重温js—— 错误处理
Posted twinkle||cll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重温js—— 错误处理相关的知识,希望对你有一定的参考价值。
在开发的过程中,遇见错误是很正常的。但是我要知道的是,错误发生的原因和如何去处理错误呢?
出现错误的原因
在代码的书写中,出现的原因有,代码本身书写错误和运行错误
书写错误

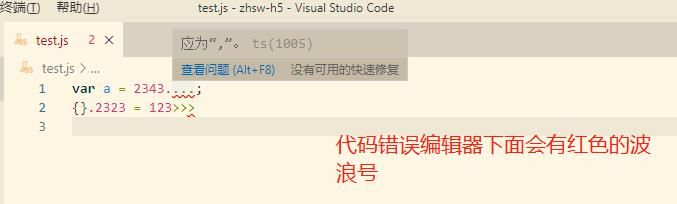
主流的代码编辑器,如果你的代码是编写错误,那么编辑器一般会提示你报错了,并且给出修改的建议。
运行错误
代码运行错误分为运行时候报错和预期结果不对
运行时报错
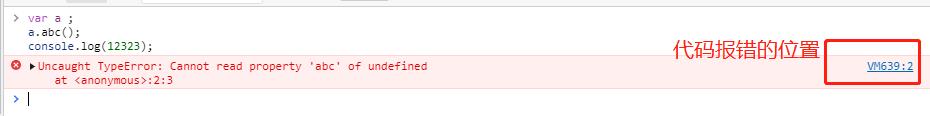
代码的书写中,我们可能没有报错,但是代码在执行的过程中发现错误了。

上面的代码中,我们定义了一个变量,然后当中函数的方法来调用,最后输出一个结果。但是运行期间却报错了,并且下面的代码也是没有执行的,原因是代码报错了会阻止程序的运行。我们大家都知道js的解释性语言,代码解释一句然后执行一句,所以后面的代码是不能够直接执行的。
预期结果不符合
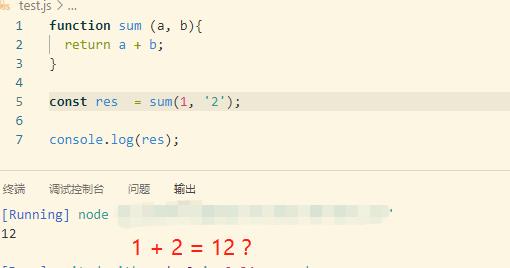
这个错误是比较难发现的,代码能够正常运行,只是结果不对,我们的逻辑不对。如:
function sum (a, b){
return a + b;
}
// 这里有好多代码得出的1 和 '2'
const res = sum(1, '2');
console.log(res);

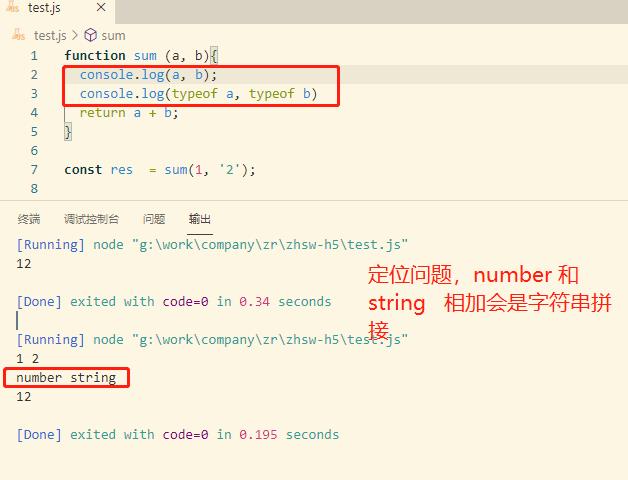
上面的代码我们代码本身没有错,运行也没有报错,只是结果不对,那对于这种问题我们怎么来解决呢?
解决预期不符合的方法
解决这种预期不符合的方法有以下两种,
console.log 关键地方输出和debugger来调试
console.log 关键地方输出
使用的方式很简单,在觉得有问题的地方,打印出结果来看就行。

