深入浅出Flask(32): H-ui前端框架的警告窗口
Posted caimouse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入浅出Flask(32): H-ui前端框架的警告窗口相关的知识,希望对你有一定的参考价值。
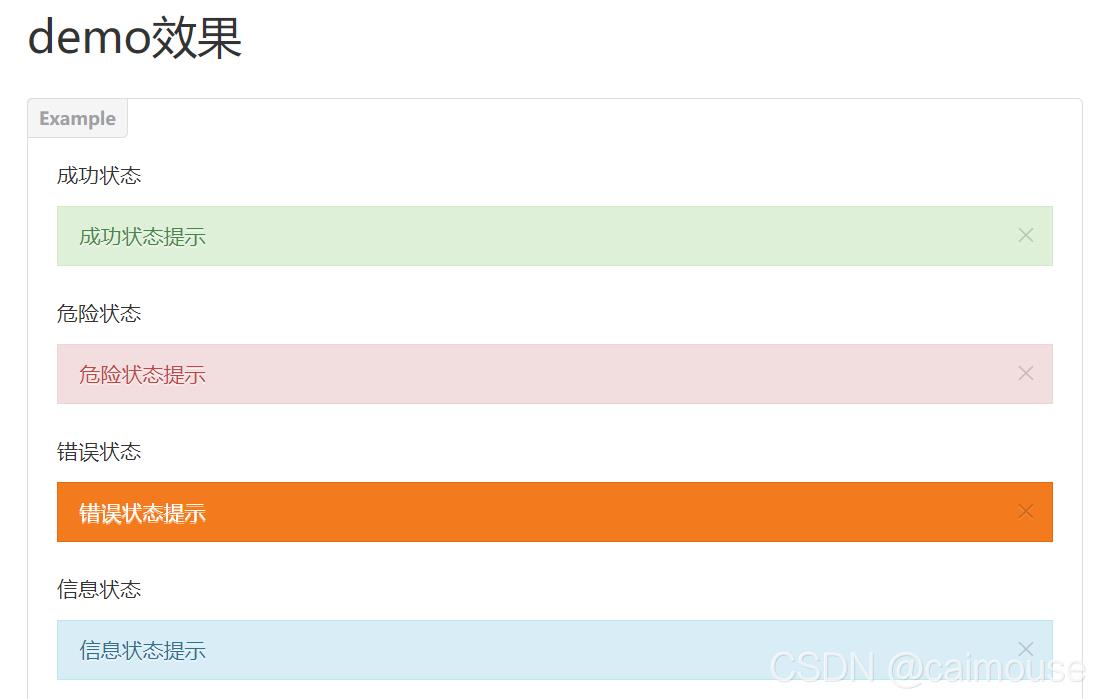
这里实现一些可以关闭的提示性窗口,比如下面的例子:

在这里看到四个等级的提示窗口,这些窗口可以点击后面的X关闭,这是可以响应关闭的小窗口。
在演示的例子里,使用下面的代码:
<p>成功状态</p>
<div class="Huialert Huialert-success"><i class="Hui-iconfont"></i>成功状态提示</div>
以上是关于深入浅出Flask(32): H-ui前端框架的警告窗口的主要内容,如果未能解决你的问题,请参考以下文章