Unity3D-UGUI系列Panel 容器组件详解
Posted 恬静的小魔龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D-UGUI系列Panel 容器组件详解相关的知识,希望对你有一定的参考价值。
一、前言
首先,介绍一个UGUI,NGUI是UGUI的前身,Unity开发团队将NGUI的开发团队收到自己开发团队下,并且由此开发了UGUI。
UGUI系统是从Unity 4.6版本后才开始集成到Unity编辑器中。
UGUI的特点:
- 灵活
- 快速
- 可视化
对于开发者来说有很多的优点,比如说:
- 效率高
- 实现效果好
- 易于使用和拓展
- 与Unity编辑器的兼容性高
这是本系列文章的第一篇:
二、Panel 容器组件介绍
Panel 容器组件又叫面板组件,实际上就是一个容器,在其中可以放置其他的UI元素。
当移动这个容器组件的时候,这个容器中的其他UI元素也会跟着移动,这样可以方便的做一些屏幕自适应的调整,或者一组UI元素进行统一的调整。
使用Panel容器组件可以使整个UI结构更加清晰,可以容器里面嵌套容器。
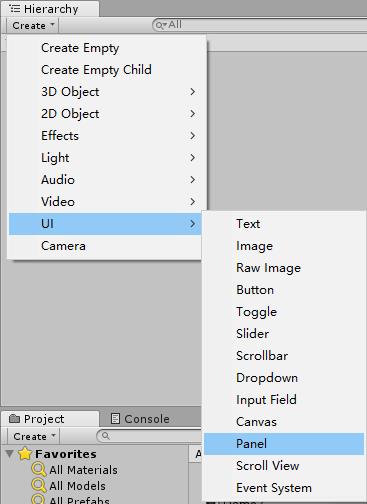
在Unity的Hierarchy视图中选择“Create→UI→Panel”新建一个Panel容器组件:

三、Panel 容器组件属性

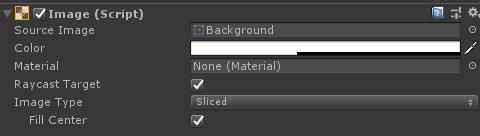
Panel容器只有一个Image组件。
| 属性 | 介绍 |
|---|---|
| Source Image | 目标图片 |
| Color | 颜色 |
| Materila | 材质 |
| Raycast Target | 是否响应射线点击 |
| Image Type | 图片填充类型 |
这个组件很简单,就是其他UI元素的容器。
这个组件的Image可以作为这个容器中的UI元素的整体的背景。
以上是关于Unity3D-UGUI系列Panel 容器组件详解的主要内容,如果未能解决你的问题,请参考以下文章