axios知识盲点整理
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios知识盲点整理相关的知识,希望对你有一定的参考价值。
axios
准备工作—>Node.js的按照与环境配置
准备工作—>安装json-server
JsonServer主要的作用就是搭建本地的数据接口,创建json文件,便于调试调用,模拟和后端服务器进行数据的交互
解决 — json-server : 无法加载文件xx\\npm\\json-server.ps1,因为在此系统上禁止运行脚本
json-server的使用步骤–参考github项目教程
在终端安装json-server
npm install -g json-server
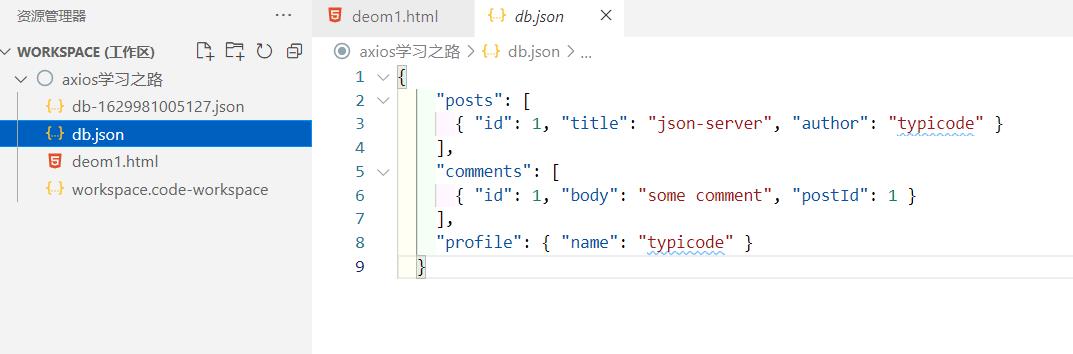
创建一个 db.json 命名的文件,里面放一些json数据,一开始可以复制官网教程里面的数据做测试
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}

启动 JSON Server的服务
json-server --watch db.json

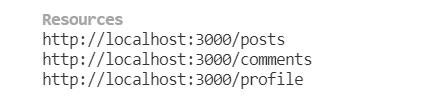
三个url是对JSON文件中三个资源的访问路径
REST风格的请求方式
GET /posts :获取所有文章
GET /posts/1 :获取指定id的文章
POST /posts :新增文件
PUT /posts/1 :更新内容
PATCH /posts/1
DELETE /posts/1 :删除内容
Axios中文文档
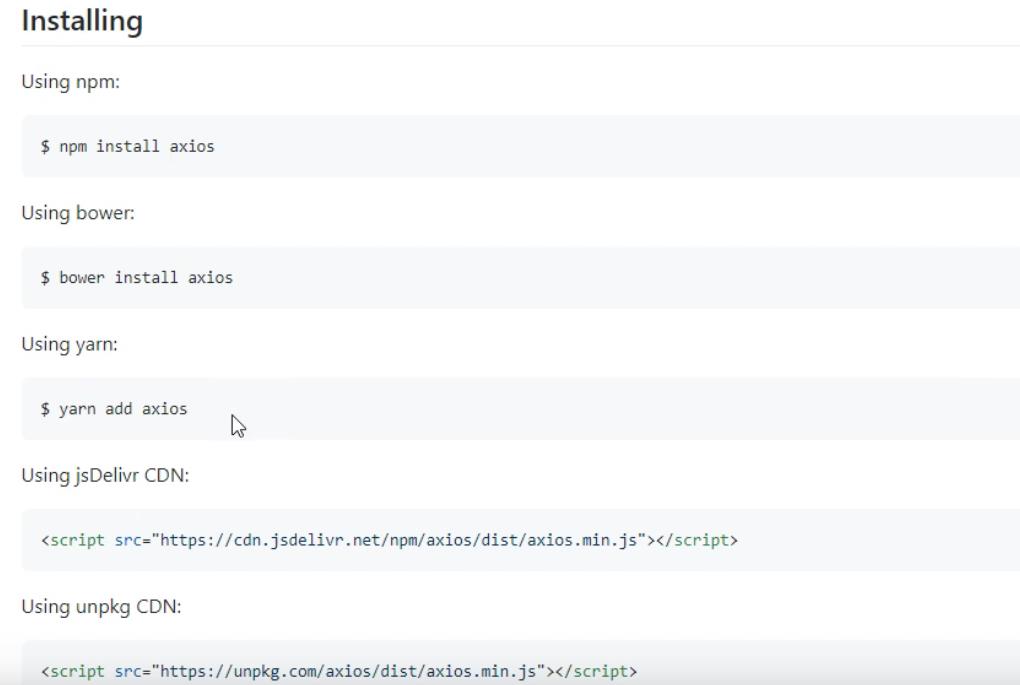
Axios安装的五种方式

