一个超级好用的插件—EIDE,在VSCODE下快速创建ARM工程
Posted 小麦大叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个超级好用的插件—EIDE,在VSCODE下快速创建ARM工程相关的知识,希望对你有一定的参考价值。
大家好,我是小麦,今天介绍一下使用EIDE在VSCODE快速搭建MCU开发环境,图文并茂,建议收藏哈。
宇宙最强IDE——visual studio,这个应该没人反驳吧,如今微软又出来一款开源跨平台的vscode,各种插件数不胜数,真的是让人爽到不行啊。
今天我就要推荐一个插件EIDE。
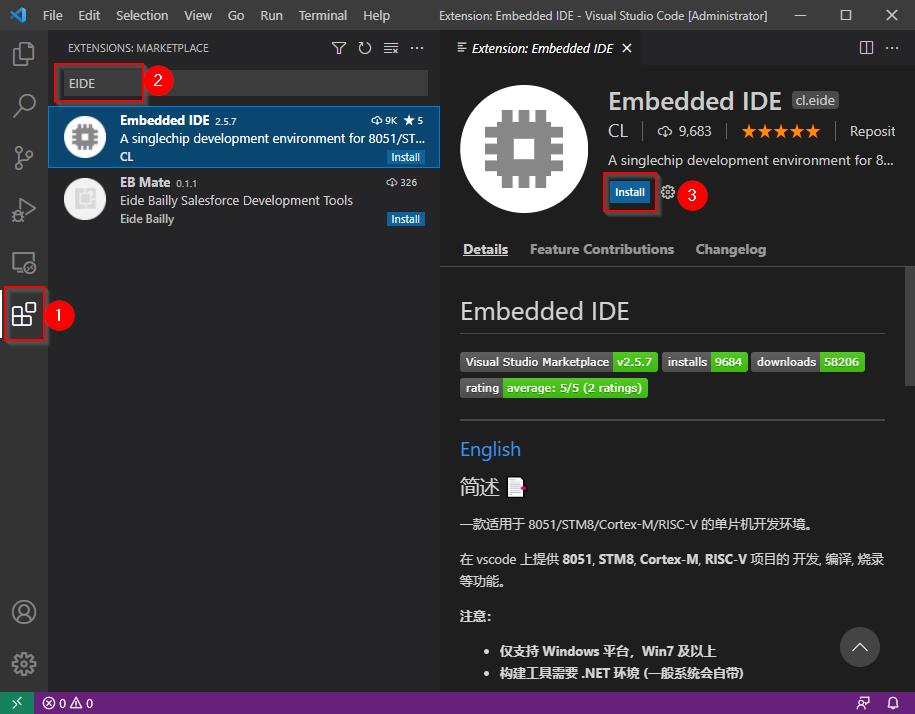
点击左侧插件,输入EIDE进行搜索,然后点击Install进行安装,具体如下图所示;

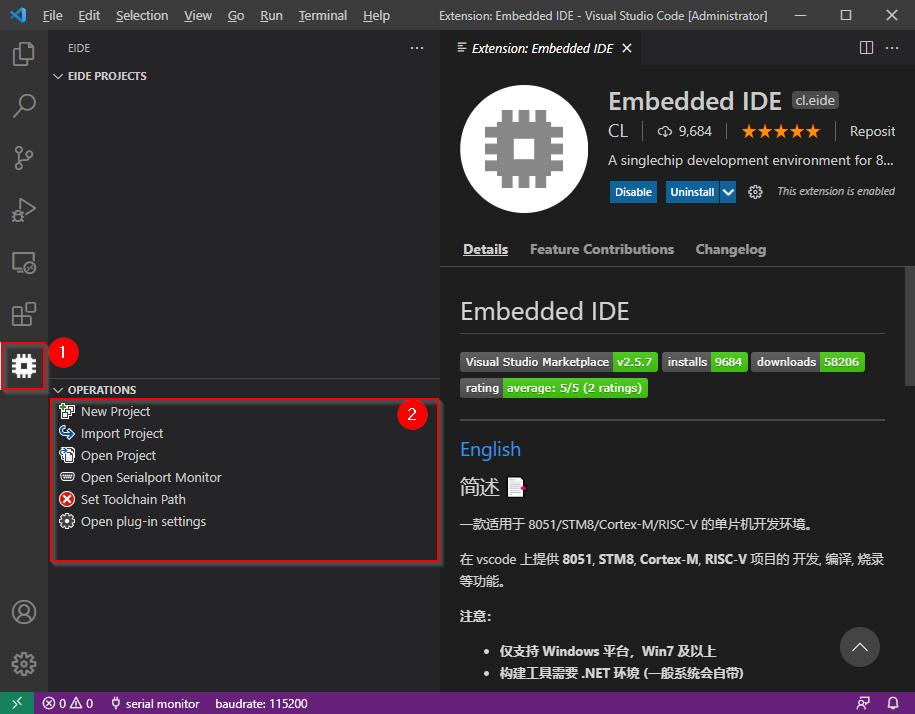
安装成功之后,可以在左侧看到一个芯片样式的图标,然后可以进行相应的操作,可以进行新建工程,导入工程等操作,具体如下图所示;

