在线客服系统前端多国语言实现方案和代码
Posted iccb1013
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线客服系统前端多国语言实现方案和代码相关的知识,希望对你有一定的参考价值。
业余时间用 .net core 写了一个免费的在线客服系统。并在博客园写了一个系列的文章,写介绍这个开发过程:
.net core 和 WPF 开发升讯威在线客服系统:目录
https://go.shengxunwei.com/?linkid=c457a8fe-480e-444a-88a7-34cc7b8c7264
我把这款业余时间写的小系统丢在网上,陆续有人找我要私有化版本,我都给了,毕竟软件业的初衷就是免费和分享,后来我索性就官方发了一个完全免费的私有化版直接给别人下载,并写了详细的说明书指导安装,有兴趣的朋友可以点击这里:
https://docs.shengxunwei.com/Post/f7bc8496-14ee-4a53-07b4-08d8e3da6269/553293a8-dfa1-4282-bc3f-96c6c623fc9a
陆续有朋友问我可否为访客端提供多国语言,如英文和日文用于外贸场景,我考虑了一些方案后,选择了 i18n 的方案来实现,整个过程非常简单,在完成了语言文件的翻译之后,实现多国语言的界面展示,几乎只需要几分钟时间。
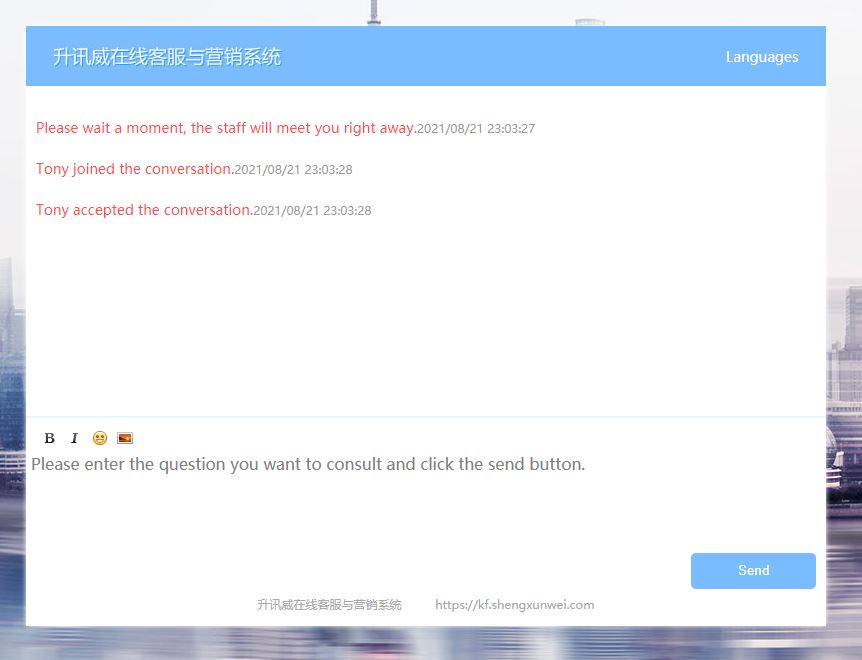
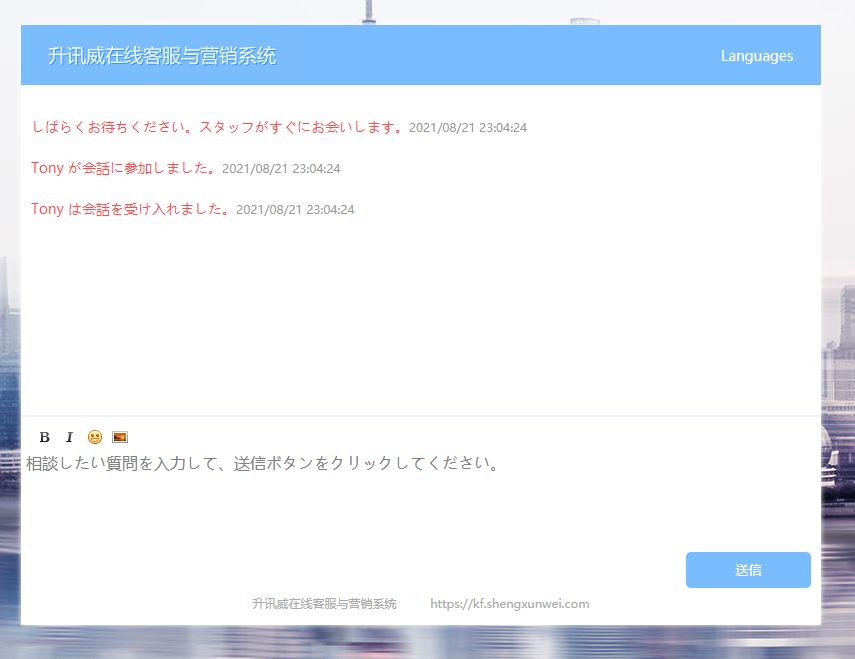
效果:


i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无需做大的改变就能够适应不同的语言和地区的需要。对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。 在全球化的时代,国际化尤为重要,因为产品的潜在用户可能来自世界的各个角落。通常与i18n相关的还有L10n(“本地化”的简称)。
代码实现方法
在 jQuery 中,可以使用 jquery.i18n.properties.js 插件来简单快速的实现。
在项目中引用 jquery.i18n.properties.js 之后,添加 language.js 为自定义的 js 文件,用于实现页面逻辑,然后添加自己的语言文件,比如:strings_en_US.properties 和 strings_en_ZH.properties。
例:strings_en_ZH.properties文件:
send=发送
cancel=取消
然后在 html 文件中引用他们:
<label class="send"><!--发送:--></label><input type="text">
<label class="cancel"><!--取消:--></label><input type="text">
接下来在 language.js 中实现语言切换即可。
var LANGUAGE_Index = "zh_CN";
jQuery(document).ready(function () {
LANGUAGE_Index = jQuery.i18n.normaliseLanguageCode({});
loadProperties(LANGUAGE_Index);
});
$(".lan_select").change(function () {
if (($(".lan_select").val() === "英文") || ($(".lan_select").val() === "English")) {
LANGUAGE_Index = "en_US";
} else {
LANGUAGE_Index = "zh_CN";
}
loadProperties(LANGUAGE_Index);
});
function loadProperties(type) {
jQuery.i18n.properties({
name: 'strings',
path: 'Languages/',
mode: 'map',
language: type,
cache: false,
encoding: 'UTF-8',
callback: function () {
$('.lan_zh').html($.i18n.prop('lan_zh'));
$('.lan_en').html($.i18n.prop('lan_en'));
$('.username').html($.i18n.prop('username'));
$('.password').html($.i18n.prop('password'));
}
});
}
完整源代码
基于 jQuery 和现成的插件,整个实现过程非常的简单,完整的代码也可以下载我提供的私有化包之后,在 Resource 目录中查看,下载地址::
https://docs.shengxunwei.com/Post/f7bc8496-14ee-4a53-07b4-08d8e3da6269/553293a8-dfa1-4282-bc3f-96c6c623fc9a

我会继续结合源代码,分解介绍在线客服系统的代码实现细节,希望能够打造: 开放、开源、共享。努力打造 .net 社区的一款优秀开源产品。
以上是关于在线客服系统前端多国语言实现方案和代码的主要内容,如果未能解决你的问题,请参考以下文章
详解升讯威在线客服系统前端多国语言实现技术:原生支持葡文印尼文土耳其文俄文
详解升讯威在线客服系统前端多国语言实现技术:原生支持葡文印尼文土耳其文俄文