项目一般使用第一种和第三种方式进行安装
这里使用CDN引入的方式
可以去BootCDN网站搜索我们需要的CDN
基本使用
get请求获取对应的资源
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Axios学习之路</title>
<!-- 引入axios的CDN -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
</head>
<body>
<h1>基本布局</h1>
<hr/>
<button style="width: 100px;height: 50px;background-color:rosybrown">get请求</button>
<button style="width: 100px;height: 50px;background-color:rosybrown">post请求</button>
<button style="width: 100px;height: 50px;background-color:rosybrown">put请求</button>
<button style="width: 100px;height: 50px;background-color:rosybrown">delete请求</button>
<script>
//获取按钮
const btns = document.querySelectorAll("button");
//第一个按钮
btns[0].onclick=function()
{
//发送ajax请求
axios({
//请求类型
method: "get",//获取对应的文章
//URL
url:'http://localhost:3000/posts/1'//获取id为1的那篇文章
})//返回值是一个promise对象
.then(response=>{
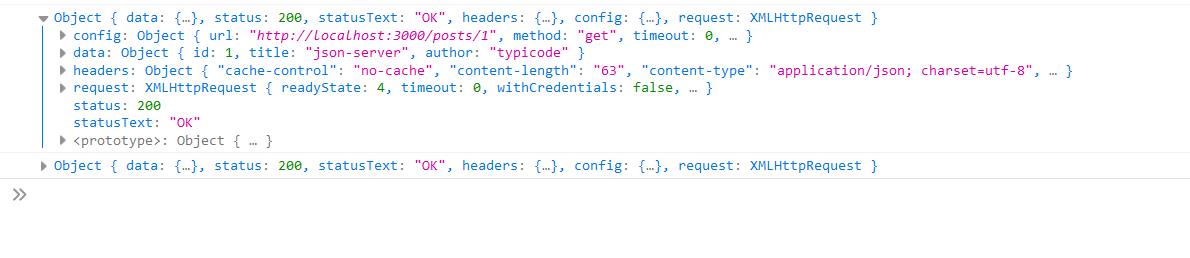
console.log(response);//打印成功回调函数返回的结果
})
}
</script>
</body>
</html>


post请求添加资源
//获取按钮
const btns = document.querySelectorAll("button");
btns[1].onclick=function()
{
//发送ajax请求
axios({
//请求类型
method: "POST",//添加资源
data: {
title:"如去年一样伤悲",
author:"无名"
},
//URL
url:'http://localhost:3000/posts'//不需要传id
})//返回值是一个promise对象
.then(response=>{
console.log(response);//打印成功回调函数返回的结果
})
}

put请求更新资源
//获取按钮
const btns = document.querySelectorAll("button");
btns[2].onclick=function()
{
//发送ajax请求
axios({
//请求类型
method: "PUT",//更新资源
data: {
title: "如去年一样伤悲",
author:"大忽悠"
},
//URL
url:'http://localhost:3000/posts/3'//更新id为3的那篇文章
})//返回值是一个promise对象
.then(response=>{
console.log(response);//打印成功回调函数返回的结果
})
}

delete请求删除资源
//获取按钮
const btns = document.querySelectorAll("button");
//第一个按钮
btns[3].onclick=function()
{
//发送ajax请求
axios({
//请求类型
method: "DELETE",//删除资源
//URL
url:'http://localhost:3000/posts/3'//删除id为3的那篇文章
})//返回值是一个promise对象
.then(response=>{
console.log(response);//打印成功回调函数返回的结果
})
}

axios使用其他方式发送请求

axios的request方法发送请求
btns[0].onclick=function()
{
//发送ajax请求
axios.request({
//请求类型
method: "GET",
//URL
url:'http://localhost:3000/posts'
})//返回值是一个promise对象
.then(response=>{
console.log(response);//打印成功回调函数返回的结果
})
}


