一品优购项目介绍与环境搭建(上)
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一品优购项目介绍与环境搭建(上)相关的知识,希望对你有一定的参考价值。
一、目标
- 能够独立完成品优购首页制作
- 能够独立完成品优购列表页制作
- 能够独立完成品优购注册页制作
- 能够把品优购网站部署上线
二、规划
2.1、网站制作流程

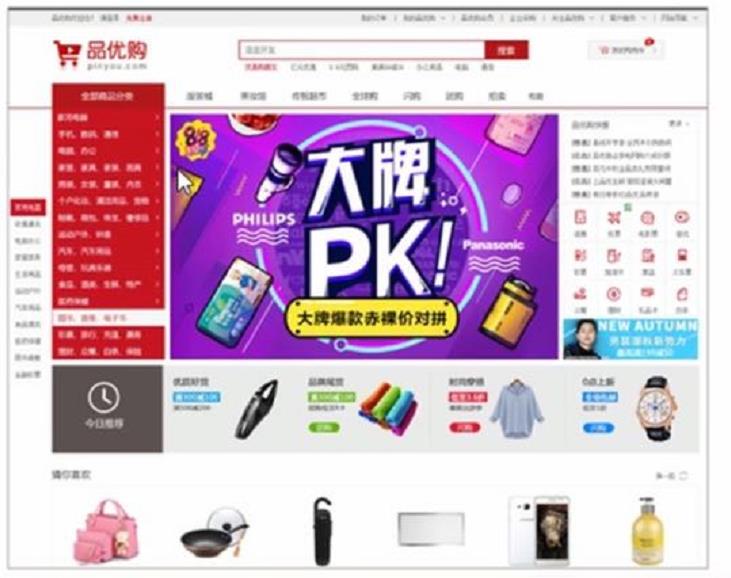
2.2、品优购项目整体介绍
- 项目名称:品优购
- 项目描述:品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作。

2.3、学习目的
- 电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术。
- 品优购项目能复习、总结、提高基础班所学布局技术。
- 写完品优购项目,能对实际开发中
制
作
P
C
端
页
面
流
程
\\color{red}{制作PC端页面流程}
制作PC端页面流程有一个整体的感知。
4.为后期学习移动端项目做铺垫。
2.4、开发工具以及技术栈
- 开发工具
VScode、Photoshop(fw)、主流浏览器(以Chrome浏览器为主) - 技术栈
- 利用html5+CSS3手动布局,可以大量使用H5新增标签和样式。
- 采取结构与样式相分离,模块化开发
- 良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目里面。请遵守代码规范。
总结
- 品优购项目整体介绍(制作首页、列表页、注册页三个页面)
- 品优购项目学习目的(里面包含技术较多,能够极大锻炼我们布局技术)
- 开发工具以及技术栈(切图用ps,代码用Vscode、测试用chrome、大量使用HTML5+CSS3)
2.5、项目搭建
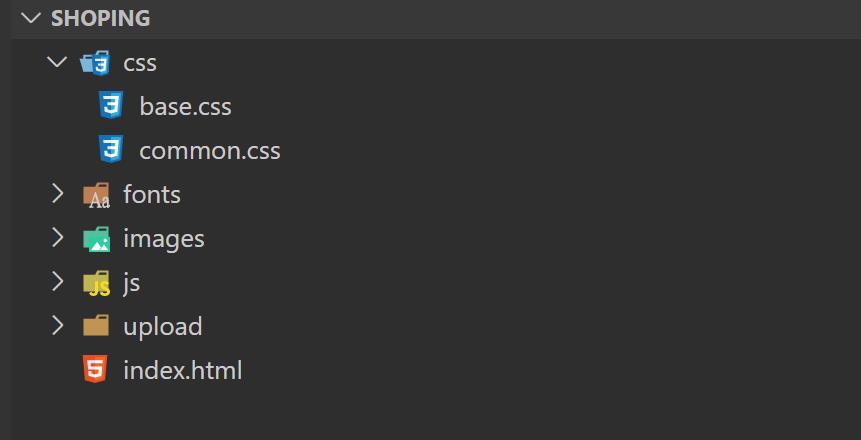
- 需要创建如下文件夹
| 名称 | 说明 |
|---|---|
| 项目文件夹 | shoping |
| 样式类图片文件夹 | images |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
- 需要创建如下文件:
| 名称 | 说明 |
|---|---|
| 首页 | index.html |
| css初始化样式文件 | base.css |
| css公共样式文件 | common.css |
有些网站初始化不太长提倡 * { margin:0;padding:0;}
比如新浪:
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img {
margin: 0;
padding: 0
}

css初始化样式文件
base.css
/* 把我们所有标签的内外边距清零 */
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\\5B8B\\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\\5B8B\\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\\5B8B\\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
以上是关于一品优购项目介绍与环境搭建(上)的主要内容,如果未能解决你的问题,请参考以下文章
一品达通用权限系统__项目概述与Spring Boot Starter介绍