对于这种方法,个人觉得并不是很好,如果代码量多,并且调用的地方多,console.log 就要写很多遍,找到问题后,又需要把这个删除,感觉工作量有点大。
debugger来调试
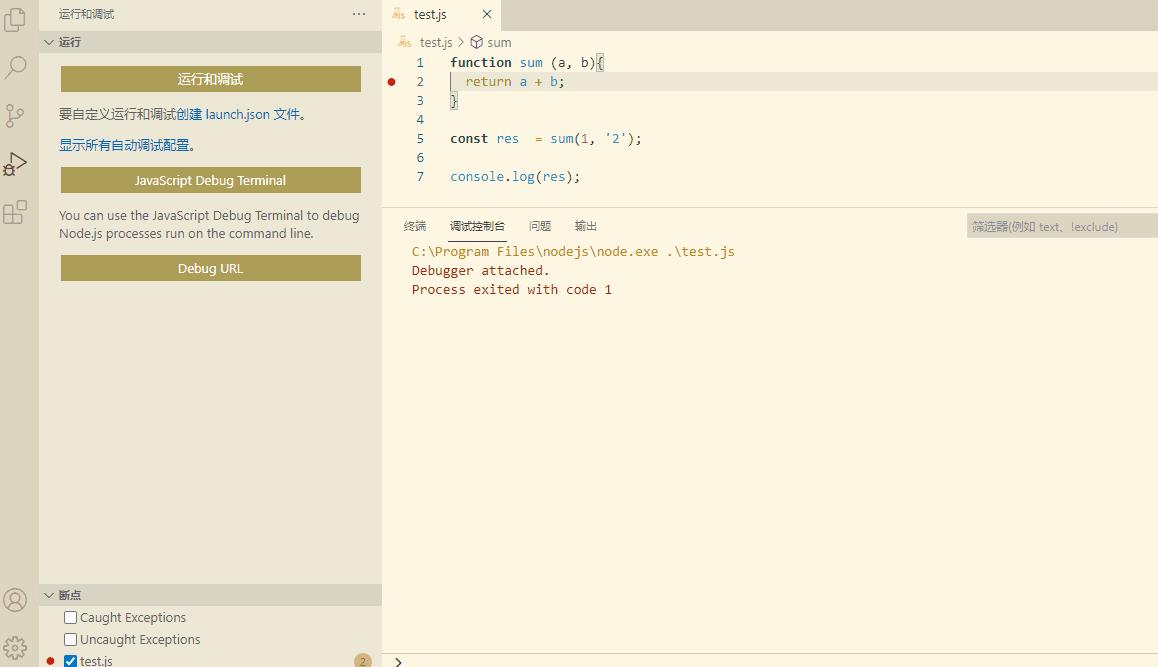
其实启动debugger的方式很简单,在我们的代码中直接书写debugger或者在编辑器的右边打红色的点(vscode为例),然后运行debugger模式。就可以启动debugger;

这个是启动node环境的,还可以在浏览器环境启动。启动的方式也是类似。debugger可以在右侧看到你当前变量的值和类型。非常的方便对于调试。
抛出错误
对于我们已经知道代码会报错,我们可以抛出错误。让使用的人知道。
语法
throw new 错误对象
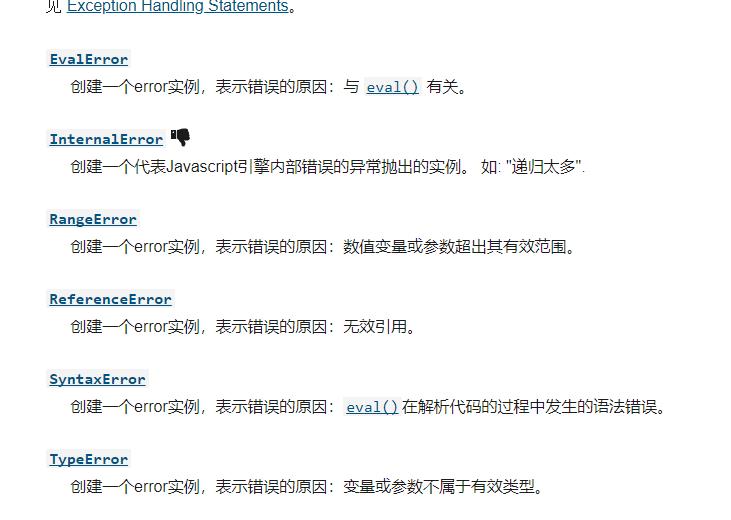
常见的错误对象有:
详情请查看
我们可以把我们的代码改造一下:
function sum (a, b){
if(isNaN(a)){
throw new TypeError('a must be a number')
}
if(isNaN(b)){
throw new TypeError('b must be a number')
}
return a + b;
}
const res = sum(1, '2');
console.log(res);

