品优购项目的制作——知识分享
Posted 墨承天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了品优购项目的制作——知识分享相关的知识,希望对你有一定的参考价值。
目录
前言
品优购项目是一个需要糅杂大量html5+CSS3知识点的网站项目,一共有首页,注册页面,登录页面,产品列表页面,产品详情页面,购物车界面,购物车结算界面总共七页。在这里我们主要讲解首页,注册页面,产品列表页面,产品详情页面着四个主要页面。在编写的时候,一定要多思考自己可以用什么样的方式去制作,有没有更多新的方法去制作,才能去拓宽自己的网页制作的思路。
一、首页
这里附上品优购的样式网站给大家去观察它们的布局和其他的内容:品优购电商项目
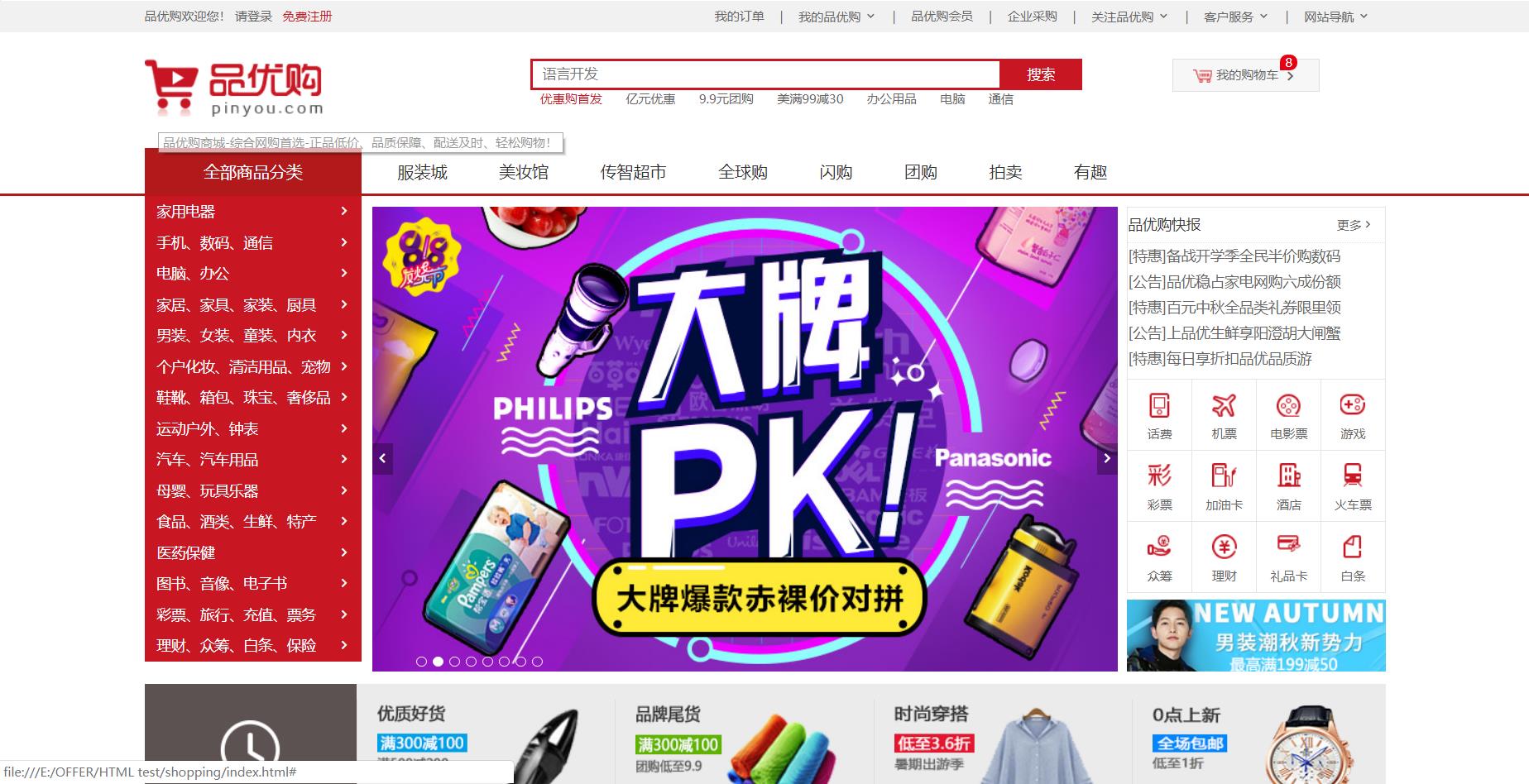
让我们来看看这些页面的特点,首先是首页的部分:




我们可以看到这四个模块里面有着最高处的导航栏,头部的logo、搜索栏、购物车,版心的主要内容,直到最底下的底部。从上倒下的结构里面,我们在浏览了其他的网页之后会发现,顶部的导航栏,头部和底部用的是最多的,那么最开始就需要把这几个最基本的样式固定,然后再给页面内容里的其他元素添加CSS属性。那么我们最需要做的就是先去把顶部的导航栏,头部,尾部去进行一个制作,确定最基础的框架之后,再去用心制作中间的部分。
1.基本的布局
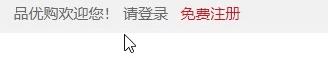
那么首先让我们来看看顶部的导航栏,导航栏需要注意的地方一共有三处:
首先,我可以看到导航栏有一个鼠标移动过去的效果,这里需要将里面的元素单独挑出来,然后给予变色的效果,里面需要放入链接跳转到登录界面。

