nodejs——解决跨域问题
Posted 梦蓝星海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs——解决跨域问题相关的知识,希望对你有一定的参考价值。
目录
2 proxy.js页面 搭建一个服务器(写好代码后,在cmd上启动)
(由于后端请求不受浏览器同源策略影响,将前端跨域请求放在后端)
1下载 http-proxy-middleware (提前下载nodejs, 再在cmd下载~)
2** proxy.js页面 搭建一个服务器(写好代码后,在cmd上启动)
1什么是跨域
当一个网站中的所有请求中有的请求的协议、域名、端口号与本网站的协议、域名、端口号不一致
此时就跨域了
跨域受浏览器的同源策略限制
2解决
1 jsonp(缺点:不能请求post请求)
1 index.html页
怎么解决跨域(面试题)
方式1: 使用jsonp 解决跨域(最大弊端:不能请求post 请求)
第一步: 动态创建一个script
第二步: 给script 标签设置src 属性, 值就是请求的接口地址
注意: 请求的地址上必须在额外的传递一个参数 例如: 接口地址url?参数1=val1&参数2=value2&callback=fn
第三步: 将该script 标签添加到页面中,这样浏览器加载script 标签,请求对应的src 地址, 相当于发起了一个请求,
将参数传递给后端,后端接收该请求地址的参数, 获取参数1 参数2,参数callback,后端然后调用 callback 对用的函数 fn(数据)
前端定义的fn 函数被后端调用执行, 参数就是后端传递的数据
**
<body>
<button>点击发送请求</button>
</body>
</html>
<script>
// 1jsonp跨域
let Btn = document.querySelector('button')
// 第四步:
function fn(data)
// data 就是接收到的数据(后端返回的数据)相当于xhr.responseText
console.log(data);
Btn.onclick = function ()
// 方式1
// 第一步:
let script = document.createElement('script');
// // 第二步:
script.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + 100 + '&cb=fn';
// // 第三步:
document.body.appendChild(script);
</script>2 proxy.js页面 搭建一个服务器(写好代码后,在cmd上启动)
// 1引入http 、fs
let http=require('http')
let fs=require('fs')
// 2创建服务器
let app=http.createServer((req,res)=>
// 2-0请求地址为首页地址(确切的地址,且首页地址进行ajax请求)
if(req.url=='/index.html')
let data=fs.readFileSync('./public/index.html')
res.end(data)
// 2-1假设请求地址与接口地址相同
else if(req.url=="/api" )
// 2-1.1成功返回ok
res.end('ok')
else
// 2-1.2失败返回other
res.end ("other")
)
// 3对服务器的监听
// (在cmd上 运行 node proxy.js(本页面标题);服务器启动成功;在浏览器上监听,进入localhost:8888)
app.listen(8888,()=>
console.log('服务器启动');
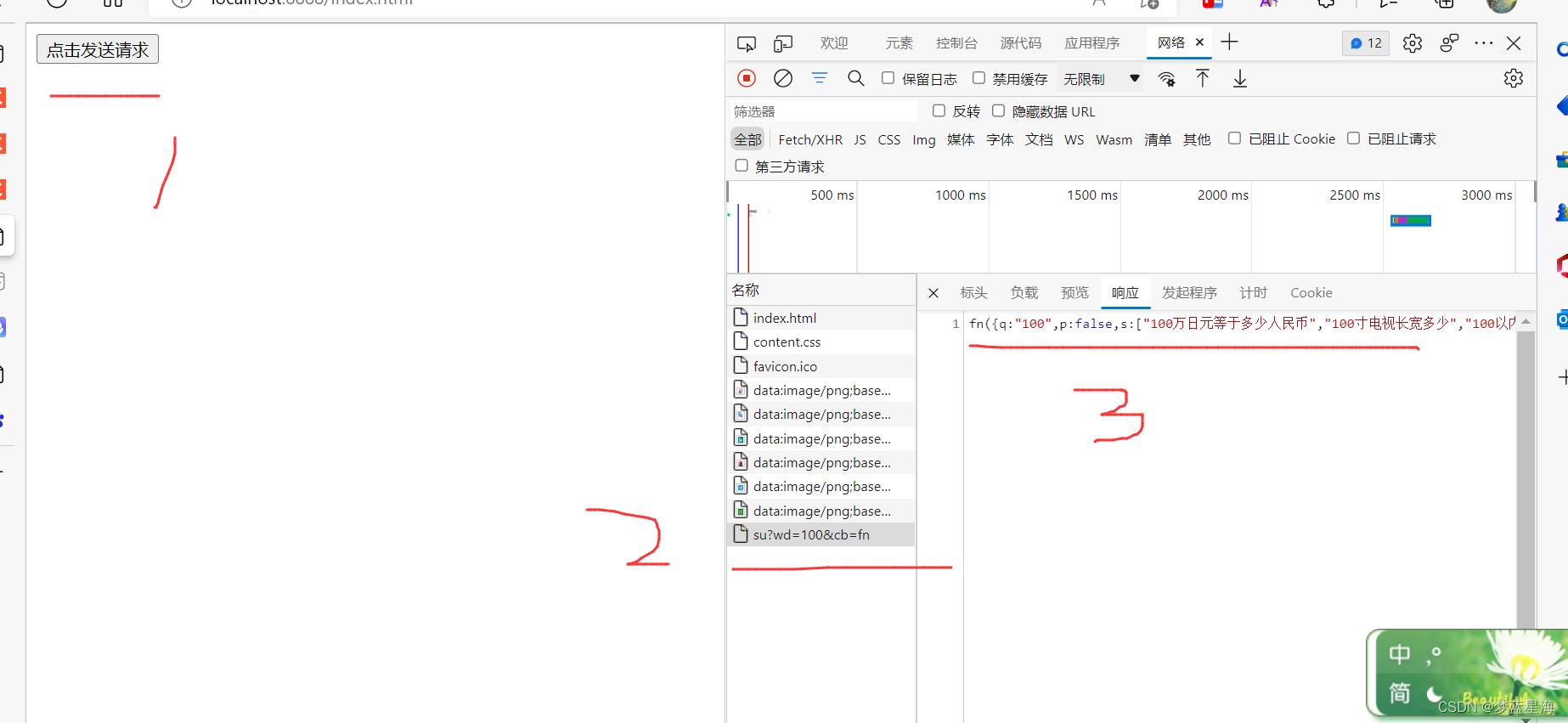
)3效果

