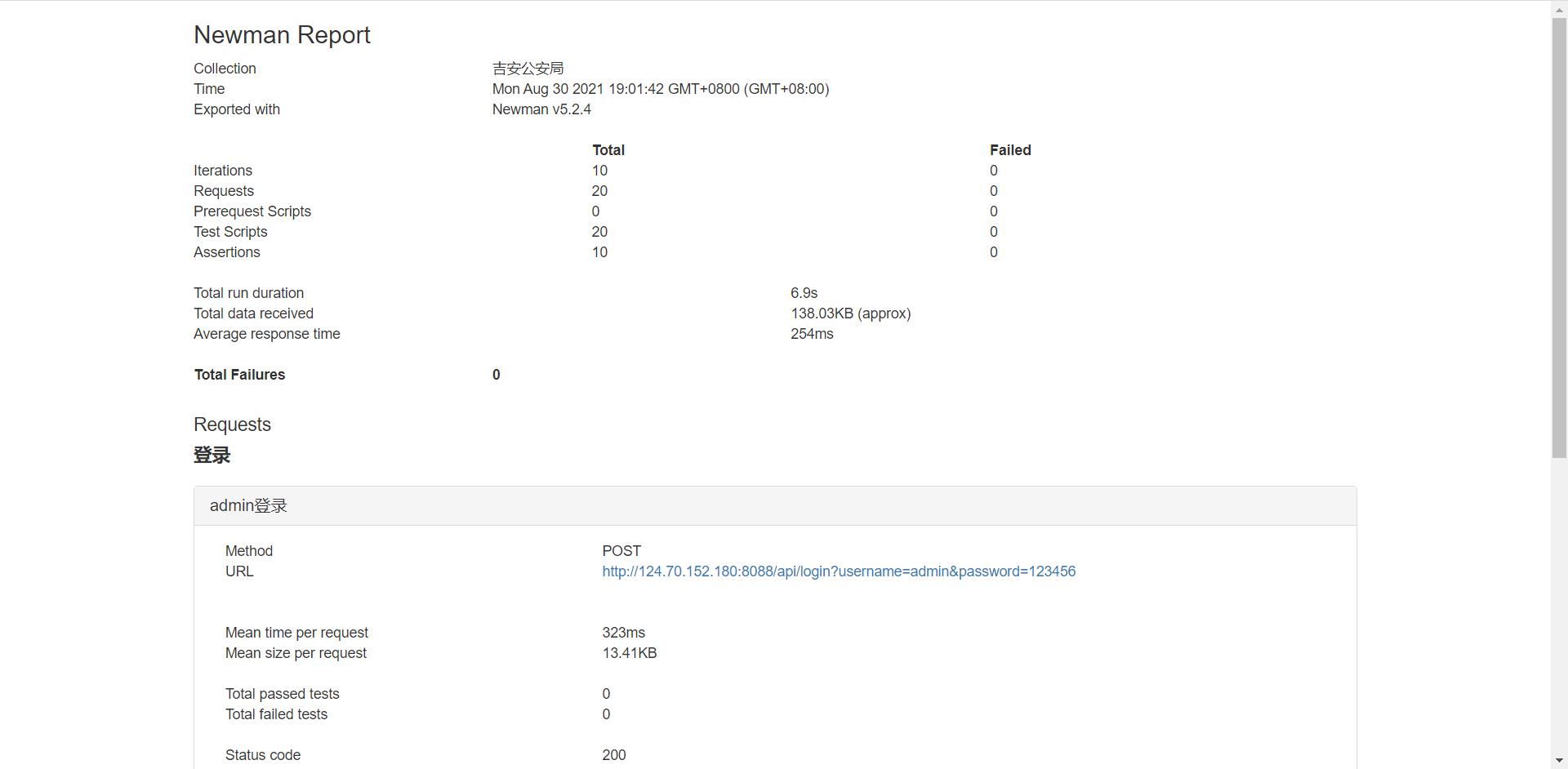
这就是这个测试报告的样式 里面各种信息都可以看到

完 感谢观看
以上是关于PostMan生成测试报告的主要内容,如果未能解决你的问题,请参考以下文章