升讯威在线客服系统客服端英文界面的实现方法
Posted iccb1013
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了升讯威在线客服系统客服端英文界面的实现方法相关的知识,希望对你有一定的参考价值。
我在业余时间开发维护了一款免费开源的升讯威在线客服系统,也收获了许多用户。对我来说,只要能获得用户的认可,就是我最大的动力。
最近收到来自巴西客户的需求,希望为客服端增加英文界面。
好,那就满足这个需求吧!本文重点从技术角度介绍了客服端多国语言界面的实现方法。
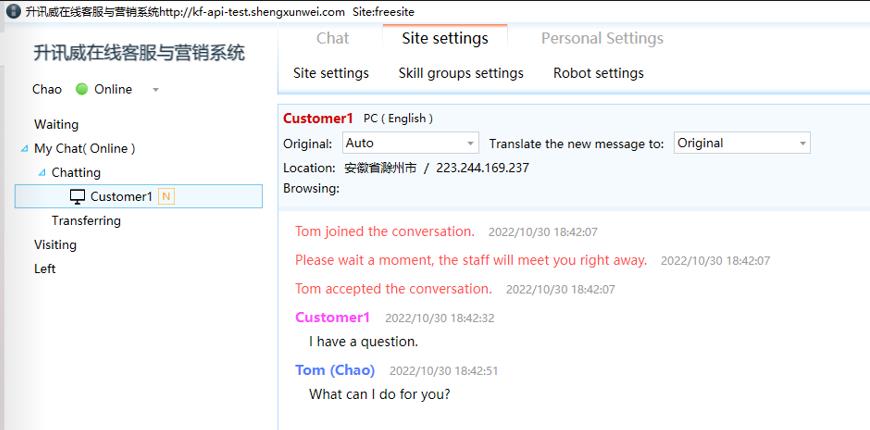
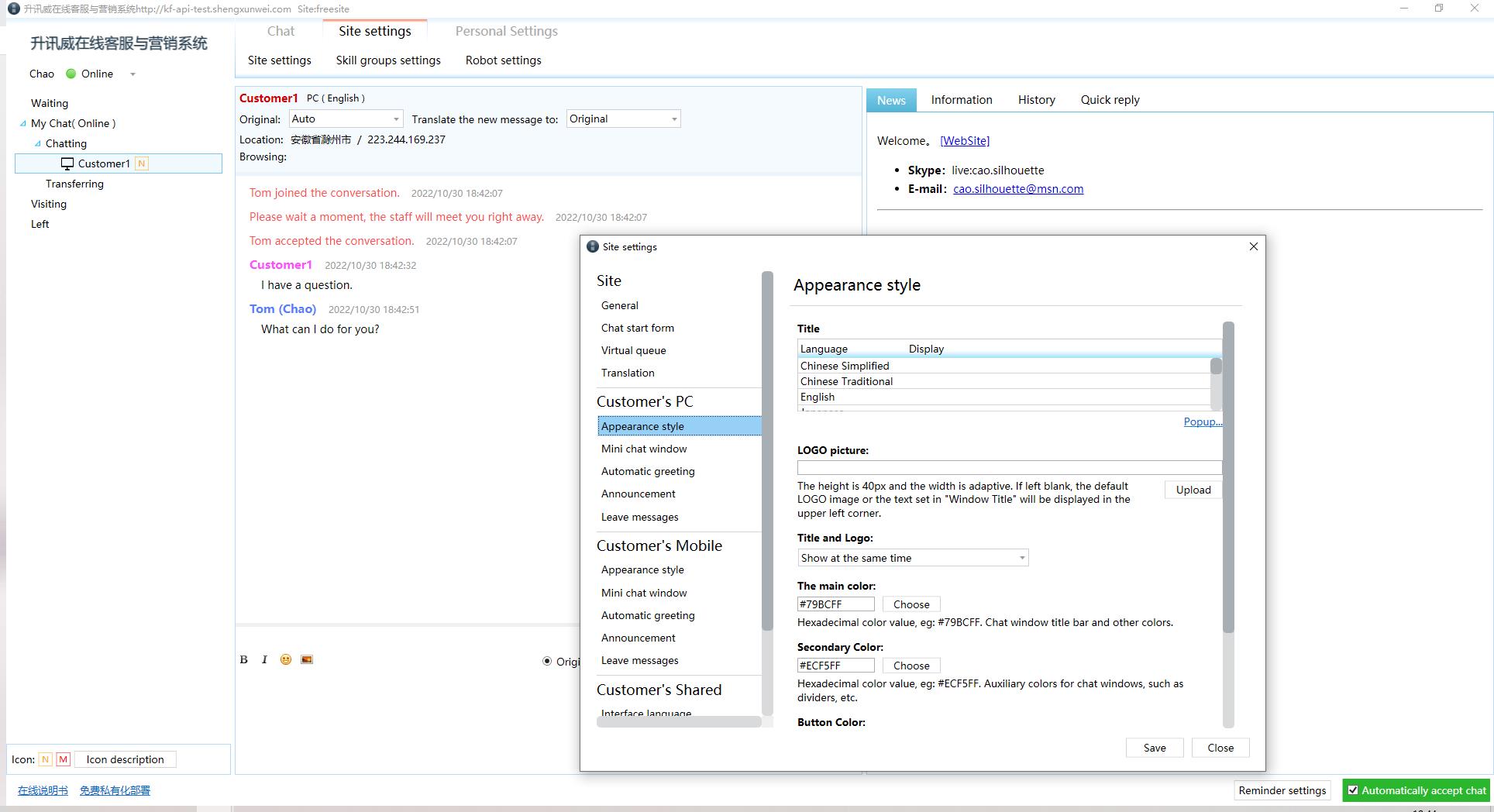
在线客服客服端,支持中英文双语界面:


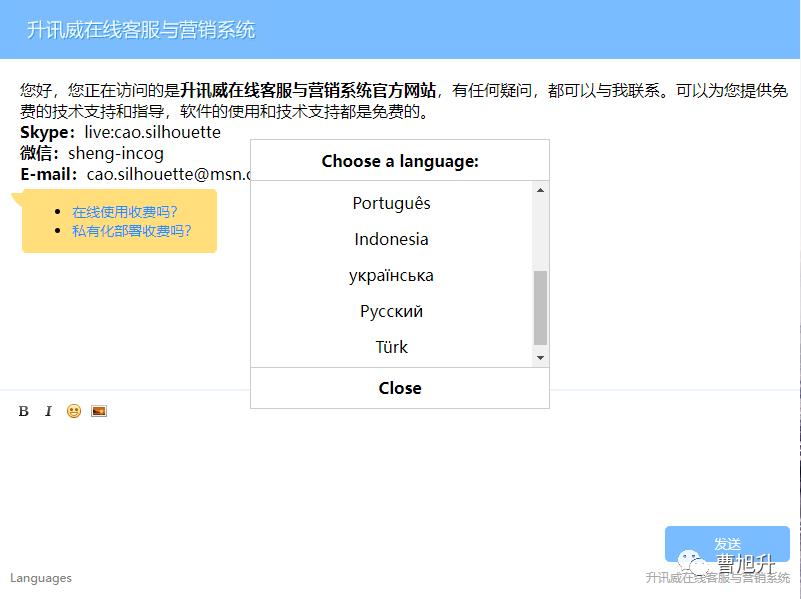
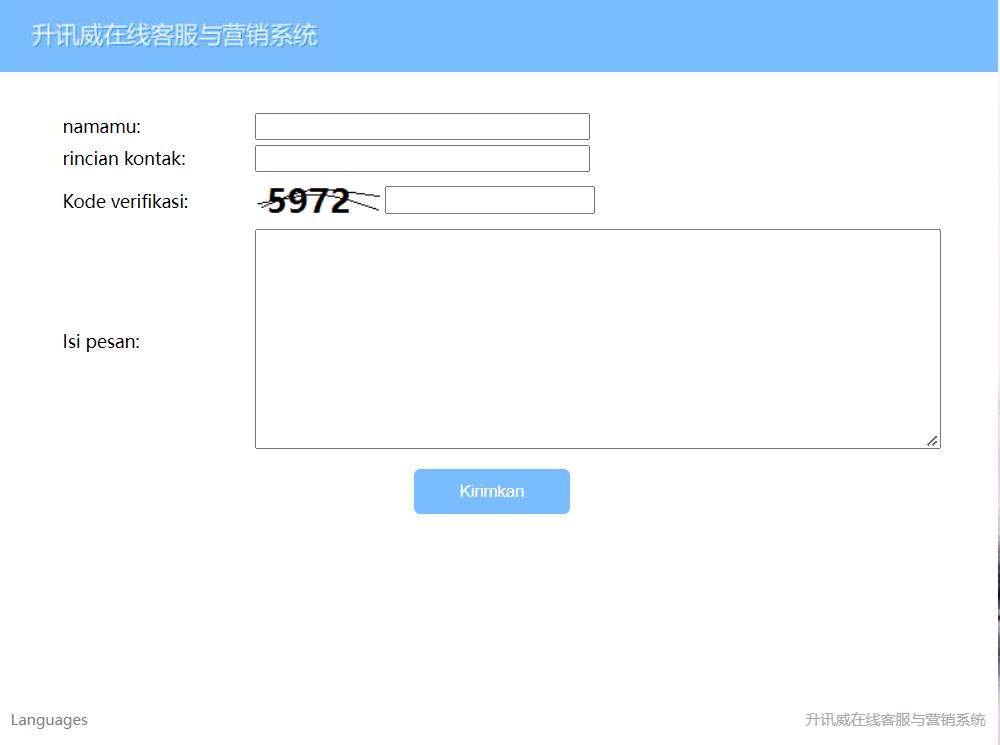
在线客服访客端,支持中文、英文、日文、韩文、葡文、印尼文、土耳其文、俄文等:


免费在线使用 & 免费私有化部署:https://kf.shengxunwei.com
视频实拍:演示升讯威在线客服系统在网络中断,直接禁用网卡,拔掉网线的情况下,也不丢消息,不出异常。
https://blog.shengxunwei.com/Home/Post/fe432a51-337c-4558-b9e8-347b58cbcd53
WPF 多语言界面实现方案
对 WPF 应用程序进行本地化时,有多种选择。 例如,可以将应用程序中的可本地化资源绑定到 XML 文件,在 resx 表中存储可本地化文本,或者让本地化人员使用 Extensible Application Markup Language (XAML) 文件。 本部分介绍使用 XAML 的 BAML 形式的本地化工作流,这种工作流提供以下几个好处:
-
可以在生成之后进行本地化。
-