axios的post方法发送请求
btns[0].onclick=function()
{
//发送ajax请求
axios.post(
//URL
'http://localhost:3000/comments',
//添加的数据
{
body:"大忽悠",
postId:2
},
)//返回值是一个promise对象
.then(response=>{
console.log(response);//打印成功回调函数返回的结果
})
}
axios的发送并发请求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
axios的常用参数和默认配置设置
高频常用参数罗列:
1:url // 通过设置url参数,决定请求到底发送给谁
2:method // 设置请求的类型,get/post/delete..
3:baseURL // 设置url的基础结构,发送请求配置时只需要设置url即可,axios会自动将两者进行拼接
4:headers // 头信息:比较实用的参数,在某些项目当中,进行身份校验的时候,要求在头信息中加入一个特殊的标识 // 来检验请求是否满足要求,可以借助headers对请求头信息做一个配置
5:params // 也是一个比较常用的参数,来设定url参数的,可以通过params直接添加url参数名和参数值,即添加请求参数
6:data //放在请求体中传递给后端,当需要请求参数是JSON格式时,需要使用这个
7:timeout // 超时请求时间,单位是ms 超过请求时间,请求就会被取消
8:其余的都是不经常使用的参数,了解即可!
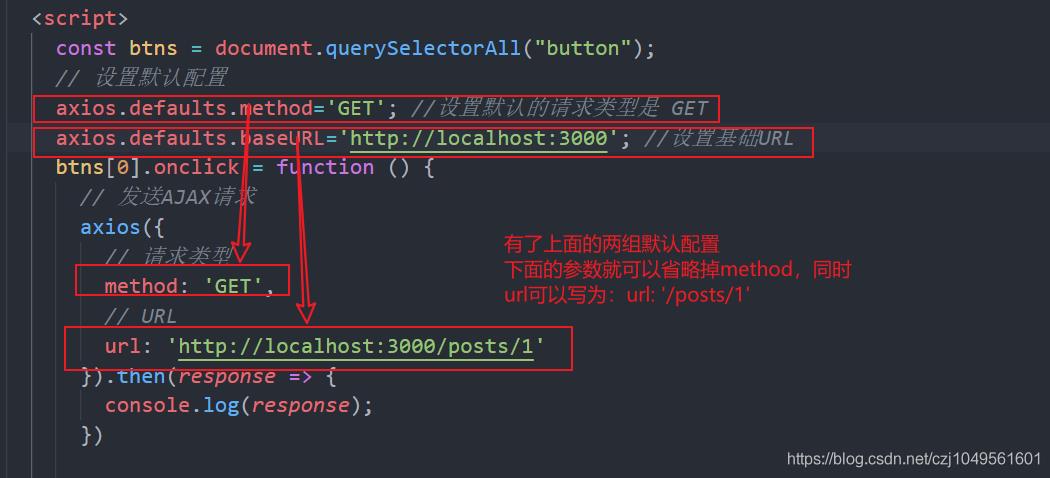
默认配置:
//默认配置
axios.defaults.method='GET';//设置默认的请求类型为GET
axios.defaults.baseURL='http://localhost:3000';//设置基础URL
axios.defaults.params={id:100};//设置默认的请求参数
axios.defaults.timeout=3000;//如果3秒后,请求还没有结果,那么便会取消这个请求
//第一个按钮
btns[0].onclick=function()
{
//发送ajax请求
axios(
{
url:'/posts'
}
)
.then(response=>{
console.log(response);
})
}