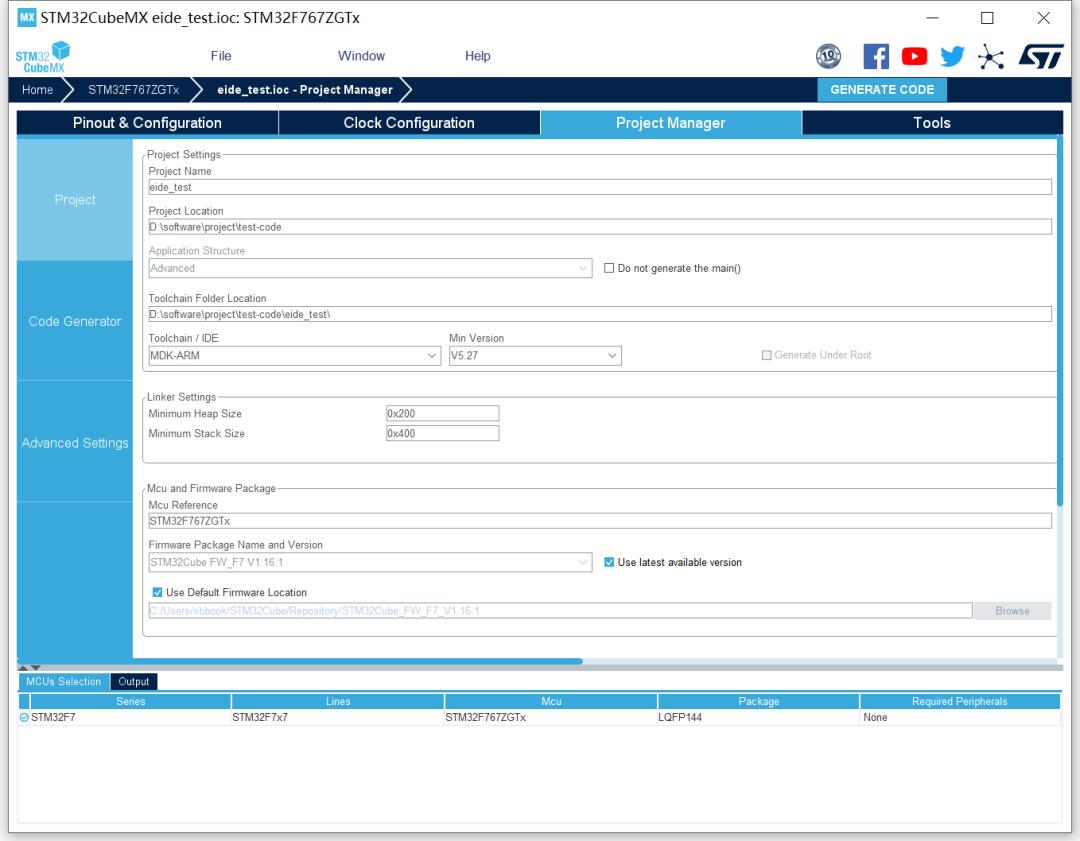
基于STM32F767,我使用cubeMX创建并生成了一个初始的项目,具体如下所示;

这个项目是基于keil MDK-ARM的集成环境,生成之后就得到了下面的文件列表;