可以从较旧版本 XAML 的 BAML 形式更新到本地化的较新版本 XAML 的 BAML 形式,以便在开发的同时进行本地化。
-
因为 XAML 的 BAML 形式是 XAML 的已编译形式,所以可以在编译时验证原始源元素和语义。
本地化生成过程
开发 WPF 应用程序时,本地化的生成过程如下:
-
开发人员创建 WPF 应用程序并将其全球化。 在项目文件中,开发人员设置 en-US,以便在编译应用程序时生成一个中性语言的主程序集。 此程序集具有一个附属 .resources.dll 文件,其中包含所有可本地化的资源。 因为本地化 API 支持从主程序集进行提取,所以可选择在主程序集中保留源语言。
-
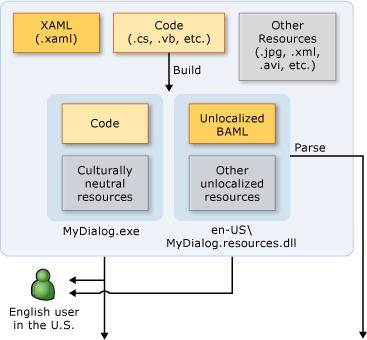
将文件编译到生成中时,会将 XAML 转换为 XAML 的 BAML 形式。 将向说英语的客户发布非特定区域性的 MyDialog.exe 和区域性相关的(英语)MyDialog.resources.dll 文件。
本地化工作流
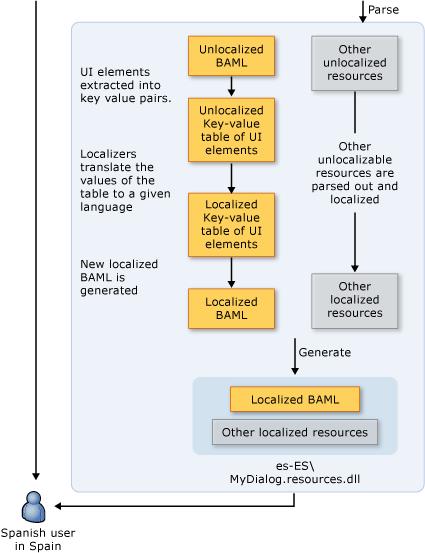
本地化过程在生成未本地化的 MyDialog.resources.dll 文件之后开始。 使用 System.Windows.Markup.Localizer 下的 API 将原始 XAML 中的 UI 元素和属性从 XAML 的 BAML 形式提取为键值对。 本地化人员使用键/值对来对应用程序进行本地化。 在本地化完成之后,可以从新值生成一个新的 .resource.dll。
键值对的键是在本地化人员开始进行本地化之后,开发人员放置在原始 UI 中的 x:Uid 值,你可以将开发更改与已完成的本地化工作进行合并,使损失的翻译工作降至最少。