官方配置文档详解:
{
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // 默认是 get
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `headers` 是即将被发送的自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data: {
firstName: 'Fred'
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // 默认的
// `adapter` 允许自定义处理请求,以使测试更轻松
// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
adapter: function (config) {
/* ... */
},
// `auth` 表示应该使用 HTTP 基础验证,并提供凭据
// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
responseType: 'json', // 默认的
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
xsrfCookieName: 'XSRF-TOKEN', // default
// `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称
xsrfHeaderName: 'X-XSRF-TOKEN', // 默认的
// `onUploadProgress` 允许为上传处理进度事件
onUploadProgress: function (progressEvent) {
// 对原生进度事件的处理
},
// `onDownloadProgress` 允许为下载处理进度事件
onDownloadProgress: function (progressEvent) {
// 对原生进度事件的处理
},
// `maxContentLength` 定义允许的响应内容的最大尺寸
maxContentLength: 2000,
// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
validateStatus: function (status) {
return status >= 200 && status < 300; // 默认的
},
// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目
// 如果设置为0,将不会 follow 任何重定向
maxRedirects: 5, // 默认的
// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:
// `keepAlive` 默认没有启用
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// 'proxy' 定义代理服务器的主机名称和端口
// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据
// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。
proxy: {
host: '127.0.0.1',
port: 9000,
auth: : {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` 指定用于取消请求的 cancel token
// (查看后面的 Cancellation 这节了解更多)
cancelToken: new CancelToken(function (cancel) {
})
}
响应结构
某个请求的响应包含以下信息
{
// `data` 由服务器提供的响应
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
使用 then 时,你将接收下面这样的响应:
在这里插入代码片axios.get('/user/12345')
.then(function(response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
});
在使用 catch 时,或传递 rejection callback 作为 then 的第二个参数时,响应可以通过 error 对象获取相关错误信息
axios创建实例对象发送ajax请求–自定义实例默认值
//创建实例axios的对象
//这里和上面默认配置类似,但这种写法优势在于:
//如果需要向不同的服务器发送请求,可以创建不同的axios实例不同,完成对不同的服务器发送不同请求的操作
const dhy=axios.create({
baseURL: 'http://localhost:3000',
timeout:3000
});
const onather=axios.create({
baseURL: 'http://localhost:4000',
timeout:3000
});
//这里dhy与axios对象的功能几乎一模一样
dhy({
url: '/dhy'
}).then(res=>{
console.log(res);
});
配置的优先顺序
配置会以一个优先顺序进行合并。这个顺序是:在 lib/defaults.js 找到的库的默认值,然后是实例的 defaults 属性,最后是请求的 config 参数。后者将优先于前者。这里是一个例子:
// 使用由库提供的配置的默认值来创建实例
// 此时超时配置的默认值是 `0`
var instance = axios.create();
// 覆写库的超时默认值
// 现在,在超时前,所有请求都会等待 2.5 秒
instance.defaults.timeout = 2500;
// 为已知需要花费很长时间的请求覆写超时设置
instance.get('/longRequest', {
timeout: 5000
});
拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
//获取按钮
const btns = document.querySelectorAll("button");
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
//可以修改请求携带的参数
config.params={a:100};
config.timeout=2000;
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
// return response;
//直接返回响应体里面的数据
return response.data;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
如果你想在稍后移除拦截器,可以这样:
var myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
可以为自定义 axios 实例添加拦截器
var instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
取消请求
使用 cancel token 取消请求
可以使用 CancelToken.source 工厂方法创建 cancel token,像这样:
var CancelToken = axios.CancelToken;
var source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function(thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// 处理错误
}
});
// 取消请求(message 参数是可选的)
source.cancel('Operation canceled by the user.');
还可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建 cancel token:
var CancelToken = axios.CancelToken;
var cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// executor 函数接收一个 cancel 函数作为参数
cancel = c;
})
});
// 取消请求
cancel();
Note : 可以使用同一个 cancel token 取消多个请求
具体使用演示
首先启动JSON-SERVER服务,并指定延时请求发送的时间
json-server --watch db.json -d 2000 //可以指定延时多长时间再发送请求
var btns=document.querySelectorAll("button");
//声明一个全局变量用来接收取消当前请求的函数c
let cancel=null;
btns[0].onclick=function()
{
//检测上一次请求是否请求完成
if(cancel!=null)
{
//上一次请求还没结束
//先结束上一次请求,再发送当前请求
cancel();
}
//发送ajax请求
axios({
method:"GET",
url:"http://localhost:3000/posts",
//1,添加配置对象的属性
cancelToken: new axios.CancelToken(function(c){
//这里的e是可以取消当前请求的一个函数
cancel=c;
})
}).then(res=>{
//只打印响应回来的数据
console.log(res);
//当前请求完毕后,将cancel值初始化
cancel=null;
})
};
//绑定第二个按钮点击事件用来取消请求
btns[1].onclick=function()
{
cancel();
}

