FlutterListView 列表 ( List 集合的 map 方法说明 | 垂直列表 | 水平列表 | 代码示例 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterListView 列表 ( List 集合的 map 方法说明 | 垂直列表 | 水平列表 | 代码示例 )相关的知识,希望对你有一定的参考价值。
一、List 集合的 map 方法说明 ( 生成 ListView 组件集合 )
ListView 列表的控件条目 , 一般是遍历集合生成的 ;
如 : 给定如下 List 集合 ;
const NAMES = [ '宋江', '卢俊义', '吴用', '公孙胜', '关胜'];
调用 List 集合的 map 方法 , 可以遍历操作集合中的每一项 , 返回一个新的数组 ;
map 方法的原型如下 ;
Iterable<T> map<T>(T f(E e)) => MappedIterable<E, T>(this, f);
使用 map 方法 , 遍历 NAMES 集合 , 然后传入的匿名方法中 , 返回 Widget 组件 , 那么上述原型中的泛型 T 就是 Widget 类型 ;
下面的方法中 , map 方法传入了一个匿名函数 , 参数是 name , 类型是 String , 返回值是 _generateWidget 函数的返回值 , 其中 _generateWidget 函数返回 Widget 类型 , 最终 map 方法的返回值是 Iterable<Widget> 类型 , 然后调用 toList() 方法 , 将其转为 List<Widget> 类型 ;
NAMES.map((name) => _generateWidget(name)).toList();
二、ListView 垂直列表
完整代码示例 :
import 'package:flutter/material.dart';
const NAMES = [ '宋江', '卢俊义', '吴用', '公孙胜', '关胜',
'林冲', '秦明', '呼延灼', '花荣', '柴进',
'李应', '朱仝', '鲁智深', '武松', '董平',
'张清', '杨志', '徐宁', '索超', '岱宗',
'刘唐', '李逵', '史进', '穆弘' '雷横' ];
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
/// 材料设计主题
return MaterialApp(
home: Scaffold(
appBar: AppBar(
/// 标题组件
title: Text("ListView 示例"),
),
/// 列表组件
body: ListView(
children: _buildList(),
),
),
);
}
/// 创建列表
List<Widget> _buildList(){
/// 遍历 NAMES 数组
/// 调用 map 方法遍历数组元素
return NAMES.map((name) => _generateWidget(name)).toList();
}
Widget _generateWidget(name){
return Container(
height: 80,
margin: EdgeInsets.only(bottom: 5),
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.black),
child: Text(
name,
style: TextStyle(
