前端开发用nginx代理服务器解决服务器跨域问题及跨域访问https访问(mac系统下)
Posted fengnovo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发用nginx代理服务器解决服务器跨域问题及跨域访问https访问(mac系统下)相关的知识,希望对你有一定的参考价值。
前端开发经常遇到一些服务器由于跨域造成访问不了的情况。以前BS模式,前后端都是一个人开发,跨域问题造成的开发阻碍不是很明显,但是现在前端框架欣欣向荣,很多时候变成了CS模式的开发,但浏览器天生的跨域限制,造成了开发,特别是对单独的前端开发人员(不太懂后台开发的人)造成一定开发障碍。还好有nodejs及其一系列前端自动化工具很好的解决了开发时的问题。但今天我要说的用nginx代理来解决这个问题。我觉得很简单!
以下都是基于mac系统的操作!
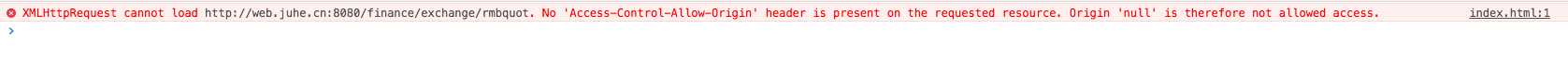
先看没有代理时,随便访问网上一个接口, http://web.juhe.cn:8080/finance/exchange/rmbquot
$.get(‘http://web.juhe.cn:8080/finance/exchange/rmbquot‘,function(data){
$(‘#app‘).html(data);
})
会发现浏览器下面,

1.安装nginx服务器,可以看我的这篇博客http://www.cnblogs.com/fengnovo/p/6230013.html
2.修改下 /usr/local/etc/nginx/nginx.conf 文件,将
server {} 包起来那段修改为以下的
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
server {
listen 8000;
location /api {
proxy_pass http://web.juhe.cn:8080/finance/exchange/rmbquot;
}
}
上面三句是设置服务器端允许请求的客户端跨域,
下面几句话是将监听本机(localhost)8000端口,将8000端口/api请求转发到 http://web.juhe.cn:8080/finance/exchange/rmbquot
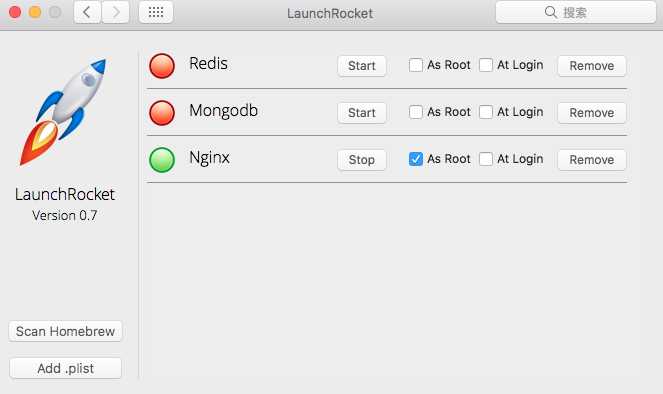
3.然后启动nginx服务器

4.再修改自己的代码,将http://web.juhe.cn:8080/finance/exchange/rmbquot改为指向自己nginx服务器http://localhost:8000/api
$.get(‘http://localhost:8000/api‘,function(data){
$(‘#app‘).html(data);
})
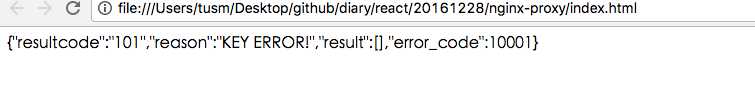
5.这时再访问,就可以将服务器返回的数据打印出来不会再出现No ‘Access-Control-Allow-Origin‘ header is present报错

6.对于https的请求也是一样代理,将 proxy_pass http://web.juhe.cn:8080/finance/exchange/rmbquot; 改为 proxy_pass https://xxx.com;
以上是关于前端开发用nginx代理服务器解决服务器跨域问题及跨域访问https访问(mac系统下)的主要内容,如果未能解决你的问题,请参考以下文章