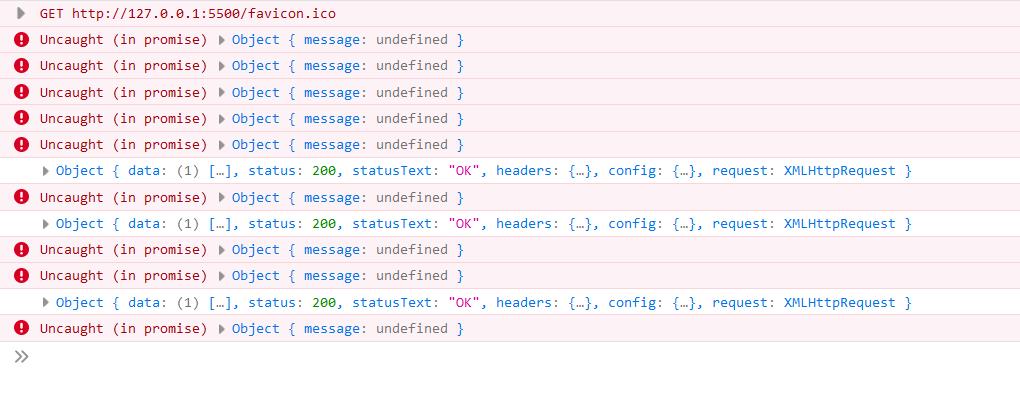
发送请求后,如果再请求还没发送成功,就直接取消,火狐浏览器会爆红,如果请求发送成功了,会打印响应数据
知识点再总结
axios 特点
1. 基于 xhr + promise 的异步 ajax 请求库
2. 浏览器端/node 端都可以使用
3. 支持请求/响应拦截器
4. 支持请求取消
5. 请求/响应数据转换
6. 批量发送多个请求
axios 常用语法
axios(config): 通用/最本质的发任意类型请求的方式
axios(url[, config]): 可以只指定 url 发 get 请求
axios.request(config): 等同于 axios(config)
axios.get(url[, config]): 发 get 请求
axios.delete(url[, config]): 发 delete 请求
axios.post(url[, data, config]): 发 post 请求
axios.put(url[, data, config]): 发 put 请求
axios.defaults.xxx: 请求的默认全局配置
axios.interceptors.request.use(): 添加请求拦截器
axios.interceptors.response.use(): 添加响应拦截器
axios.create([config]): 创建一个新的 axios(它没有下面的功能)
axios.Cancel(): 用于创建取消请求的错误对象
axios.CancelToken(): 用于创建取消请求的 token 对象
axios.isCancel(): 是否是一个取消请求的错误
axios.all(promises): 用于批量执行多个异步请求
axios.spread(): 用来指定接收所有成功数据的回调函数的方法

难点语法的理解和使用
axios.create(config)
1. 根据指定配置创建一个新的 axios, 也就就每个新 axios 都有自己的配置
2. 新 axios 只是没有取消请求和批量发请求的方法, 其它所有语法都是一致的
3. 为什么要设计这个语法?
(1) 需求: 项目中有部分接口需要的配置与另一部分接口需要的配置不太一
样, 如何处理
(2) 解决: 创建 2 个新 axios, 每个都有自己特有的配置, 分别应用到不同要
求的接口请求中
axios.create(config)
1. 根据指定配置创建一个新的 axios, 也就就每个新 axios 都有自己的配置
2. 新 axios 只是没有取消请求和批量发请求的方法, 其它所有语法都是一致的
3. 为什么要设计这个语法?
(1) 需求: 项目中有部分接口需要的配置与另一部分接口需要的配置不太一
样, 如何处理
(2) 解决: 创建 2 个新 axios, 每个都有自己特有的配置, 分别应用到不同要
求的接口请求中
拦截器函数/ajax 请求/请求的回调函数的调用顺序
1. 说明: 调用 axios()并不是立即发送 ajax 请求, 而是需要经历一个较长的流程
2. 流程: 请求拦截器2 => 请求拦截器1 => 发ajax请求 => 响应拦截器1 => 响
应拦截器 2 => 请求的回调
3. 注意: 此流程是通过 promise 串连起来的, 请求拦截器传递的是 config, 响应
拦截器传递的是 response
取消请求
1. 基本流程
配置 cancelToken 对象
缓存用于取消请求的 cancel 函数
在后面特定时机调用 cancel 函数取消请求
在错误回调中判断如果 error 是 cancel, 做相应处理
2. 实现功能
点击按钮, 取消某个正在请求中的请求
在请求一个接口前, 取消前面一个未完成的请求
以上是关于axios知识盲点整理的主要内容,如果未能解决你的问题,请参考以下文章
08-最简洁易懂的Ajax+Json+JQuery+案例演示知识整理