之后我们需要注意免费注册的地区是可以跳转注册界面的,可以直接放a链接,但是如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名。
最后就是旁边的导航栏内容,需要用padding相互挤开去实现这个效果,排版可以用浮动左右分开,然后给里面的元素添加伪元素加入箭头。
做完了顶部的导航栏,就到了头部的部分,我们可以观察到一共是三个部分,logo,搜索栏,购物车。logo部分就是直接插入的部分,不过需要注意的是,这个logo是用标题标签放入图片来制作的,因为标题标签有一个强调,提权的作用,可以放入首页来作为返回的标志。需要注意的是搜索栏和购物车的部分,搜索栏虽然不是很难的设置,但是需要注意的地方是怎么去固定它的位置,然后去设置它的属性。我选择的方法是把搜索栏放在盒子里,给整个头部添加了定位,然后让搜索栏的盒子相对定位的方式固定在需要放入的位置。你也可以用自己的方式去固定它的位置。
购物车的位置就是直接固定在边缘的位置,设置成一个盒子,然后把计算数量的数字定位到自己需要的位置,这里的制作需要用到圆角边框来设置。需要注意的是这里的数字是会根据用户的需求改变大小的,所以直接让数字成为这个盒子的宽度就好,但是只有数字的大小会不好看,可以加入padding挤开盒子。
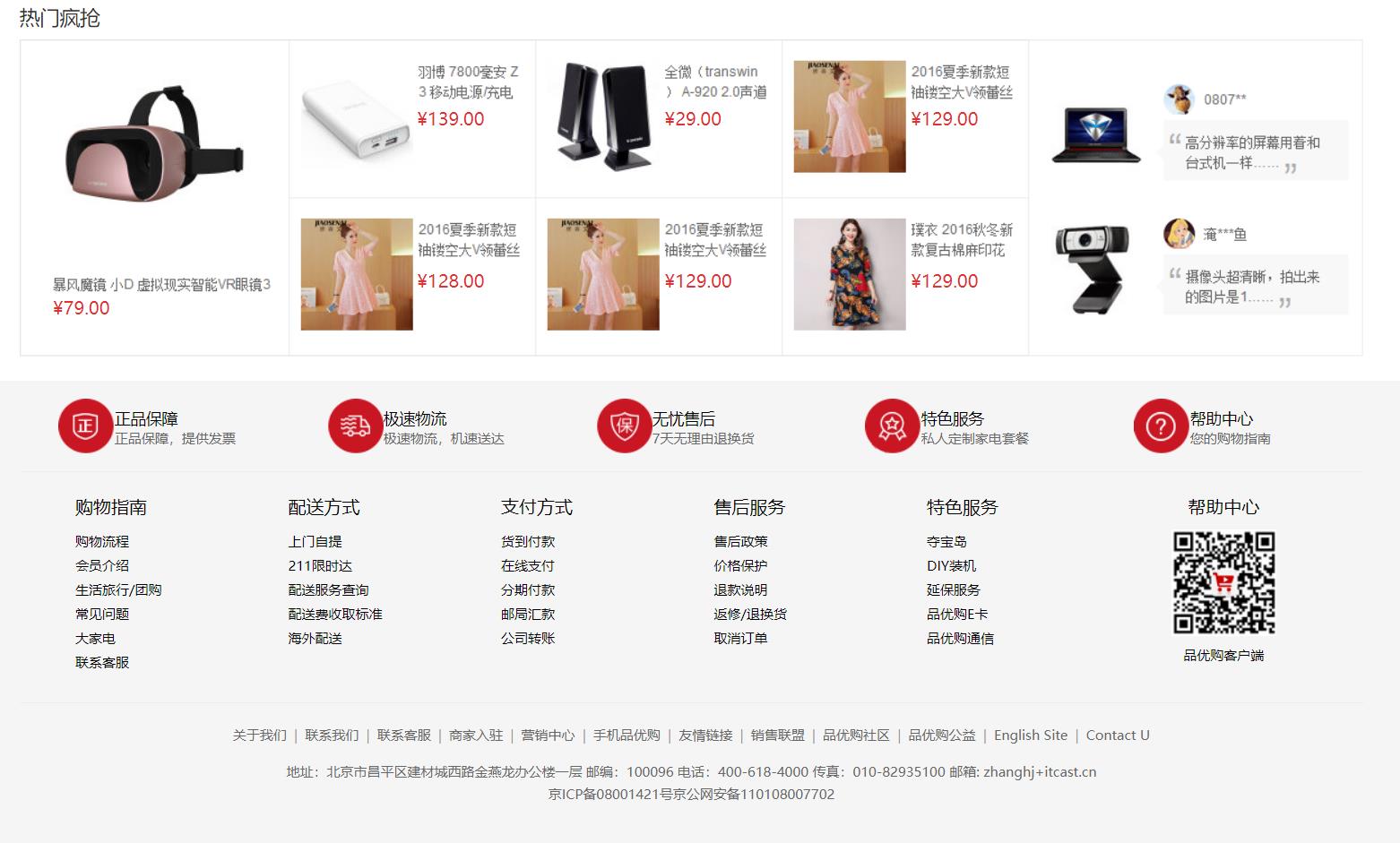
之后让我们直接来看底部,在这里制作的时候需要注意,可能会出现高度塌陷的问题,需要加入清除浮动的CSS的样式来解决这些问题。底部主要有一排浮动的图片和文字的组合,下面则是一些列表的组合,再加上一些联系方式,地址信息的放置。