下面还需要将这个项目通过eide导入到vscode中;
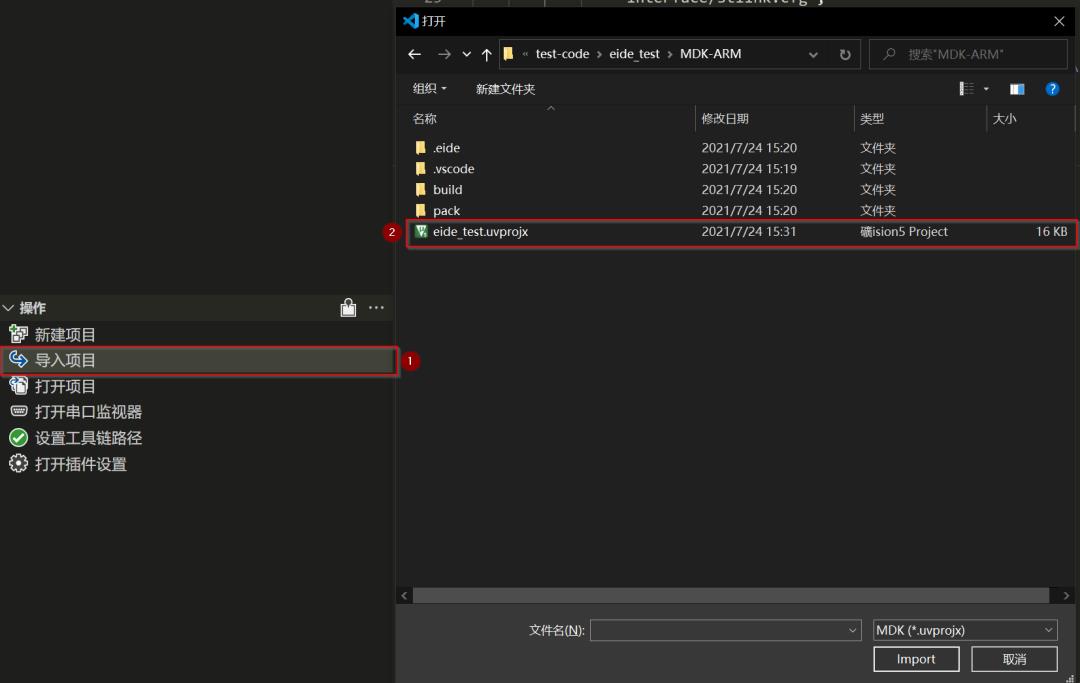
选择 导入项目;
打开刚才生成的项目路径下的
uvprojx后缀的文件;
如下图所示;

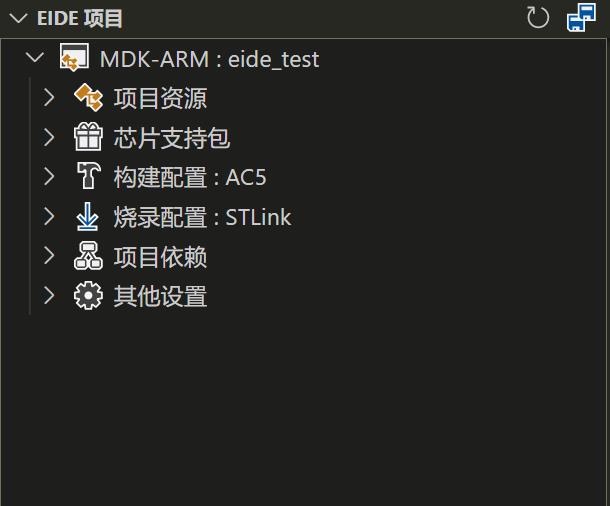
如果导入成功的话;
可在左侧看到已经生成相应的工程列表,非常方便;
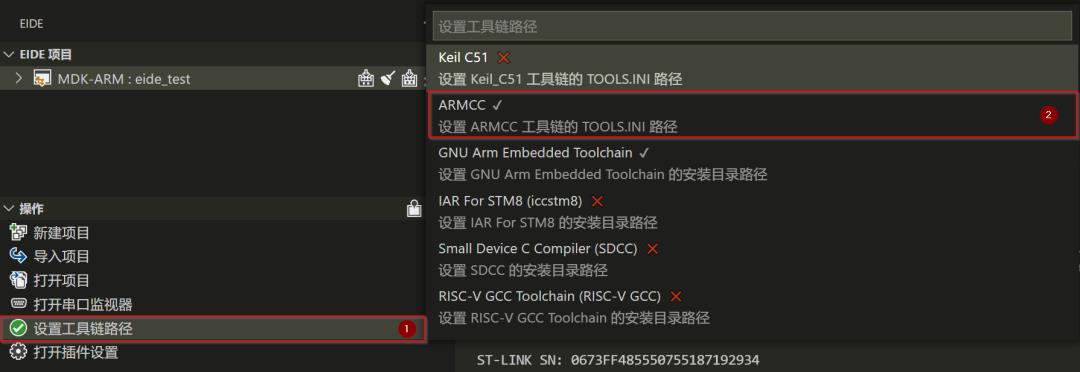
这时候,我们还需要设置工具链路径,也就是选择相应的交叉编译器;