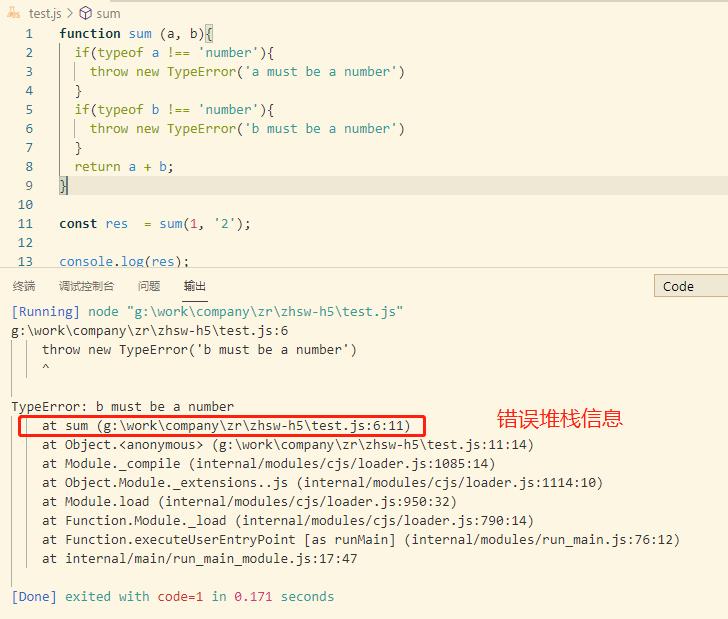
错误堆栈信息
错误堆栈的运行过程是这样的,全局 ---> 局部1 --->局部2. 然而错误的显示信息是 局部2--->局部1--->全局,所以在报错信息的第一行就是我们实际代码throw 的 error。
捕捉错误
既然我们可以手动抛出错误,那么必然也是可以进行手动来捕捉错误的。
语法
try{
// 代码块1,需要捕捉的代码
}catch(错误对象){
// 报错后执行的代码块
}finally{
// 无论报不报错都会执行
}
catch 和 finally 可以省略。
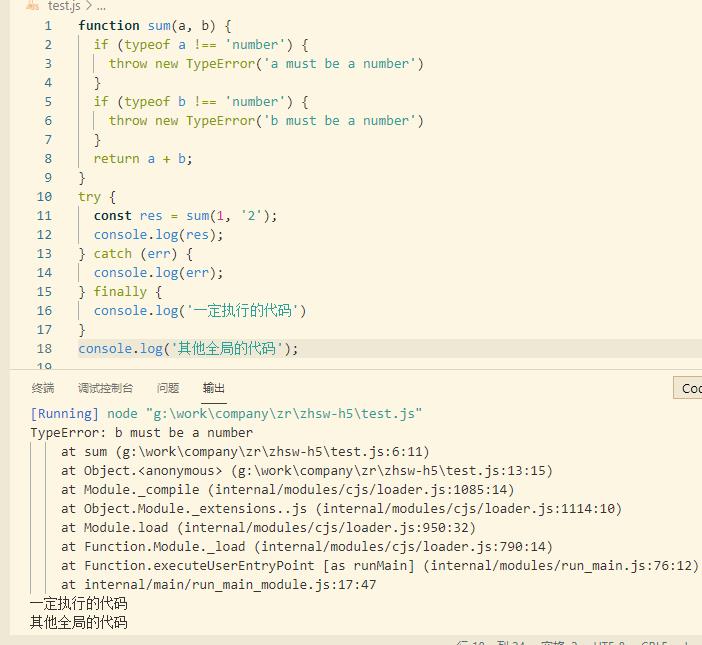
改造一下代码。
function sum(a, b) {
if (typeof a !== 'number') {
throw new TypeError('a must be a number')
}
if (typeof b !== 'number') {
throw new TypeError('b must be a number')
}
return a + b;
}
try {
const res = sum(1, '2');
console.log(res);
} catch (err) {
console.log(err);
} finally {
console.log('一定执行的代码')
}
console.log('其他全局的代码');

以上是关于重温js—— 错误处理的主要内容,如果未能解决你的问题,请参考以下文章
Express实战 - 应用案例- realworld-API - 路由设计 - mongoose - 数据验证 - 密码加密 - 登录接口 - 身份认证 - token - 增删改查API(代码片段