第一列的无序列表需要注意,这肯定使用了浮动的效果让他横向排列,所以注意设置高度,让他们整齐的排列着,文字的排列可能需要多用心,这里用vertical-align来居中对齐是不行的,因为两排文字他只以上面的文字来居中对齐,所以你需要用padding或者margin去实现你想要的居中的感觉。另外图片使用精灵图制作的,注意给他们设置一样的效果之后再设置背景位置来调整。第二列是无序列表里面装着自定义列表,注意里面的自定义列表的文字是有颜色变化的,最后一列是一个二维码,可以用伪类结构选择器去选择他,然后赋予一个居中的效果,让文字和图片产生水平居中的效果。第三列就是普通的无序列表装入a,然后用padding去挤开就好。

2.版心部分
做完这三个部分,我们就可以着眼来看主要的内容部分。这里的制作有很多方法,放入的方法也有很多,需要自己去找到适合自己制作的方法。我们首先来看有导航栏的部分,这一部分有变色的效果,等会我会附上图片给大家看,这里的制作是可以分成两种做法:一种是把导航栏和下面的分类组合在一起的方式,另一种则是导航栏为导航栏,下面的分类和其他的部分组合一起的方式。第一种你需要给第一个设置自定义列表,然后把dt的大小设置好和dl一样宽,就可以把其他的dd内容挤下去,实现这个效果。然后剩下的就是正常的ul>li>a的操作,下面的盒子分成两个部分,一个主要盒子和一个新闻和其他内容的盒子,它们因为需要浮动需要加入浮动的样式,同时因为旁边的dd是来自上面的内容,因此需要给导航栏下面的盒子设置一个margin来挤开适当的距离。这里需要注意的是距离要调试好,不然就会贴在dd的文字上面。
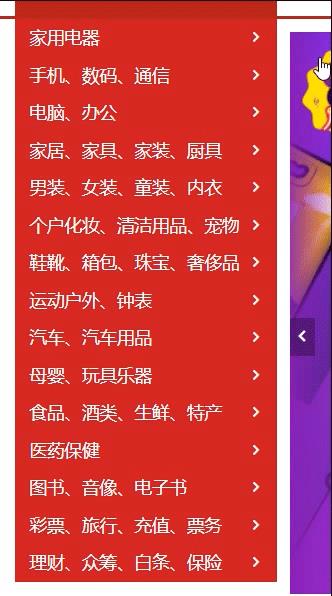
这边我自己讲述一下我使用的另一种做法,导航栏就用一个标题标签加ul>li>a的方式放入自己需要的内容,然后用padding挤开,给他们添加颜色的效果。之后给下面的盒子设置好版心宽度的内容,旁边是分类的盒子,中间是切换内容的盒子,旁边是新闻其他内容的盒子。