10分钟-jQuery过滤选择器
Posted 嗜血的羔羊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟-jQuery过滤选择器相关的知识,希望对你有一定的参考价值。
1.:first过滤选择器
本次我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
在jQuery中,如果想得到一组相同标签元素中的第1个元素该怎样做呢?
在下面的示例代码中你可能注意到我们会使用
$(“li:first”)注意:书写时以“:”号开头。
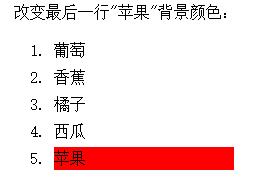
例子:鉴于:first和:last功能相近,使用:last给最后的li标签文字添加红色:
<div>改变最后一行"苹果"背景颜色:</div>
<ol>
<li>葡萄</li>
<li>香蕉</li>
<li>橘子</li>
<li>西瓜</li>
<li>苹果</li>
</ol>
<script type="text/javascript">
$("li:last").css("background-color", "red");
</script>
使用li:first过滤选择器可以很方便地获取ul列表中的第一个li元素.
:first过滤选择器的功能是获取第一个元素,常常与其它选择器一起使用,获取指定的一组元素中的第一个元素。
2.:eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用
:eq(index)其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素。
例:获取<li>子元素中的倒数第三个元素,并改变它显示的背景色:
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:eq(2)").css("background-color", "#60F");
</script>
3.:contains(text)过滤选择器
与上面介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
例:使用:contains(text)选择器获取包含“jQuery”文字内容的全部元素,并改变它们显示的背景颜色:
ol
{
float: left;
width: 180px;
}
ol li
{
float: left;
width: 180px;
height: 23px;
line-height:23px;
margin: 2px 0px;
} <div>改变包含"jQuery"字符内容的背景色:</div>
<ol>
<li>强大的"jQuery"</li>
<li>"javascript"也很实用</li>
<li>"jQuery"前端必学</li>
<li>"java"是一种开发语言</li>
<li>前端利器——"jQuery"</li>
</ol>
<script type="text/javascript">
$("li:contains(‘jQuery‘)").css("background", "green");
</script>
4.:has(selector)过滤选择器
除了在上面介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。
例:使用:has(selector)选择器,获取包含<label>名称的全部<li>元素,并改变它们显示的背景色:
<div>改变包含"label"元素的背景色:</div>
<ol>
<li><p>我是P先生</p></li>
<li><label>L妹纸就是我</label></li>
<li><p>我也是P先生</p></li>
<li><label>我也是L妹纸哦</label></li>
<li><p>P先生就是我哦</p></li>
</ol>
<script type="text/javascript">
$("li:has(‘label‘)").css("background-color", "blue");
</script>
5.:hidden过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
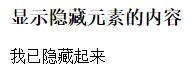
例:通过:hidden选择器获取隐藏元素,并将它的值显示在<div>元素中:
<h3>显示隐藏元素的内容</h3>
<input id="hidstr" type="hidden" value="我已隐藏起来"/>
<div></div>
<script type="text/javascript">
var $strhtml = $("input:hidden").val();
$("div").html($strHTML);
</script>
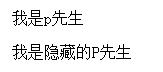
例二:
<p>我是p先生</p>
<p style="display:none">我是隐藏的P先生</p>
<div id="d"></div>
<script type="text/javascript">
var p_val = $(‘p:hidden‘).html();
$(‘#d‘).html(p_val);
</script>
6.:visible过滤选择器
与面的:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
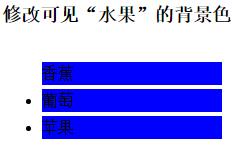
例:使用:visible选择器获取全部可见的<li>元素,并设置它们显示蓝色背景:
<h3>修改可见“水果”的背景色</h3>
<ul>
<li style="display:none">橘子</li>
<li style="display:block">香蕉</li>
<li style="display:">葡萄</li>
<li>苹果</li>
<li style="display:none">西瓜</li>
</ul>
<script type="text/javascript">
$("li:visible").css("background-color","blue");
</script>
7.[attribute!=value]属性选择器
属性作为DOM元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
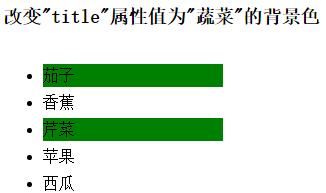
例:使用[attribute=value]属性选择器,获取指定属性名和对应值的全部<li>元素,并设置它们显示的背景色:
<h3>改变"title"属性值为"蔬菜"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="水果">苹果</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title=‘蔬菜‘]").css("background-color", "green");
</script>
[attribute!=value]属性选择器
与上面介绍的[attribute=value]属性选择器正好相反,[attribute!=value]属性选择器的功能是获取不包含属性名,或者与属性名和属性值不相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
例子就不说了。
8.[attribute*=value]属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它可以获取属性值中包含(上面是等于)指定内容的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示对应的属性值。
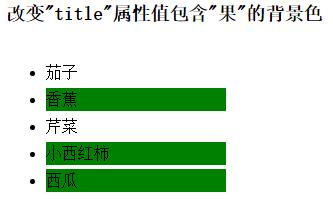
例:使用[attribute*=value]属性选择器,获取属性值中包含指定字符标志的全部<li>元素,并设置它们显示绿色的背景:
<h3>改变"title"属性值包含"果"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="人参果">小西红柿</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title*=‘果‘]").css("background-color", "green");
</script>
9.:first-child子元素过滤选择器
通过上面的学习,我们知道使用:first过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。
例:使用:first-child子元素过滤选择器,修改“蔬菜”和“水果”中第一个显示的背景色:
<h3>改变每个"蔬菜水果"中第一行的背景色</h3>
<ol>
<li>芹菜</li>
<li>茄子</li>
<li>萝卜</li>
<li>大白菜</li>
<li>西红柿</li>
</ol>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:first-child").css("background-color", "green");
</script>ol
{
float: left;
width: 180px;
}
ol li
{
float: left;
width: 180px;
height: 23px;
line-height: 23px;
margin: 2px 0px;
}
10.:last-child子元素过滤选择器
与:first-child子元素过滤选择器功能相反,:last-child子元素过滤选择器的功能是获取每个父元素中返回的最后一个子元素,它也是一个集合,常用多个集合数据的选择处理。
例子就不举了,和上面差不多。
以上是关于10分钟-jQuery过滤选择器的主要内容,如果未能解决你的问题,请参考以下文章
[ jquery 过滤器 .first() | .last() ] 此方法用于在选择器的基础之上精确筛选出第一个(最后一个)元素(可以使用前导限制范围)