2服务端代理
(由于后端请求不受浏览器同源策略影响,将前端跨域请求放在后端)
服务端代理
将前端得我跨域请求放在后端请求,因为服务器端的请求不受浏览器的同源策略的限制
前端发起数据请求,由于受浏览器的同源策略限制,导致存在跨域请求,请求不成功, 将前端改成不跨域的请求,然后在服务器端对应的接口
处理该请求,使用第三方模块 http-proxy-middleware 代理该请求,将请求的结果返回给前端,这样前端也获取了数据
1下载 http-proxy-middleware (提前下载nodejs, 再在cmd下载~)
http-proxy-middleware 属于第三方模块

2** proxy.js页面 搭建一个服务器(写好代码后,在cmd上启动)
// 1引用
let http = require('http');
let fs = require('fs');
let httpproxymiddleware = require('http-proxy-middleware');
// 2创建
const app = http.createServer((req, res) =>
if (req.url == '/index.html')
let data = fs.readFileSync('./public/index.html')
res.end(data)
else if (req.url == '/api')
let fn = httpproxymiddleware.createProxyMiddleware(
// 3 target\\changeOrigin\\pathRewrite 来自官网,即对httpproxymiddleware 的使用
target: 'http://news.baidu.com/widget?id=LocalNews&ajax=json&t=1665282583981', // 代理请求的目标地址
changeOrigin: true, // 表示是否跨域
pathRewrite:
'/api': ''
,
)
fn(req, res)
else
res.end('other')
)
app.listen(8888, () =>
console.log('服务器已启动');
)3index.html 页面
// 2服务端代理
let Btn = document.querySelector('button')
Btn.onclick = function ()
// 发起数据请求
let xhr = new XMLHttpRequest();
xhr.open('get', '/api')
xhr.send()
xhr.onload = function ()
console.log(JSON.parse(xhr.responseText));
4效果

nodejs 跨域解决问题

以上是关于nodejs——解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章