需要注意的是分类的盒子有一个箭头是需要给每一个li里面的内容添加微元素,让他自己右浮动。之后有一个鼠标移动过去背景变白字体变红,获得一个红色的左边框的效果。需要注意要给li添加边框,和背景一样或者透明色,直到被选中的时候改变颜色,如果和背景一样就不需要改变颜色了。注意分类是需要跳转到产品列表的链接里的,所以也是用ul>li>a制作的。

剩下两个盒子需要横向排列,所以得给三个盒子添加浮动。中间的内容只需要用定位就可以实现。侧边的新闻需要注意有变色效果。下面的是一个精灵图的放置效果,需要用到无序列表,在下面就是一张普通的图片。这一块就做完了。

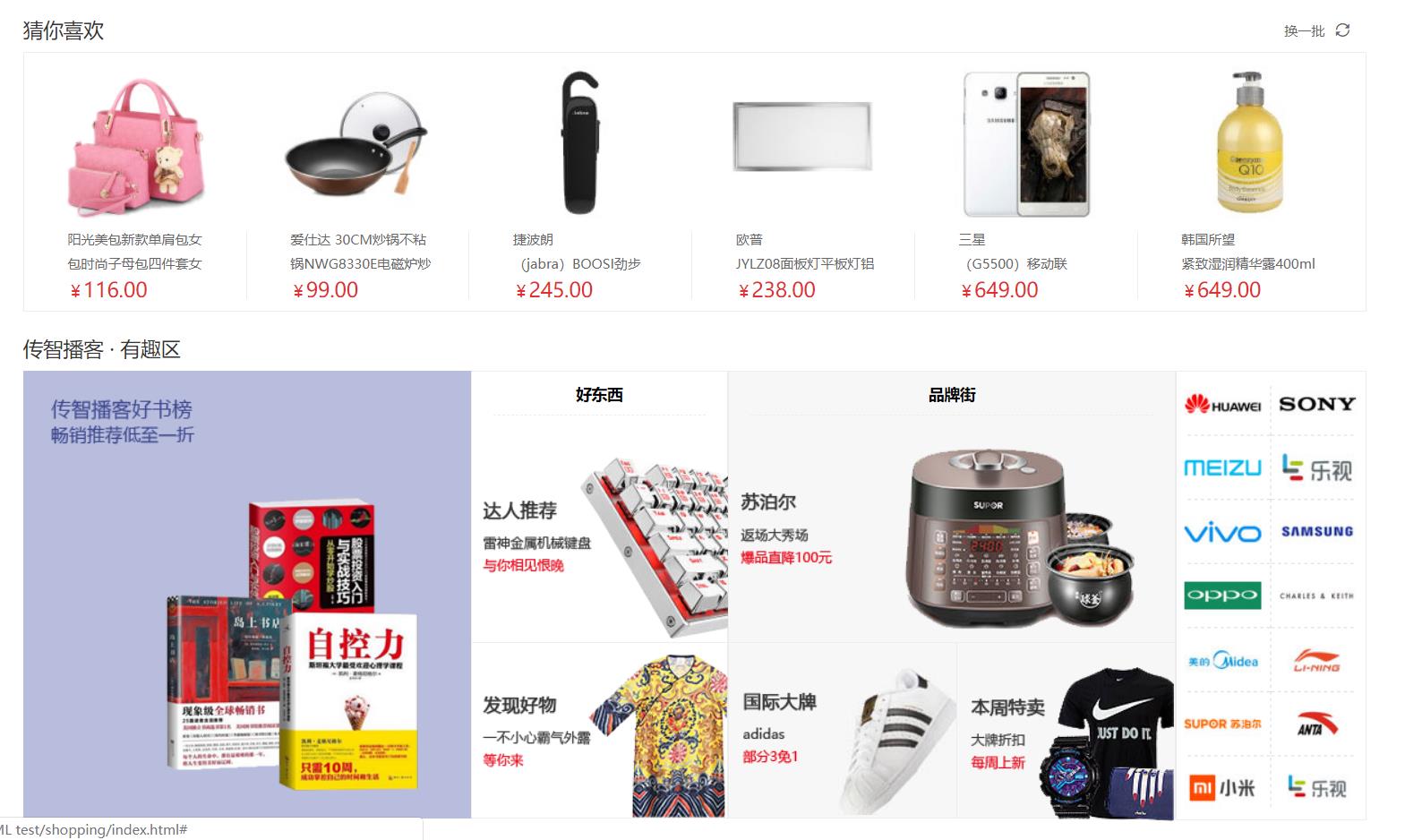
3.主要内容模块
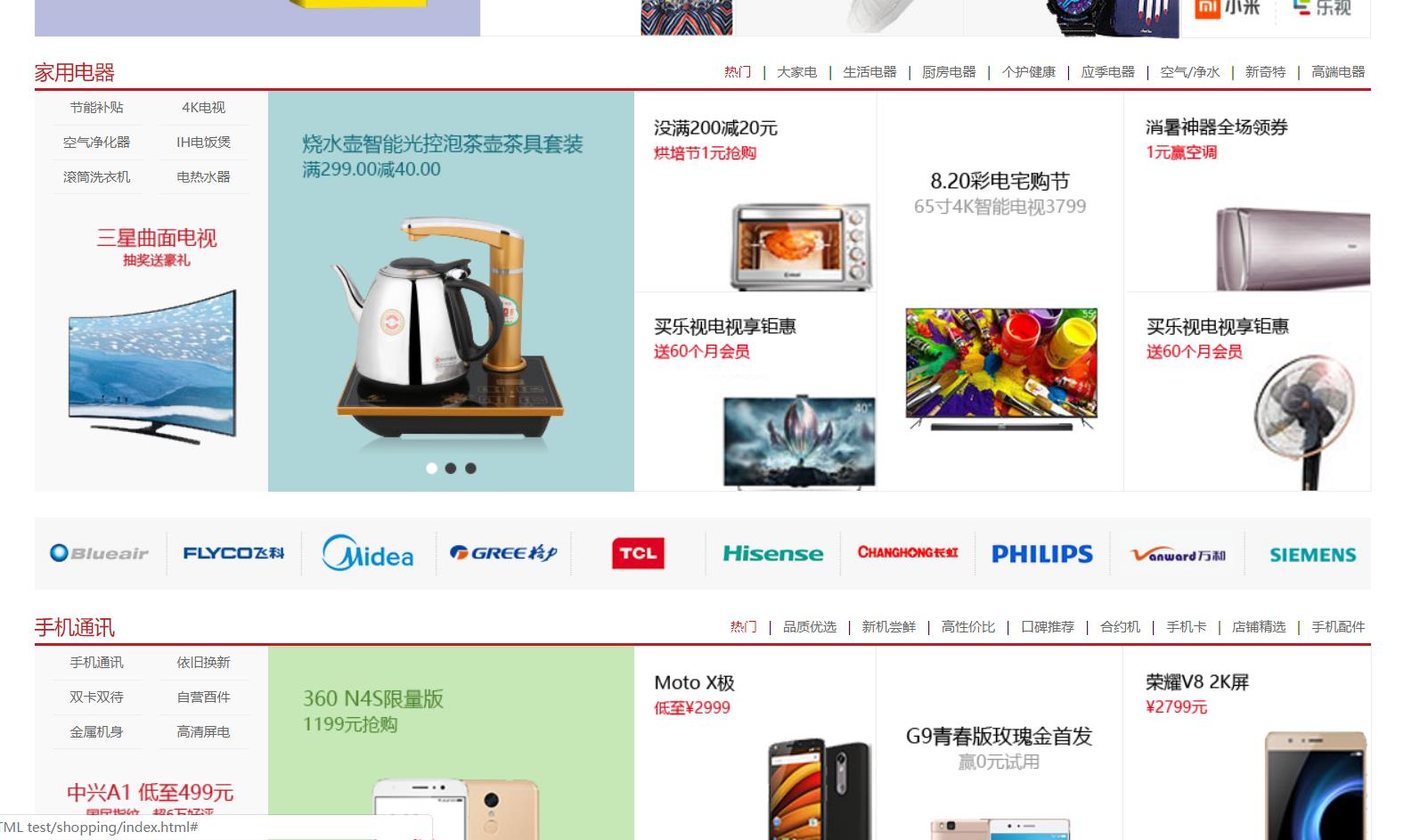
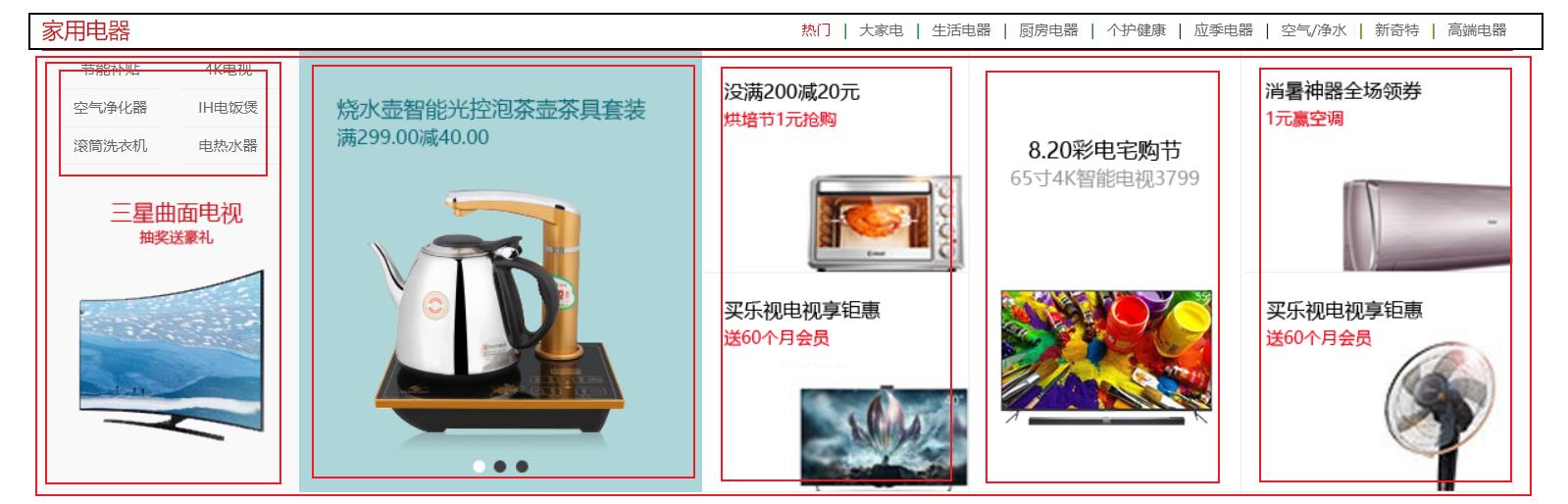
下面的内容是推荐模块,和两个大的盒子,里面装入了图片组成。这里比较简单,只需要放入图片,利用浮动,定位的效果去制作就好。一些短的边框,可以用伪元素制作,然后用定位移动到指定位置就可以实现。这三个盒子制作完之后,就可以看到我们一个通用的模板家用电器的模块,这一块我们可以分成两部分,上部分很简单,下面则是用无序列表分成五个部分,分别给宽度制作,第一个li需要注意里面还有一个无序列表是放在上面的。

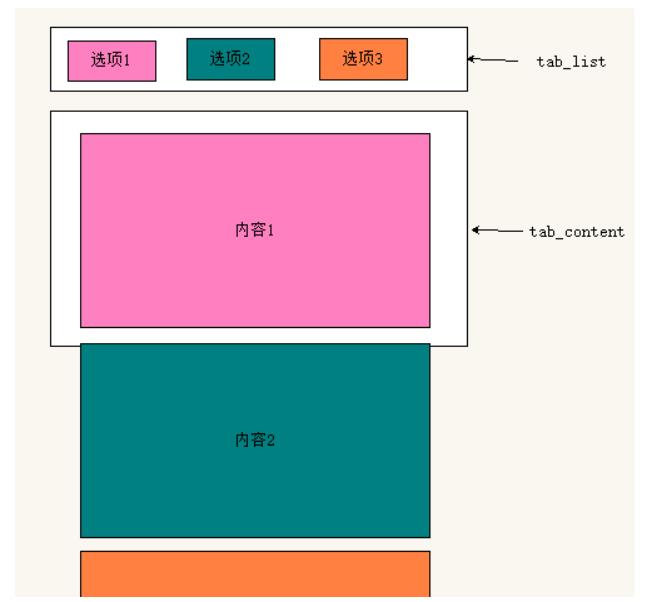
注意这是一个tab切换的模块,也就是当我们点击上部分的导航栏,就会变换到对应的模块广告和推荐物品,点击之后又一次进入到对应的地区,这里的制作需要用到javascript才能实现。有多少内容就写多少内容,然后对内容隐藏,使用javascript实现点击之后就隐藏上一个内容,显示对应的内容的效果。下面的内容只需要插入图片和定位需要的内容就好。首页的内容到这里就结束了。

