springboot
Posted 凹凸曼说我是怪兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot相关的知识,希望对你有一定的参考价值。
1.SpringBoot有哪些特点
独立运行:
Spring Boot 而且内嵌了各种 servlet 容器,Tomcat、Jetty 等,现在不再需要打成war 包部署到容器中,Spring Boot 只要打成一个可执行的 jar 包就能独立运行,所有的依赖包都在一个 jar 包内。
简化配置:
spring-boot-starter-web 启动器自动依赖其他组件,简少了 maven 的配置。
自动配置:
Spring Boot 能根据当前类路径下的类、jar 包来自动配置 bean,如添加一个 spring
boot-starter-web 启动器就能拥有 web 的功能,无需其他配置。
无代码生成和XML配置
Spring Boot 配置过程中无代码生成,也无需 XML 配置文件就能完成所有配置工作,这一切都是借助于条件注解完成的,这也是 Spring4.x 的核心功能之一。
应用监控:
Spring Boot 提供一系列端点可以监控服务及应用,做健康检测。
2.什么是Spring Boot Starter?
启动器是一套方便的依赖描述机制,SpringBoot有多个启动器,主要用来整合第三方框架,这些启动器官网已经定义完成排除了版本冲突等问题,用户使用时只需要少量的配置,真正做到了”开箱即用”
3.常见跨域方式
1).JSONP方式 但是JSONP只可以发送GET请求,无法发送其他类型的请求
2). RESTful风格 利用/user/xx实现数据传递
3).CORS,(Cross-origin resource sharing)跨域资源共享 来解决跨域问题。
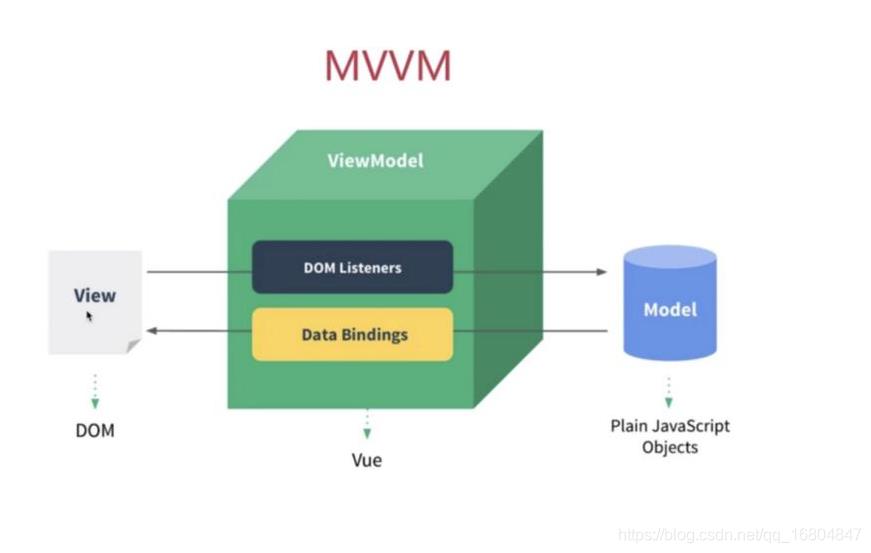
4. mvvm 框架是什么?
