jquery标签选择器应用示例
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery标签选择器应用示例相关的知识,希望对你有一定的参考价值。
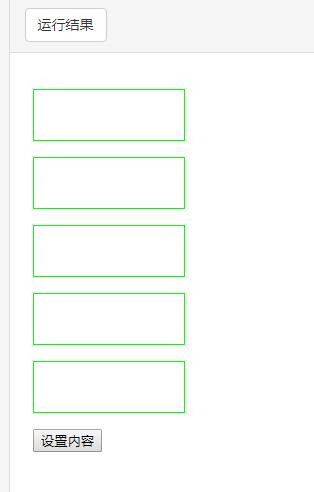
1 统一设置div内容
可以用标签选择器来选择所有的 div 元素;
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function setdiv()
{
$("div").html('统一设置内容;');
}
</script>
</head>
<body>
<h1></h1>
<div id="div1" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<div id="div2" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<div id="div3" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<div id="div4" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<div id="div5" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<button onclick="setdiv()">设置内容</button>
</body>
</html>

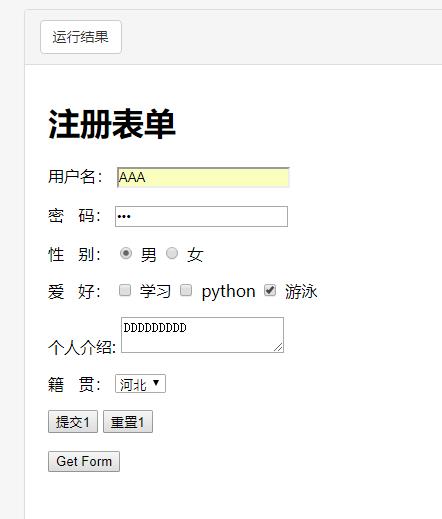
2 jQuery获取表单的全部数据
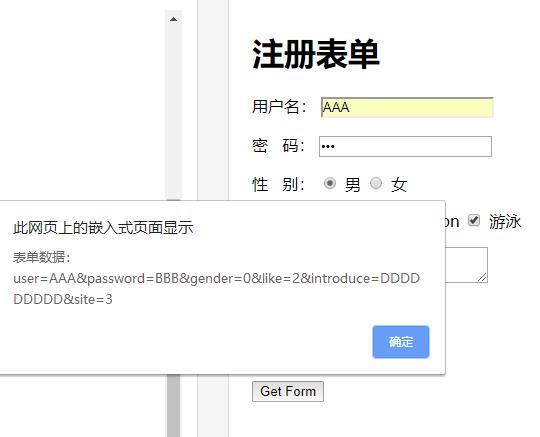
serialize()方法,
var data= $("form").serialize();
将表单内容序列化成一个字符串;
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function getform()
{
var data= $("form").serialize();
alert('表单数据:'+data);
}
</script>
</head>
<body>
<h1>注册表单</h1>
<form action="" method="get">
<p>
<label>用户名:</label>
<input type="text" name="user" />
</p>
<p>
<label>密 码:</label>
<input type="password" name="password" />
</p>
<p>
<label>性 别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱 好:</label>
<input type="checkbox" name="like" value="0"> 学习
<input type="checkbox" name="like" value="1"> python
<input type="checkbox" name="like" value="2"> 游泳
</p>
<p>
<label>个人介绍:</label>
<textarea name='introduce'></textarea>
</p>
<p>
<label>籍 贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">河南</option>
<option value="3">河北</option>
<option value="4">山东</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交1">
<input type="reset" name="" value="重置1">
</p>
</form>
<button onclick="getform()">Get Form</button>
</body>
</html>

$("form"),也是标签选择器;
以上是关于jquery标签选择器应用示例的主要内容,如果未能解决你的问题,请参考以下文章