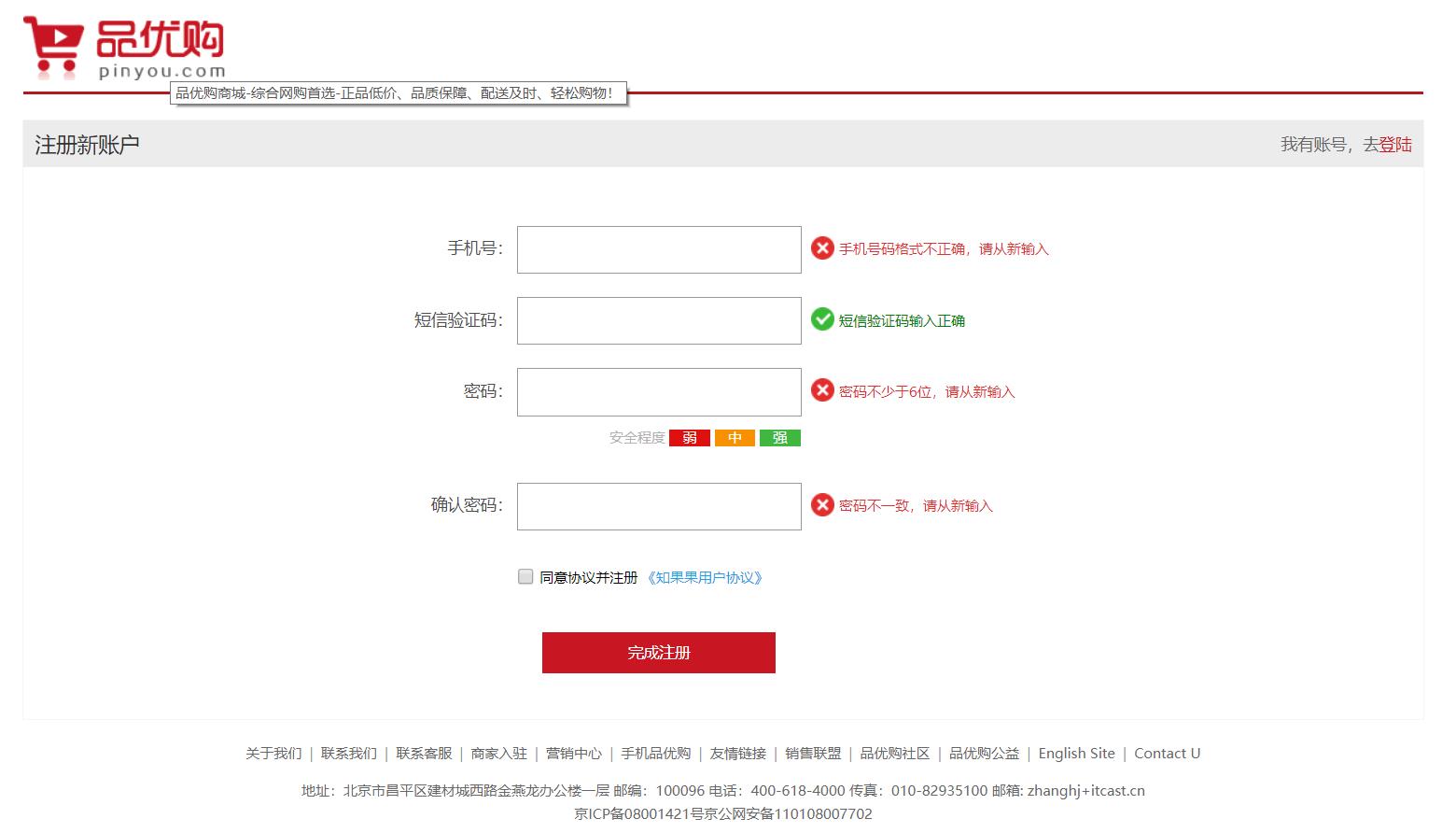
二、注册页面
注册页面需要用到的就是表单控件的组合,可以仔细看看这个页面的内容,然后划分他的距离和位置,注意看需要做出来的效果。

我们看到简洁的头部和底部,稍微做一下修改就可以做出来,中间的模块有一个边框,那么中间的内容可以通过margin:0 auto;来实现,也可以控制一下margin来到达指定位置。中间的内容需要注意,它们的内部长短不一样,但是表单控件的位置是固定的,所以文字,和显示提示信息的位置必须有一个固定的宽度,不然对齐的位置就会变得乱糟糟的。
这里我使用了无需列表来排列,密码下面的内容使用了浮动移动到边缘对齐上面的表单控件。这里的内容对应着输入密码后显示它的强度等级,一样是使用javascript的方式去显示。旁边的输入信息也一样,定义一个正确和错误的样式,把其中的样式隐藏,然后通过javascript来实现这个效果。
最下面的就是使用了复选框的内容,这里的样式修改我还没学过,所以就只能使用默认的样式去实现这个效果。剩下的内容不难,大家可以自己去制作。
三、产品列表页面
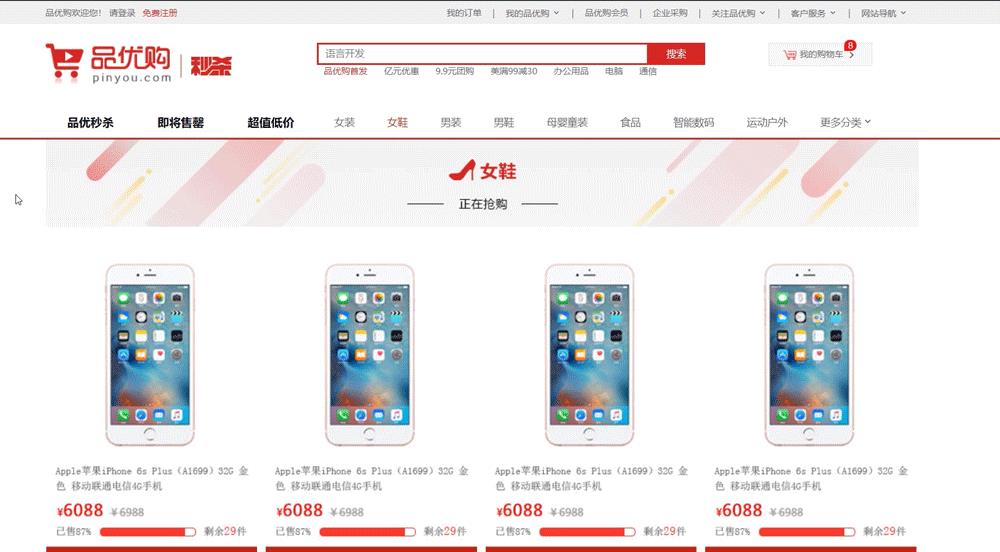
产品列表的内容需要用到和主页相同的样式,同时修改一些内容,这一块里面还包含了一个返回顶部的按钮,实质上用fixed来做会更好,不过这里为了做出图片的效果所以选择使用了定位的效果固定在一个位置上。 底部几乎没有变化,这里就只展示动图的效果。

这里的顶部主要有两个地方需要注意:logo后面有一个竖线和一个新的图标,新的导航栏和一个女鞋的图片标志。这里的logo后面的竖线可以用微元素和定位去操控它的位置,新的图标选择在logo后面插入图片然后定位位置是最好的,因为绝对定位不占用位置,不会影响盒子。