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。

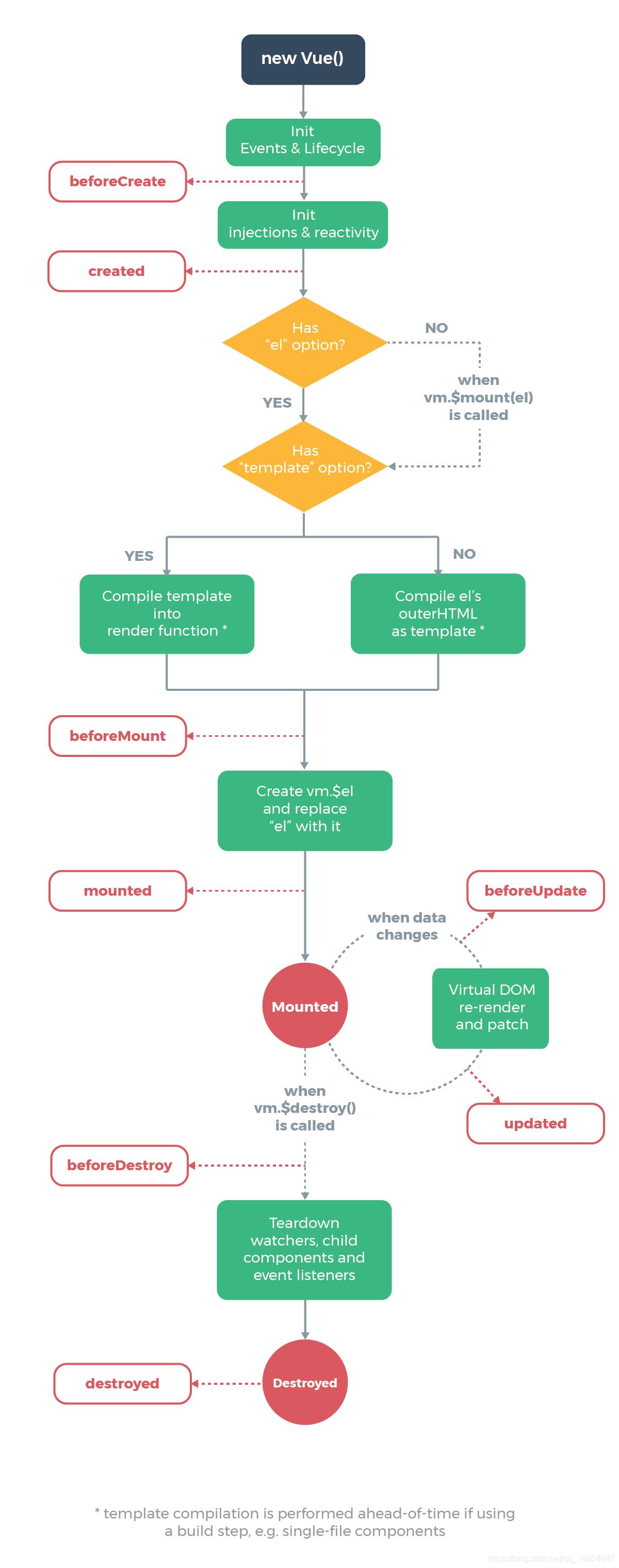
5. Vue的生命周期方法有哪些
1.beforeCreate 在实例初始化之后,数据观测(data observe)和 event/watcher 事件配置之前被调用。在当前阶段 data、methods、computed 以及 watch 上的数据和方法都不能被访问。
2.created 实例已经创建完成之后被调用。在这一步,实例已经完成以下的配置:数据观测(data observe ),属性和方法的运算,watch/event 事件回调。这里没有 e l , 如 果 非 要 想 与 D O M 进 行 交 互 , 可 以 通 过 v m . el,如果非要想与 DOM 进行交互,可以通过vm.el,如果非要想与DOM进行交互,可以通过vm.nextTick 来访问 DOM。
3.beforeMount 在挂载开始之前被调用:相关的 render 函数首次被调用。
4.mounted 在挂载完成后发生,在当前阶段,真实的 Dom 挂载完毕,数据完成双向绑定,可以访问到 Dom节点。
5.beforeUpdate 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁 (patch)之前。可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
6.updated 发生在更新完成之后,当前阶段组件 Dom 已经完成更新。要注意的是避免在此期间更新数据,因为这个可能导致无限循环的更新,该钩子在服务器渲染期间不被调用。
7.beforeDestroy 实例销毁之前调用。在这一步,实力仍然完全可用。我们可以在这时进行 善后收尾工作,比如清除定时器。
8.destroy Vue实例销毁后调用。调用后,Vue实例指示的东西都会解绑定,所有的事件监听器会被移除,左右的子实例也会被销毁,该钩子在服务器端渲染不被调用。
activated keep-alive 专属,组件被激活时调用
deactivated keep-alive 专属,组件被销毁时调用
异步请求在哪一步发起?