下图显示了一个基于 XAML 的 BAML 形式的典型本地化工作流。 此关系图假设开发人员用英语编写应用程序。 开发人员创建 WPF 应用程序并将其全球化。 在项目文件中,开发人员设置 en-US,以便在生成时会生成一个中性语言的主程序集,该程序集具有一个包含所有可本地化资源的附属 .resources.dll。 或者,因为 WPF 本地化 API 支持从主程序集进行提取,所以还可以保留主程序集中的源语言。 生成过程结束之后,XAML 会编译为 BAML。 将向说英语的客户提供非特定区域性的 MyDialog.exe.resources.dll。


自动布局
在 Window1.xaml 中:
以前的 Window 属性会根据内容大小自动调整窗口大小。 此属性可以防止窗口切断在本地化之后大小增加的内容;它还可以在内容由于本地化而大小减小时删除不必要的空格。
<Grid x:Uid="Grid_1">
为了使 WPF 本地化 API 正确运行,需要使用 Uid 属性。
它们由具有较旧的 UI 本地化的 UI 使用。 通过在命令行界面中运行 msbuild -t:updateuid RunDialog.csproj,可以添加 Uid 属性。 因为手动添加 Uid 属性通常比较费时并且准确性较差,所以建议使用此方法来添加这些属性。 可以通过运行 msbuild -t:checkuid RunDialog.csproj 来检查是否正确设置了 Uid 属性。
使用 Grid 控件可以构造 UI,这是一个有用的控件,它可以利用位于每个单元格中的 UI 元素中的自动布局,适应本地化过程中大小的增加和减小。
<Grid.ColumnDefinitions>
<ColumnDefinition x:Uid="ColumnDefinition_1" />
<ColumnDefinition x:Uid="ColumnDefinition_2" />
放置 Open: 标签和 ComboBox 的前两列占据 UI 总宽度的 10%。
<ColumnDefinition x:Uid="ColumnDefinition_3" SharedSizeGroup="Buttons" />
<ColumnDefinition x:Uid="ColumnDefinition_4" SharedSizeGroup="Buttons" />