导航栏不是很难,主要还是有tab切换的效果,所以旁边的导航栏还是要用ul>li>a的方式去制作就好。除此之外的图标要插入在导航栏下面,记得是和版心宽度一致。之后就是里面的产品列表,可以看到是一个个的盒子整齐的排列过去的,所以只需要同样的方式ul>li>a的方式去制作就可以实现点击这些产品的时候可以跳转到对应的产品详情页。
这里还有一个选中这些产品的时候显示出红色边框的效果,这些肯定是需要用hover的效果,只是要知道:如果盒子本身没有边框,突然获得了边框,那么盒子会被撑开。那么这样就会导致整理架构被影响,盒子整体会开始移动,影响整体布局的美观。为了避免这样的情况,我们可以选择一开始给li添加一个透明色的边框,然后在li被鼠标移动过去的时候,让边框的透明色变成对应的颜色就好。
最后的返回顶部的按钮,只需要固定在对的位置就好,不需要停留在其他的地方。注意使用的定位是fixed,这里也可以选择使用sticky来做,只不过有些浏览器不兼容这样的定位效果,而且sticky占用原先的位置,所以也不适合做返回按钮,另外返回顶部的操作其实就是使用空链接的方式:即href是#就可以实现。
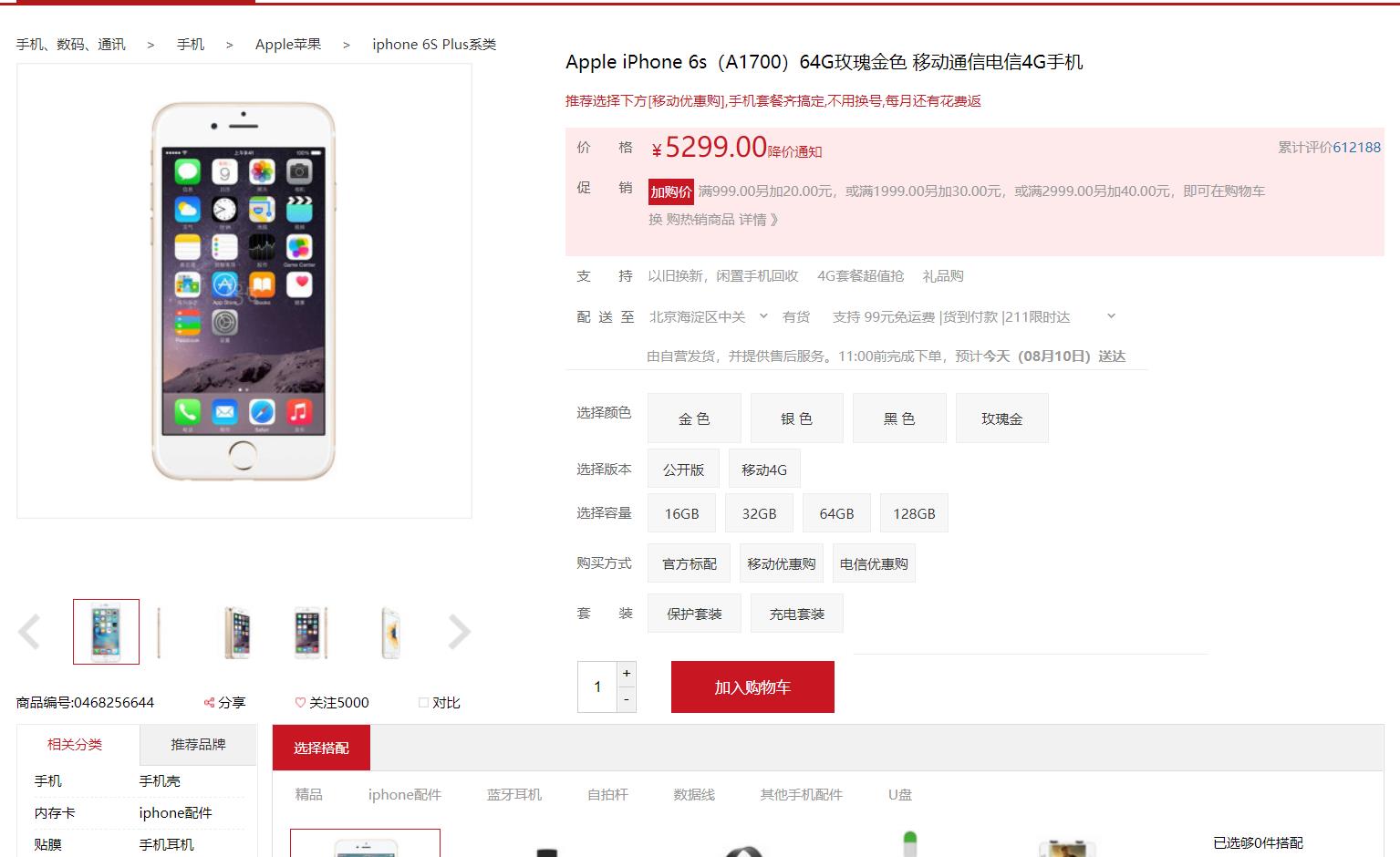
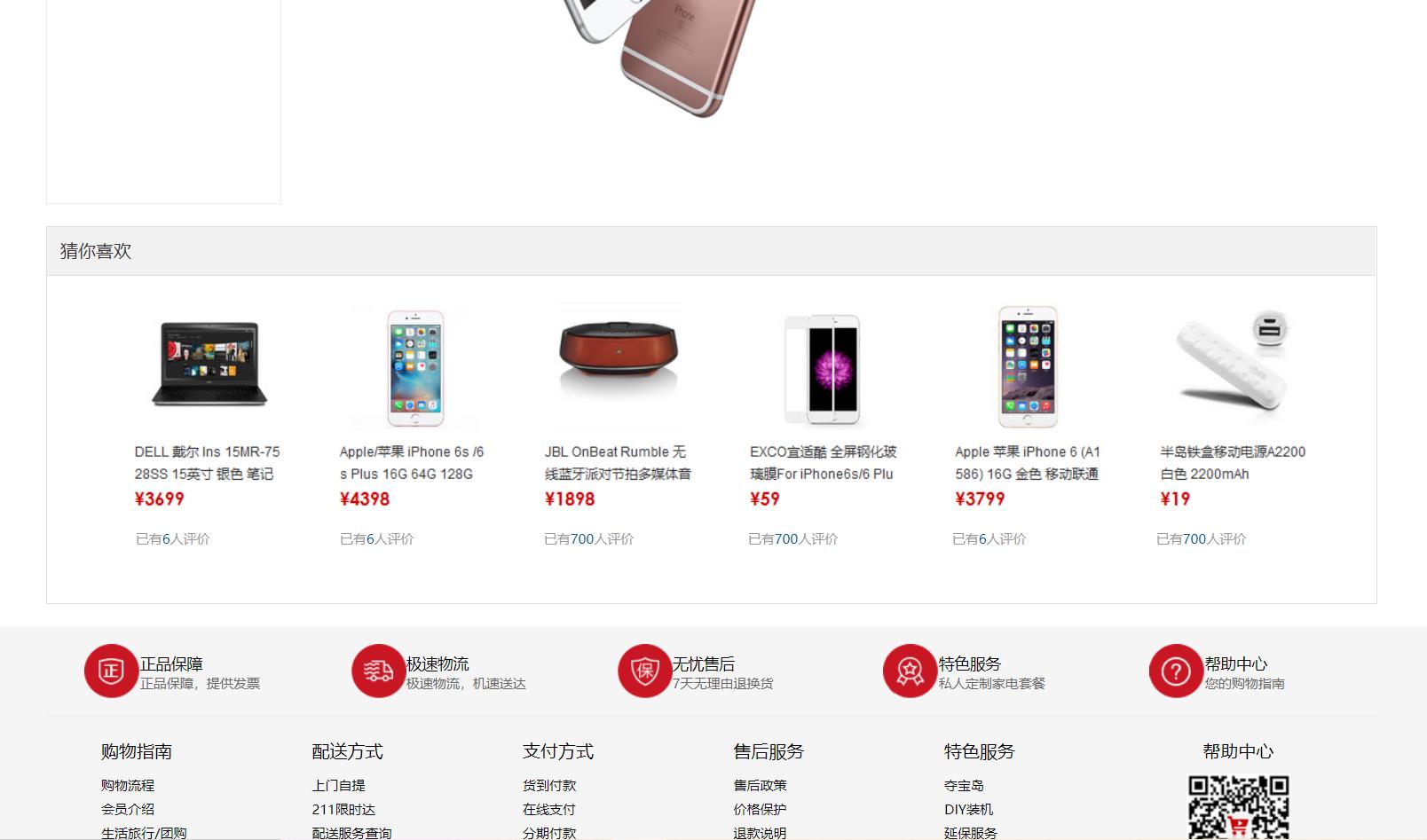
四、产品详情页面
产品的详情页面需要页面的布局方式,将页面分成上下两个大的部分之后,一点点去填补内容的盒子就可以,注意要看好自己需要做出的效果需要怎么去实现。



