深入浅出Flask(12): H-ui前端框架的响应式隐藏显示
Posted caimouse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入浅出Flask(12): H-ui前端框架的响应式隐藏显示相关的知识,希望对你有一定的参考价值。
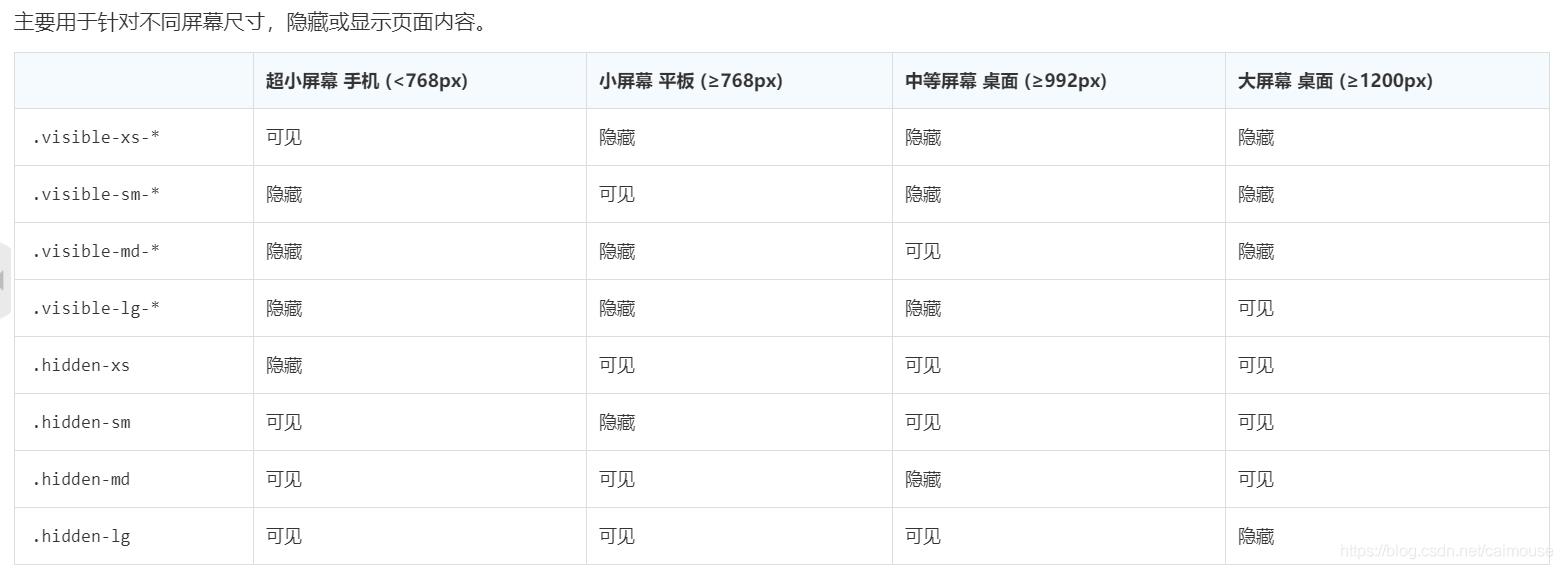
Bootstrap 提供了一些辅助类,以便更快地实现对移动设备友好的开发。这些可以通过媒体查询结合大型、小型和中型设备,实现内容对设备的显示和隐藏。

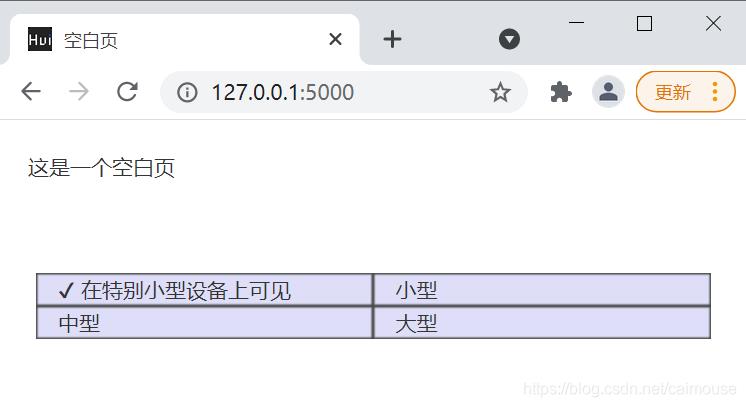
下面通过例子来学习:

这样实现了超小的设备可见。
以上是关于深入浅出Flask(12): H-ui前端框架的响应式隐藏显示的主要内容,如果未能解决你的问题,请参考以下文章