nodejs + koa2如何解决跨域问题
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs + koa2如何解决跨域问题相关的知识,希望对你有一定的参考价值。
基础知识
同源策略 是指 三同:同协议/同域名/同端口
对比双方: 当前页面的地址和Ajax获取数据的地址(这里可能有点抽象,下面我会举例子说明)
常见报错

场景描述
场景一: 我在浏览器地址栏中输入 http://127.0.0.1:8888/api/map 可以访问数据,如下:

场景二:我在一个htm面通过Ajax对场景一接口发起数据请求,html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$().ready(function(){
$("#btn").click(function(){
//http://127.0.0.1:5500/index.html
//发起 ajax 的请求 http://127.0.0.1:8888/api/map
$.ajax({
type: 'get',
url: 'http://localhost:8888/api/map',
success: function(data){
console.log(data)
}
})
})
})
</script>
</head>
<body>
<button id="btn">点我试试</button>
</body>
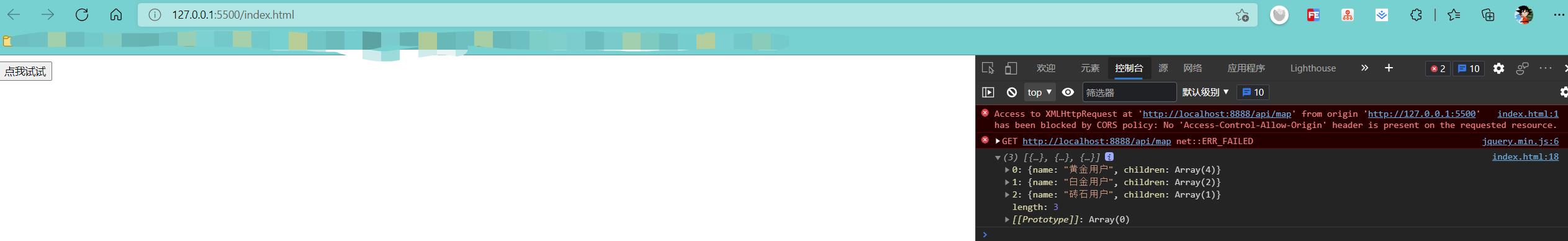
</html>现象展示
 原因说明
原因说明
对比双方: 当前页面的地址和Ajax获取数据的地址(这里可能有点抽象,下面我会举例子说明)
当前页面的地址:http://127.0.0.1:5500/index.html
Ajax获取数据的地址:http://127.0.0.1:8888/api/map
根据“三同”,如果没对服务器进行跨域配置,显然是行不通的
解决方法
在请求头里面配置这两句话即可

//设置允许跨域
ctx.set('Access-Control-Allow-Origin',"*")
ctx.set('Access-Control-Allow-Methods',"OPTIONS,GET,PUT,POST,DELLETE")效果展示

以上是关于nodejs + koa2如何解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章
Koa 中通过 Koa2-cors 配置服务器端允许跨域以及 Cookie 允许跨域