可以把下面的主要内容分成两个主要的大模块,然后再把里面的内容分成左右两个模块来划分,需要使用浮动来制作,需要仔细测量好高度,然后划分盒子的大小。从上面的大盒子开始,左边从上到下的排序使用了标准流的布局,上面还是一样的使用了ul>li>a的形式制作,使用浮动横向排列,用padding挤开,之后下面的图标正常的放置就可以。
右边的盒子有很多的布局方式,可以选择一行行的去布局,也可以分成几个小块去制作效果。需要注意的是里面的字体会有一些两端对齐的效果出现,一般情况下会去搜索两端对齐的方式:使用justify的效果去实现,但是只使用text-align:justify是没办法实现这个效果的。为什么呢?这是因为:
text-alignCSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align并不控制块元素自己的对齐,只控制它的行内内容的对齐。
也就是说,这样的属性他只能使用于多行的文本,而其他内容没办法实现这个效果。为此我需要用到text-align-last这个属性来实现:
CSS 属性
text-align-last描述的是一段文本中最后一行在被强制换行之前的对齐规则。
可以通过text-align来实现两端对齐的效果,但是没办法对实际单行的内容生效,这个时候我们在text-align后面加上text-align-last来实现这个效果,最后就可以看见标题文字可以两端对齐了。这个效果使用的时候需要注意三个点:1.是否可以设置宽高。2.text-align后面需要跟上text-align-last这个属性。3.观察有没有影响到其他盒子。
如果使用的时候盒子没有宽度,那么你设置了justify也没有用,因为本身的内容为宽度的盒子是不会发生两端对齐的。有时候你给你的一个盒子设置了这个效果,但是其他的盒子会因此受影响,一般看清楚是否需要给很多属性都设置这个效果,根据这个情况,你需要去给哪些盒子设置特定的属性选择器或者类选择器去改变,如果是大量的内容都需要,可以给哪些不需要设置这样的属性重新设置它们的对齐方式,同时使用text-align来还原原本的效果就可以。