可以在钩子函数 created、beforeMount、mounted 中进行异步请求,因为在这三个钩子函数中,data已经创建,可以将服务器端返回的数据进行赋值。
如果异步请求不需要依赖 DOM 推荐加载 created 钩子函数中调用异步请求,因为在 created 钩子函数中调用异步请求有以下优点:
能更快获取到服务端数据,减少页面loading时间;
ssr 不支持 beforeMount、mounted 钩子函数,所以放在 created 中有助于一致性。

6. v-if 和 v-show 的区别
v-if 在编译过程中会被转化成三元表达式,条件不满足时不渲染此节点。
v-show 会被编译成指令,条件不满足时控制样式将此节点隐藏(display:none)
使用场景
v-if 适用于在运行时很少改变条件,不需要频繁切换条件的场景。
v-show 适用于需要非常频繁切换条件的场景。
7 vue中对数组操作的方法有哪些,并说明其作用
1.push 在结尾新增一个元素
2.shift 删除第一个元素
3.pop, 删除最后一个元素
4.splice 替换元素
5.unshift 在第一位新增元素
6.sort 排序元素
7.reverse 反转元素
8 请简述什么是nginx
Nginx 是一个 Web 服务器和反向代理服务器,用于 HTTP、HTTPS、SMTP、POP3 和 IMAP 协议。
目前使用的最多的 Web 服务器或者代理服务器,像淘宝、新浪、网易、迅雷等都在使用。
Nginx 的主要功能如下:
1.反向代理服务器
2.实现负载均衡
3.虚拟主机
9. NGINX 常见命令
启动 nginx 。
停止 nginx -s stop 或 nginx -s quit 。
重载配置 ./sbin/nginx -s reload(平滑重启) 或 service nginx reload 。
重载指定配置文件 .nginx -c /usr/local/nginx/conf/nginx.conf 。
查看 nginx 版本 nginx -v 。
检查配置文件是否正确 nginx -t 。
显示帮助信息 nginx -h 。
10 简述什么是正向代理/反向代理
3.3.1 反向代理(必须掌握)
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。
总结:
- 代理服务器位于 用户和服务器之间
- 用户以为代理服务器就是目标服务器.
- 用户无需了解真实服务器地址.
- 反向代理服务器保护了 服务器端的信息 (服务器端代理)
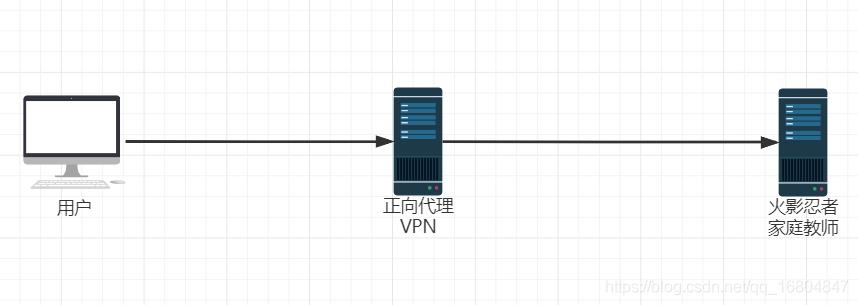
3.3.2 正向代理(了解)
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从目标服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。
特点:
- 代理服务器位于用户与服务器之间
- 用户了解访问的服务器到底是谁.
- 只有用户可以使用正向代理 (客户端代理)
- 正向代理保护了用户的信息.

小结: - 反向代理保护了服务器信息. 称之为服务器端代理(业务数据获取)
- 正向代理保护了用户的信息. 称之为客户端代理. (网络出口)
- 用户每次请求几乎都有正向和反向代理的影子.
以上是关于springboot的主要内容,如果未能解决你的问题,请参考以下文章