本文使用的ARMCC,也就是keil安装之后,默认自带的一个编译器,AC5和AC6,如果安装成功,左边会变成绿色的勾。

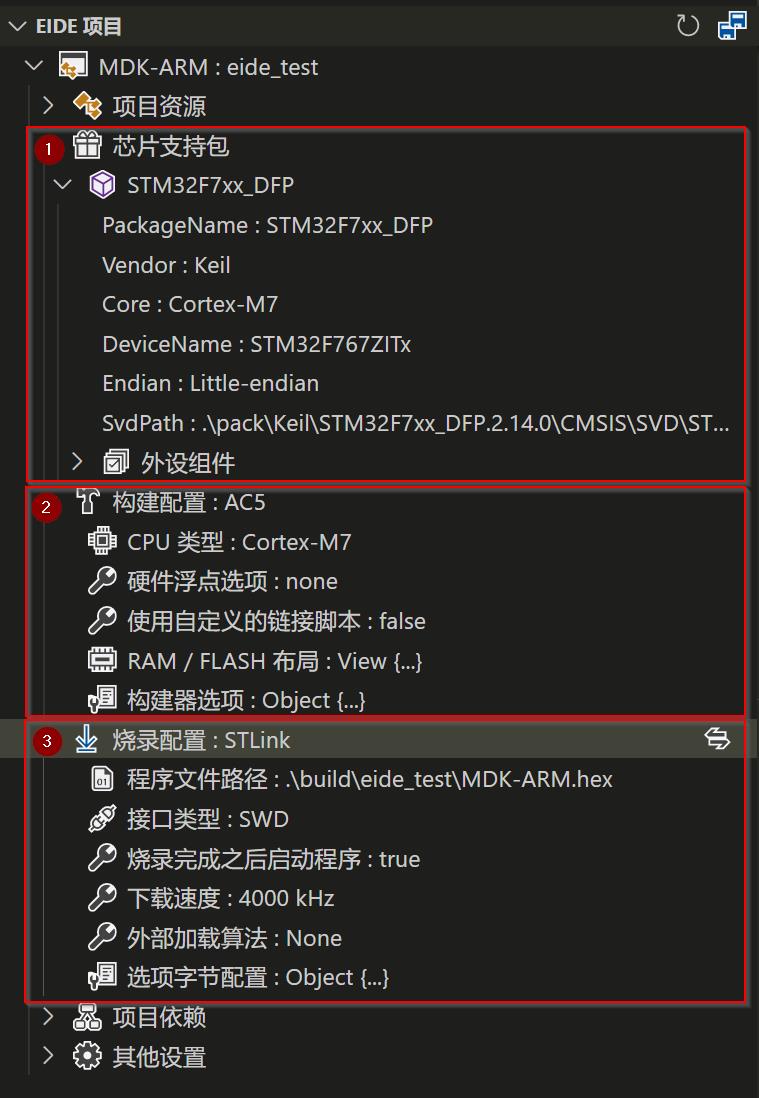
这时候,项目还是不能正常编译的,我们还需要进行一些配置:
设置相应的 pack 文件;
选择相应的 芯片 型号;
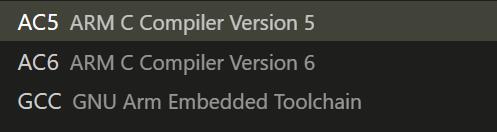
选择对应的工具链(arm-cc 或者 arm-gcc);
选择对应的烧录配置;
具体如下所示;