color: Colors.yellowAccent,
fontSize: 20
),
),
);
}
}
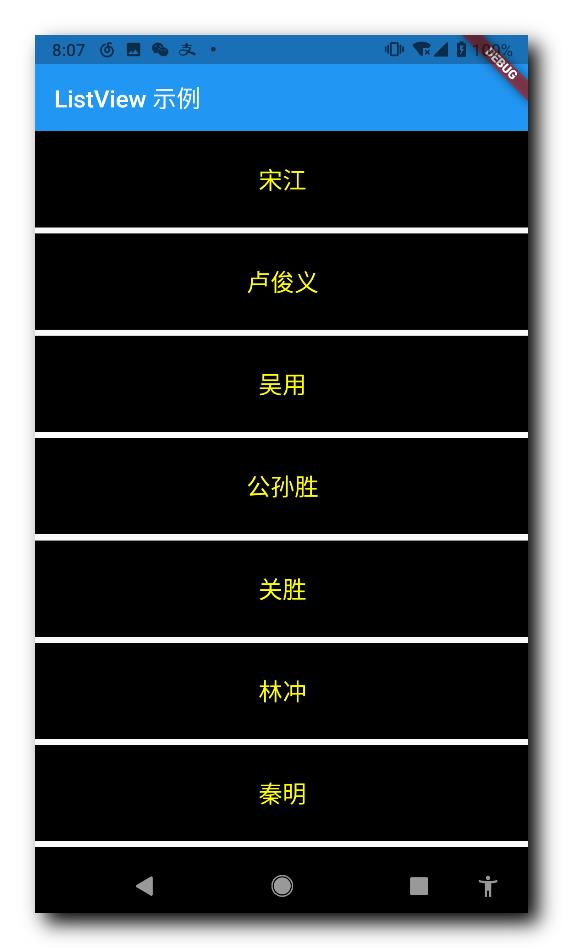
执行结果 :

三、ListView 水平列表
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
const NAMES = [ '宋江', '卢俊义', '吴用', '公孙胜', '关胜',
'林冲', '秦明', '呼延灼', '花荣', '柴进',
'李应', '朱仝', '鲁智深', '武松', '董平',
'张清', '杨志', '徐宁', '索超', '岱宗',
'刘唐', '李逵', '史进', '穆弘' '雷横' ];
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
/// 材料设计主题
return MaterialApp(
home: Scaffold(
appBar: AppBar(
/// 标题组件
title: Text("ListView 示例"),
),
/// 列表组件
body: ListView(
/// 水平滚动设置
scrollDirection: Axis.horizontal,
children: _buildList(),
),
),
);
}
/// 创建列表
List<Widget> _buildList(){
/// 遍历 NAMES 数组
/// 调用 map 方法遍历数组元素
return NAMES.map((name) => _generateWidget(name)).toList();
}
Widget _generateWidget(name){
return Container(
//height: 80,
width: 80,
//margin: EdgeInsets.only(bottom: 5),
margin: EdgeInsets.only(right: 5),
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.black),
child: Text(
name,
style: TextStyle(
color: Colors.yellowAccent,
fontSize: 20
),
),
);
}
}
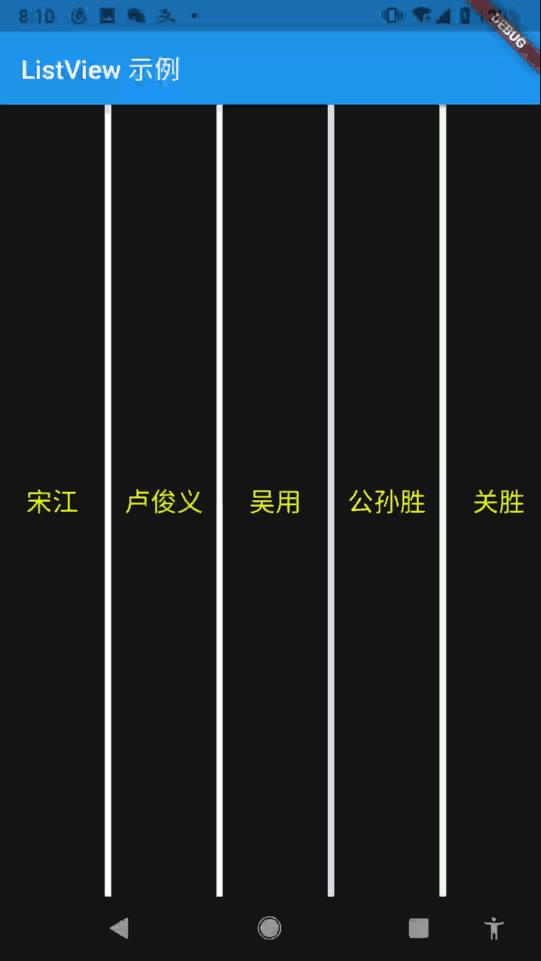
执行结果 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
- Dart 语言练习网站 : https://dartpad.dartlang.org/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_listview ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/21586807 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
以上是关于FlutterListView 列表 ( List 集合的 map 方法说明 | 垂直列表 | 水平列表 | 代码示例 )的主要内容,如果未能解决你的问题,请参考以下文章
FlutterListView 列表高级功能 ( RefreshIndicator 下拉刷新组件 )
Flutter ListView 与 List 中的小部件不会在应该更新时更新
Flutter Listview.Separated 在列表的开头和结尾添加分隔符