深入浅出Flask(16): H-ui前端框架的单选多选开关控件
Posted caimouse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入浅出Flask(16): H-ui前端框架的单选多选开关控件相关的知识,希望对你有一定的参考价值。
前端是表现力的体现,因此前端使用各种控件,就成为了家常便饭。在现代系统的设计上,优先考虑的设计是人性化的设计,能够给用户选择的,绝对不让用去键入;能够让用户可视化的动画的,绝对不让静止。所以我们必须小心地设计用户交互界面,这个细节化的考虑,就形成了软件的优势,让用户使用软件最方便,最开心。
像界面设计里的多选按钮、单选按钮和开关控件,就是这种最常用的控件,也是让数据输入可视化的基础,让用户一目了然的界面。因此每一个有志于开发WEB界面的开发人员都是需要了解和熟悉的。
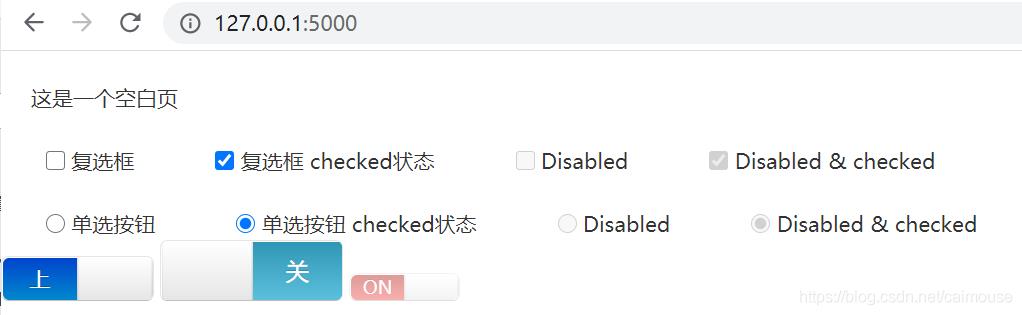
在这里我们来学习多选按钮、单选按钮和开关控件的例子,如下:

以上是关于深入浅出Flask(16): H-ui前端框架的单选多选开关控件的主要内容,如果未能解决你的问题,请参考以下文章