微信小程序:npm更新版本(Vant Weapp为例)
Posted wuwuFQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序:npm更新版本(Vant Weapp为例)相关的知识,希望对你有一定的参考价值。
- 首先你已经使用了npm构建项目
- 打开终端,可以在
微信开发者工具内直接使用

- 输入
npm list命令查询现在系统安装的版本,如下图所示:
- 输入
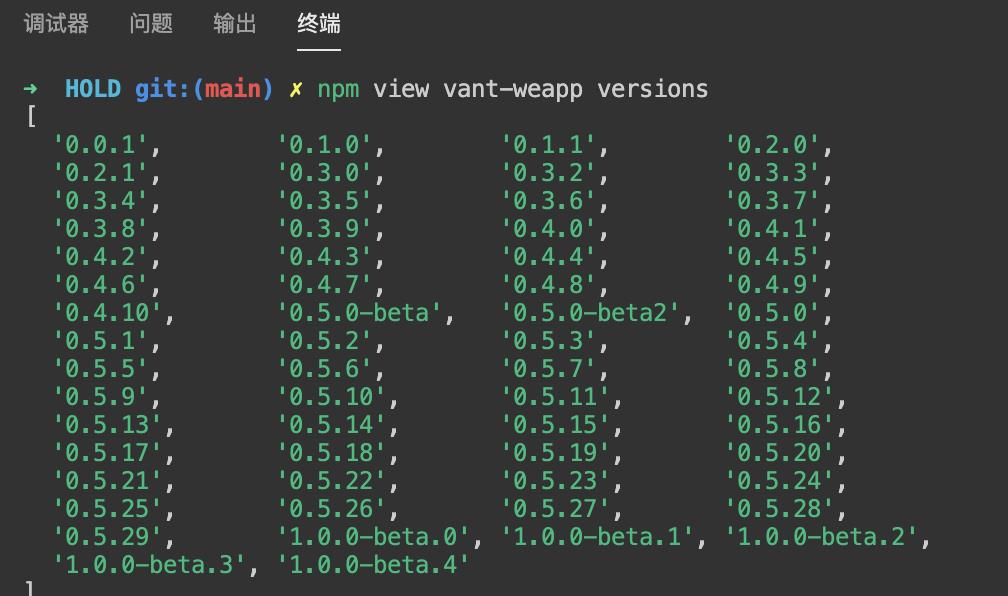
npm view vant-weapp versions命令查询服务器现在有的vant-weapp的版本,如下图所示:(其实我也没看懂啥意思)
- 输入
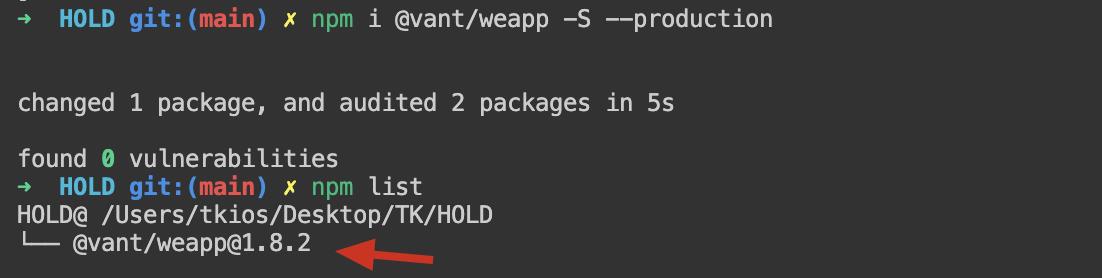
npm uninstall vant-weapp移除现在系统安装的vant-weapp的版本 - 再输入
npm i @vant/weapp@1.0.0-beta.4 -S --producation命令再次安装新的指定版本的vant-weapp 或者 输入npm i @vant/weapp -S --production默认安装最新版本

Done! Nice!
以上是关于微信小程序:npm更新版本(Vant Weapp为例)的主要内容,如果未能解决你的问题,请参考以下文章