Qt编写可视化大屏电子看板系统21-数据转曲线
Posted feiyangqingyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt编写可视化大屏电子看板系统21-数据转曲线相关的知识,希望对你有一定的参考价值。
一、前言
数据转曲线,这个用的非常多,比如串口或者网络收到的数据,对特定的字节数据绘制实时的曲线,或者对历史记录存储的数据进行曲线绘制,按照约定的规则,数据转曲线绘制必须提供规则,没有规则只能对所有数据绘制,那样的话肯定很难看,一般下位机传过来的数据都是有桢头帧尾校验码的,需要剔除无关的数据,一般需要指定哪个字节或者哪几个字节属于需要绘制曲线的数据,如果是多个数据,可能还需要合并,比如2个字节合并成一个无符号ushort数据,4个字节合并成一个uint数据,合并转换的规则还有高低字节位置的区分,有些是高字节在前面,有些是高字节在后面,都必须在规约中体现出来,否则很可能绘制出来的曲线不正确。
开源的QCustomPlot曲线图表控件,支持的数据量还是挺大的,能到百万级别,十几万几十万的数据一次性绘制,都还可以,绘制这块已经优化到了极致,主要的速度占用应该是计算,绘制倒都是很快的,数据量很大的情况下一般不建议频繁的绘制,会把UI卡主,任何开发工具和语言,UI都是在主线程,所以绘制这块一旦太频繁很可能导致卡主,如果数据量确实很多可以把运算这块移到其他线程,运算好以后再一次性绘制。对于大数据量的绘制,还有个算法就是过滤掉取平均值数据,因为一个像素上绘制几十上百个数据点是没有意义的,都挤在一块,人眼观看都是一个问题,所以不如用算法将这些数据点经过一个规则运算合并成一个点数据,可以非常大的减少数据量,等到缩放的时候再自动还原之前的数据。
二、功能特点
- 采用分层设计,整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格数据、地图控件、视频控件等。
- 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
- 数据源支持模拟数据(默认)、数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
- 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 同时集成了自定义控件、qchart饼图、echart地图等功能。
- 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
- 可设置系统标题、目标分辨率、布局方案,启动立即应用。
- 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
- 可设置多条曲线不同颜色,没有设置颜色的情况下内置多套精美颜色随机应用。
- 可设置标题栏背景颜色、文字颜色。
- 可设置曲线图表背景颜色、文字颜色、网格颜色。
- 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
- 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
- 可设置标题栏高度、表头高度、行高度。
- 曲线支持游标、定位线、悬停高亮数据点、悬停显示值。
- 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
- 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
- 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
- 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
- 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
- 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
- 提供系统设置模块进行整体的配置参数设置,效果立即应用。
- 提供精美炫酷的大屏地图模块,包括静态图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
- 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
