Unity3D-UGUI系列Image 图片组件详解
Posted 恬静的小魔龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D-UGUI系列Image 图片组件详解相关的知识,希望对你有一定的参考价值。
一、前言
首先,介绍一个UGUI,NGUI是UGUI的前身,Unity开发团队将NGUI的开发团队收到自己开发团队下,并且由此开发了UGUI。
UGUI系统是从Unity 4.6版本后才开始集成到Unity编辑器中。
UGUI的特点:
- 灵活
- 快速
- 可视化
对于开发者来说有很多的优点,比如说:
- 效率高
- 实现效果好
- 易于使用和拓展
- 与Unity编辑器的兼容性高
这是本系列文章的第一篇:
【Unity3D-UGUI系列】(一)Canvas 画布组件详解
二、Image图片组件的介绍
Image图片组件,是UGUI组件中常见的基础组件,主要用来显示图片效果。
其他的一些组件都会用到Image组件,比如说Button组件、Scrollbar组件、Dropdown组件、InputField组件、Panel组件、ScrollRect组件,其他的组件的子对象中也会用到Image组件。
Image组件很重要但难度不大,下面就来学习一下Image组件吧。
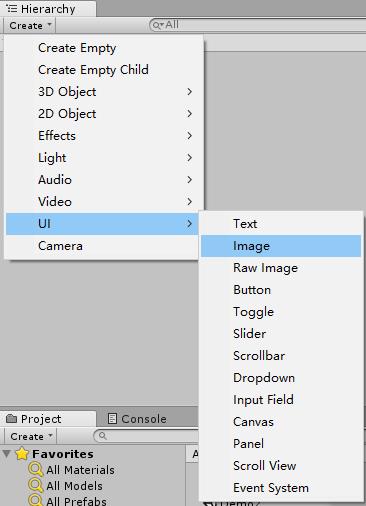
在Unity的Hierarchy视图中选择“Create→UI→Image”创建Image组件:

三、Image图片组件的属性
Image的初始属性:

| 属性 | 介绍 |
|---|---|
| Source Image | 来源图片 |
| Color | 颜色 |
| Material | 材质 |
| Raycast Target | 是否开启射线检测 |
当将来源图片拖进Source Image卡槽后,就会出现更多的属性:

出现了一个Image Type图片类型属性,还有Preserve Aspect图片保持现有尺寸属性。
这里就详细介绍一个图片类型。
Simple —— 简单模式

这个类型就是最简单的图片类型,图片拖进去后就是默认的显示类型。
Sliced —— 切片模式

Fill Center (是否填充中心):是否将图片向中心进行填充
切片模式,就是将图片进行切换,设置这个模式需要先设置图片的边框:

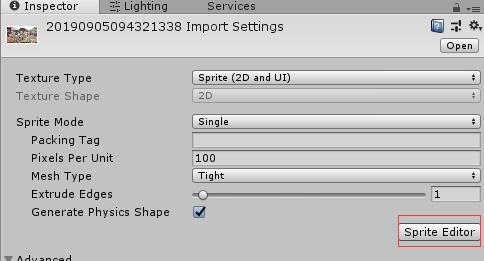
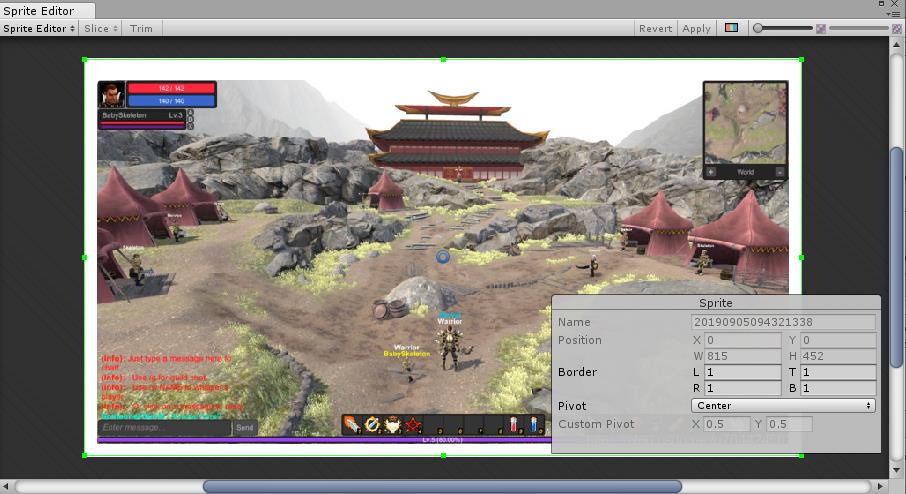
选中图片选择Sprite Editor,设置边框(随便拉一拉边框的线),点击Apply即可:

Tiled —— 平铺模式

平铺模式,就是将图片按照当前比例向目标区域进行平铺。
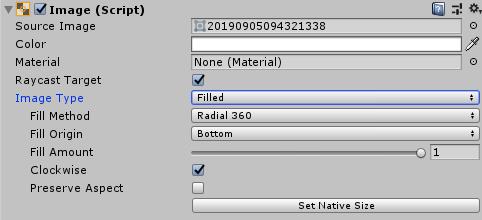
Filed —— 填充模式

| 属性 | 介绍 |
|---|---|
| Fill Method | 填充方法 |
| Fill Origin | 填充起点 |
| Fill Amount | 填充量 |
| Clockwise | 是否是顺时针方向 |
| Preserve Aspect | 是否保持图片的比例 |
效果如图所示:

以上是关于Unity3D-UGUI系列Image 图片组件详解的主要内容,如果未能解决你的问题,请参考以下文章