芯片支持包
芯片支持包可以在keil官网上下载,下载地址是:https://www.keil.com/dd2/Pack/选择自己所需要的型号即可,本文使用的是芯片STM32F767,所以选择了STM32F7xxDP,后面还需要设置具体的芯片型号,否则编译可以成功,但是链接的时候会报错;
构建配置
这部分主要是选择所需要的工具链,前提是电脑上要预先安装好相应的编译器,比如你已经安装了Keil-MDK,那么在相应路径下有armcc编译器,只需要设置好相应的工具链的路径即可;

烧录配置
烧录配置需要我们自己设置选择那种烧写器,以及相应的烧写程序,比如常见烧写器有jlink,daplink,ulink,stlink,等等,这个选择要和我们实际使用的烧写器对应起来。
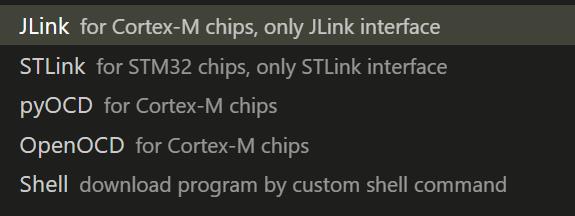
烧写程序就是系统烧录的时候,会调用相应的烧写程序,有以下几种:

为了方便起见,本文选用的是STLink,正好配套使用。
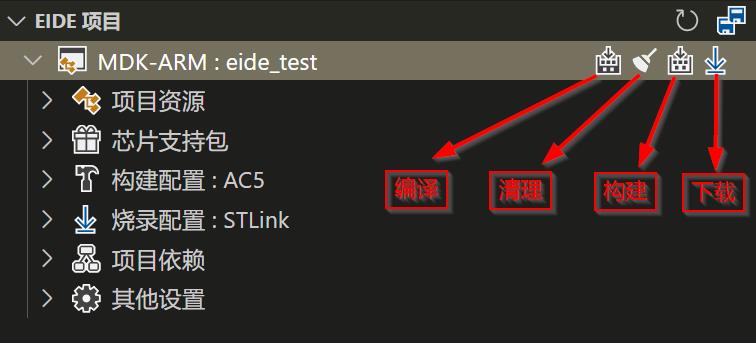
全部都配置好之后,我们可以开始进行项目的构建以及烧写了,这里在项目名称的那一栏可以找到这个几个按钮,分别是编译,清理,构建,下载,具体的快捷键可以将鼠标悬浮到图标上,就可以看到快捷键提示了。

首先,我们进行编译;