- 非常详细的开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_bigscreen.zip。
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
- 在线文档:https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/
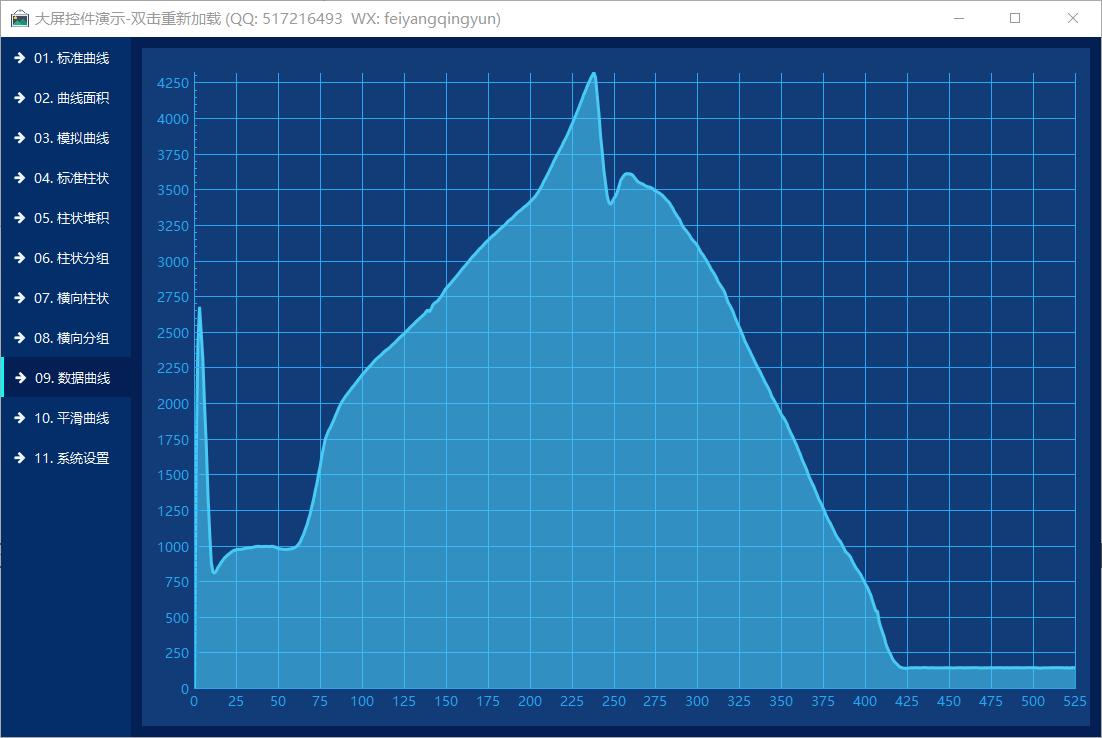
四、效果图

五、核心代码
#include "frmplotdata.h"
#include "ui_frmplotdata.h"
#include "quihelper.h"
frmPlotData::frmPlotData(QWidget *parent) : QWidget(parent), ui(new Ui::frmPlotData)
{
ui->setupUi(this);
this->initForm();
this->loadPlot();
}
frmPlotData::~frmPlotData()
{
delete ui;
}
void frmPlotData::initForm()
{
//添加画布
ui->customPlot->addGraph(1);
//设置拖动缩放模式
ui->customPlot->setInteractions(3);
//设置边距
ui->customPlot->setPadding(15);
//设置数据点的大小
ui->customPlot->setPointSize(0);
//设置文本颜色
ui->customPlot->setTextColor(Qt::white);
//设置XY轴范围值
ui->customPlot->setRangeX(0, 1000, 15);
ui->customPlot->setRangeY(0, 1000, 15);
//绑定双击重新加载数据
connect(ui->customPlot->getPlot(), SIGNAL(mouseDoubleClick(QMouseEvent *)), this, SLOT(loadPlot()));
}
void frmPlotData::loadPlot()
{
//从文本文件读取数据 具体格式可以自行打开文件查看
QString fileName = QString(":/image/data%1.txt").arg(rand() % 3);
QFile file(fileName);
if (file.open(QFile::ReadOnly | QIODevice::Text)) {
QString value = file.readAll();
file.close();
vdouble keys, values;
QStringList list = value.split(" ");
int len = list.length();
//如果不是2的倍数则长度要减去1
if (len % 2 != 0) {
len = (len - 1);
}
for (int i = 0; i < len / 2; i++) {
keys.append(i);
}
//每两个16进制数字组合成一个数字
for (int i = 0; i < len; i = i + 2) {
qint16 value = CustomPlotHelper::strHexToShort(QString("%1%2").arg(list.at(i)).arg(list.at(i + 1)));
values.append(value);
}
LineData data;
data.index = 0;
data.name = "角度值";
data.key = keys;
data.value = values;
//设置线条颜色,可以指定颜色也可以随机颜色
data.lineColor = CustomPlotHelper::getRandColor();
data.scatterShape = 0;
data.fillColor = 1;
data.autoScale = true;
ui->customPlot->setDataLine(data);
ui->customPlot->replot();
}
}
以上是关于Qt编写可视化大屏电子看板系统21-数据转曲线的主要内容,如果未能解决你的问题,请参考以下文章