FlutterListView 列表高级功能 ( RefreshIndicator 下拉刷新组件 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterListView 列表高级功能 ( RefreshIndicator 下拉刷新组件 )相关的知识,希望对你有一定的参考价值。
一、下拉刷新组件
使用 Flutter 提供的 RefreshIndicator 组件 , 可以实现下拉刷新的功能 ;
使用 RefreshIndicator 组件包裹 ListView 组件 ;
在 RefreshIndicator 构造函数中 , 设置 onRefresh 参数 , 为其设置其下拉刷新回调事件 , 当用户下拉刷新时 , 会回调该方法 ;
onRefresh 参数原型如下 , 是一个 RefreshCallback 类型的对象 ;
final RefreshCallback onRefresh;
RefreshCallback 类型是一个返回值为 Future 的方法 ;
typedef RefreshCallback = Future<void> Function();
RefreshIndicator 构造函数原型 :
/// The signature for a function that's called when the user has dragged a
/// [RefreshIndicator] far enough to demonstrate that they want the app to
/// refresh. The returned [Future] must complete when the refresh operation is
/// finished.
///
/// Used by [RefreshIndicator.onRefresh].
typedef RefreshCallback = Future<void> Function();
class RefreshIndicator extends StatefulWidget {
const RefreshIndicator({
Key? key,
required this.child,
this.displacement = 40.0,
this.edgeOffset = 0.0,
required this.onRefresh,
this.color,
this.backgroundColor,
this.notificationPredicate = defaultScrollNotificationPredicate,
this.semanticsLabel,
this.semanticsValue,
this.strokeWidth = 2.0,
this.triggerMode = RefreshIndicatorTriggerMode.onEdge,
})
/// A function that's called when the user has dragged the refresh indicator
/// far enough to demonstrate that they want the app to refresh. The returned
/// [Future] must complete when the refresh operation is finished.
final RefreshCallback onRefresh;
}
二、下拉刷新代码示例
import 'package:flutter/material.dart';
var NAMES = [ '宋江', '卢俊义', '吴用', '公孙胜', '关胜',
'林冲', '秦明', '呼延灼', '花荣', '柴进',
'李应', '朱仝', '鲁智深', '武松', '董平',
'张清', '杨志', '徐宁', '索超', '岱宗',
'刘唐', '李逵', '史进', '穆弘' '雷横' ];
/// ListView 垂直列表 , RefreshIndicator 下拉刷新
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
/// 材料设计主题
return MaterialApp(
home: Scaffold(
appBar: AppBar(
/// 标题组件
title: Text("ListView 示例"),
),
/// 列表组件
body: RefreshIndicator(
onRefresh: _onRefresh,
child: ListView(
children: _buildList(),
),
),
),
);
}
/// 下拉刷新回调方法
Future<Null> _onRefresh() async {
/// 强制休眠 1 秒
await Future.delayed(Duration(seconds: 1));
/// 更新状态
setState(() {
/// 将 List 元素翻转
NAMES = NAMES.reversed.toList();
});
return null;
}
/// 创建列表
List<Widget> _buildList(){
/// 遍历 NAMES 数组
/// 调用 map 方法遍历数组元素
return NAMES.map((name) => _generateWidget(name)).toList();
}
Widget _generateWidget(name){
return Container(
height: 80,
margin: EdgeInsets.only(bottom: 5),
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.black),
child: Text(
name,
style: TextStyle(
color: Colors.yellowAccent,
fontSize: 20
),
),
);
}
}
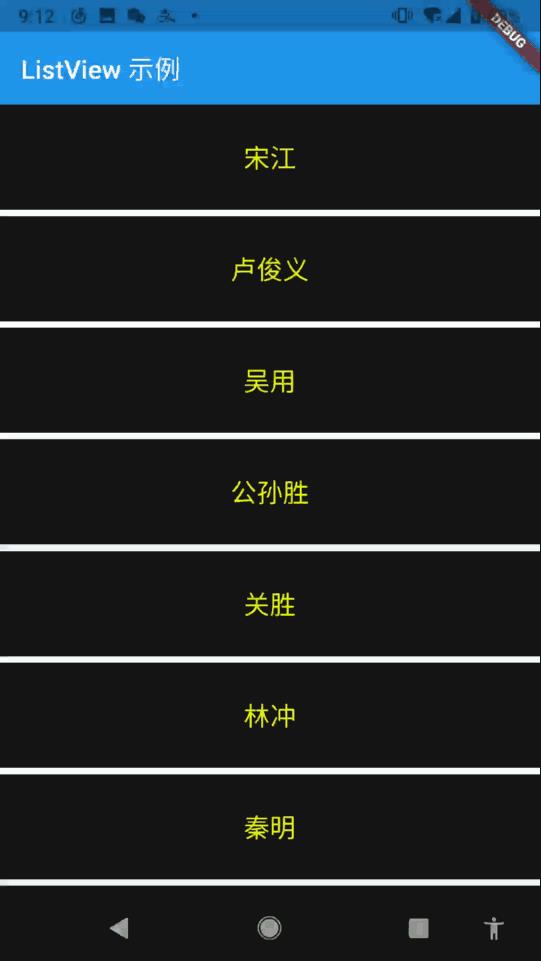
执行结果 :

三、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
- Dart 语言练习网站 : https://dartpad.dartlang.org/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_listview ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/21601609 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
以上是关于FlutterListView 列表高级功能 ( RefreshIndicator 下拉刷新组件 )的主要内容,如果未能解决你的问题,请参考以下文章