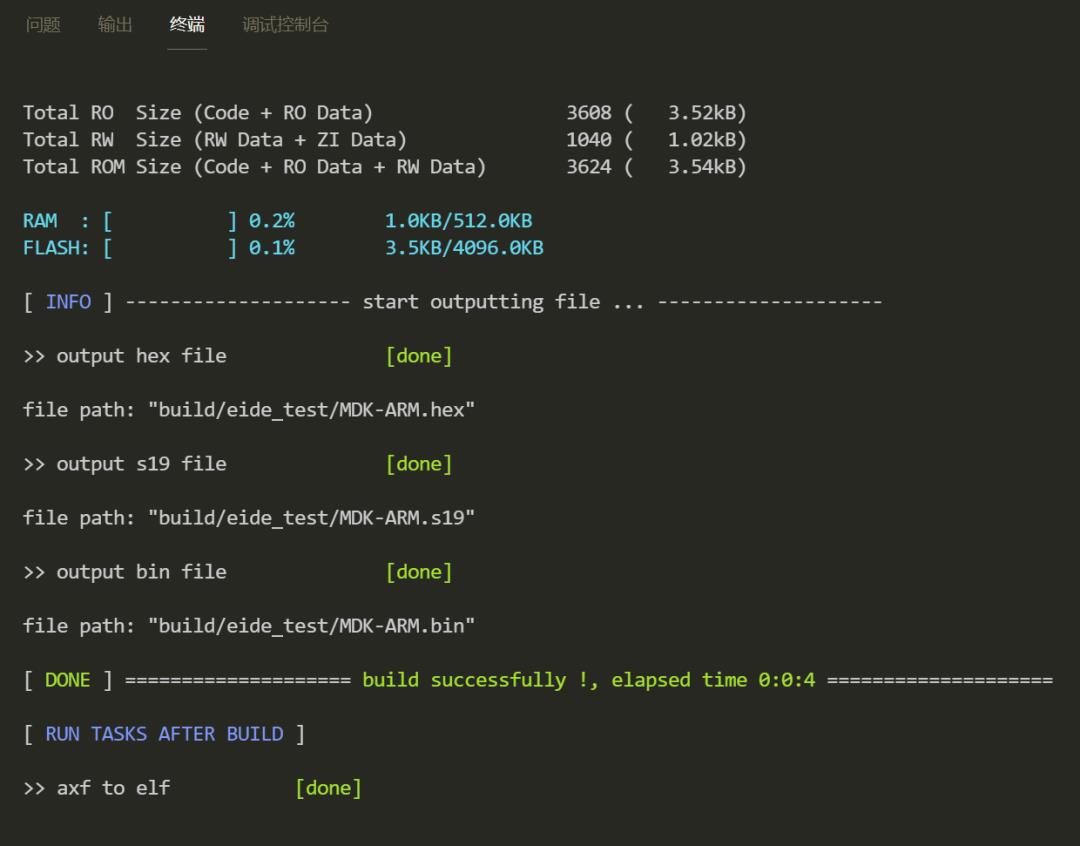
可以看到,编译成功,这里提供了一些固件信息,包括占用RAM大小和FLASH大小,还生成了 hex和bin文件,当然也生成了axf和elf文件,这些都可以用来烧写,但是烧写的手段不同。
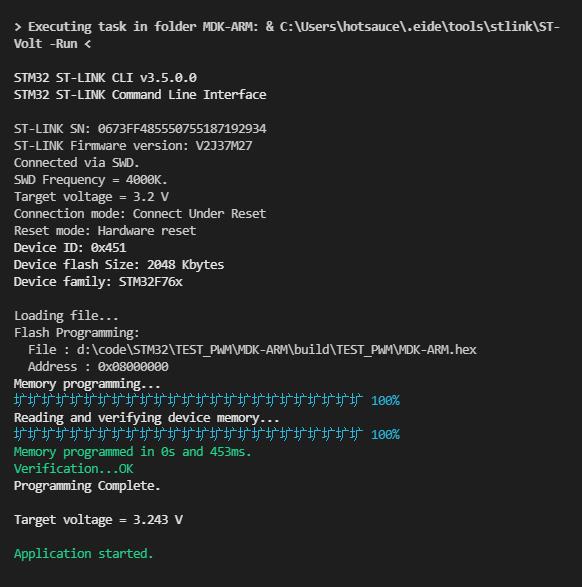
好的,下面进行烧录,直接点击上面提到的下载按钮,就可以将生成的固件,下载的芯片上了。

最后出现的log如下所示;

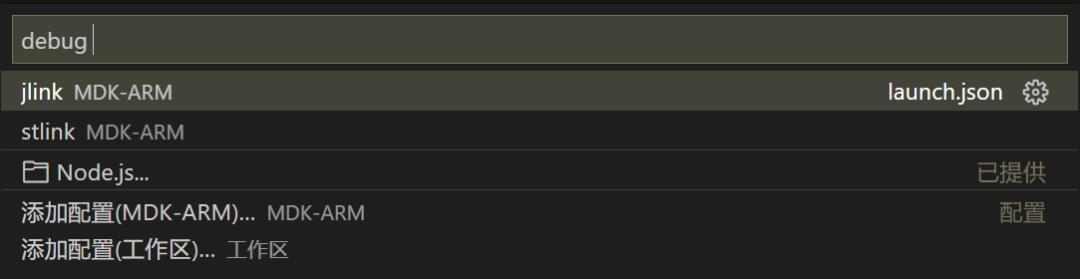
那么,很多朋友都说,能不能实现在vscode下的在线调试呢?答案是可以的,不过我们需要切换一下工具链,目前使用keil的工具链还没有实现,所以当前我们需要调试的时候,需要切换到keil环境下,才能进行硬件的仿真和在线调试。
我在launch.json,设置了一下调试的配置,但是会提示部分错误;

在vscode下调试的话,需要使用 arm-gcc + openocd + cortexdebug插件,这个我们下期再见吧。
—— The End ——
推荐好文 点击蓝色字体即可跳转
欢迎转发、留言、点赞、分享给你的朋友,感谢您的支持!

长按识别二维码关注我

你点的每个好看,我都认真当成了喜欢
以上是关于一个超级好用的插件—EIDE,在VSCODE下快速创建ARM工程的主要内容,如果未能解决你的问题,请参考以下文章