<ColumnDefinition x:Uid="ColumnDefinition_5" SharedSizeGroup="Buttons" />
</Grid.ColumnDefinitions>
使用 Grid 的共享调整大小功能。 最后三列通过将自身放置在相同的 SharedSizeGroup 中利用此功能。 正如属性名称所示,此属性允许不同的列采用相同大小。 因此,在将“Browse…”本地化为更长的字符串“Durchsuchen…”时,所有按钮的宽度都会增加,而不是显示一个小的“OK”按钮和一个大得不相称的“Durchsuchen…”按钮。
放置在 UI 根元素中的 XAML 中的 xml:lang 处理。 此属性描述给定元素及其子元素的区域性。 WPF 中的多项功能都使用此值,在本地化过程中应对此值进行相应的更改。 此值会更改在断字以及对字词进行拼写检查时所使用的字典。 它还会影响数字的显示以及字体回退系统选择所用字体的方式。 最后,该属性会影响数值的显示方式,形成在复杂脚本中编写文本的方式。 默认值为“en-US”。
此时多语言设置基本完成,剩下的就是翻译工作了。
免费在线使用 & 免费私有化部署:https://kf.shengxunwei.com
视频实拍:演示升讯威在线客服系统在网络中断,直接禁用网卡,拔掉网线的情况下,也不丢消息,不出异常。
https://blog.shengxunwei.com/Home/Post/fe432a51-337c-4558-b9e8-347b58cbcd53
结束~
希望对你有用,支持请点个赞吧~ 谢谢!
以上是关于升讯威在线客服系统客服端英文界面的实现方法的主要内容,如果未能解决你的问题,请参考以下文章
使用 WPF + Chrome 内核实现 在线客服系统 的复合客服端程序
使用 WPF + Chrome 内核实现 在线客服系统 的复合客服端程序
使用 WPF + Chrome 内核实现 在线客服系统 的复合客服端程序
详解升讯威在线客服系统前端 JavaScript 脚本加密技术