需要注意下面也有使用hover产生的效果需要做,这里附上图提示大家去制作这个效果:

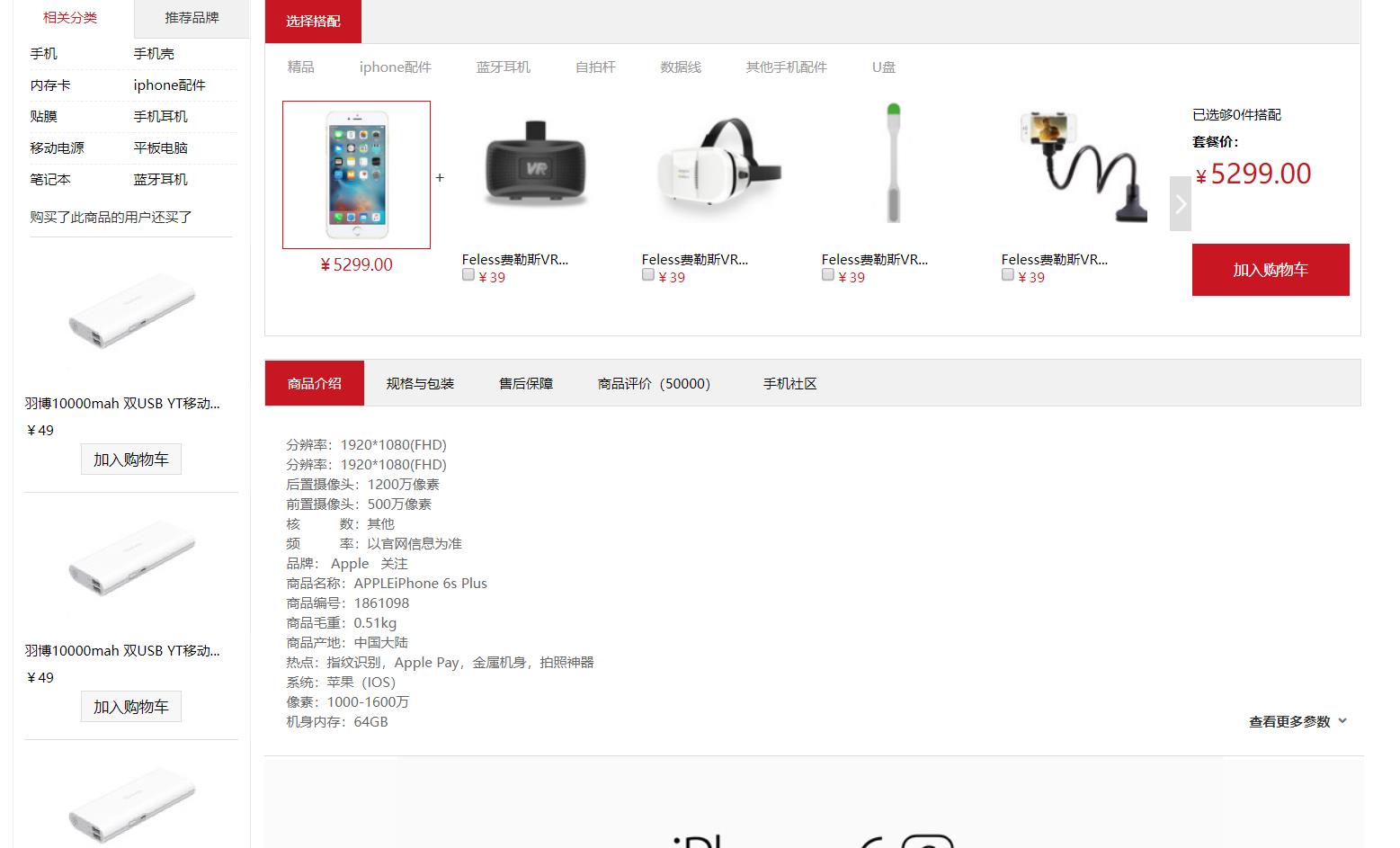
下面是一个按钮的组合,不是很难,我们看下面的板块,可以分成左边侧边栏和旁边的主要内容。侧边栏注意里面有一个ul>li>a的排列过去的组合,下面则是一些图片往下排列的效果。注意这个侧边栏是有高度的,这样才能看到最下面的边框的位置。右边的内容只需要一个个的盒子往下排列就可以,需要注意的是里面的一些产品信息文字也有两端对齐的效果,需要注意去使用text-align-last才能生效这个效果。
选择搭配的内容,只需要使用无序列表就可以排列,需要注意的是有一个“+”和一个图片“>”的内容,这里可以使用伪类结构选择器选择我们需要的li,然后在他们后面添加我们需要的内容就好。注意添加绝对定位的时候需要给父级添加相对定位。剩下的内容同学们可以自己去制作,就不需要特意的说明了。
总结
品优购网站是一个汇聚了大量知识点的网站,你可以通过自己的方式去制作它的内容,但是需要怎么实现效果,观看的时候是什么样的效果,这些一点点的都需要去实践出来。注意要多去使用开发者工具来缩短自己修改属性的问题,因为时间要紧,时间不够了最后就是要被上级催做事情了。另外希望大家多注意自己不会的地方一定要多去询问和查询资料,这样才能弄懂自己不明白的东西。希望大家今后也可以努力的去学习新的知识,有什么对文章编写内容的建议和想法也请大家分享给我你的建议,希望大家可以一键三连,谢谢。

以上是关于品优购项目的制作——知识分享的主要内容,如果未能解决你的问题,请参考以下文章