微信小程序-- 使用 npm 包 - Vant Weapp(四十一)
Posted 我是夜阑的狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-- 使用 npm 包 - Vant Weapp(四十一)相关的知识,希望对你有一定的参考价值。

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第41篇文章;
今天开始学习微信小程序的第22天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、使用 npm 包 - Vant Weapp
前面对学习到的自定义组件等相关内容进行了一个总结。接下来就来学习小程序中的使用 npm 包 - Vant Weapp。话不多说,让我们原文再续,书接上回吧。
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
- 不支持依赖于 Node.js 内置库的包。
- 不支持依赖于浏览器内置对象的包。
- 不支持依赖于 C++ 插件的包。
由于限制太多,所以能供小程序使用的包基本上为数不多。

1、Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好,更多详细内容可以看一下 官方文档地址。

2、安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 4 步:
- Step 1、 通过 npm 安装(建议指定版本为@1.3.3,以防出现不必要的问题)。
通过 npm 安装
npm i @vant/weapp -S --production
通过 yarn 安装
yarn add @vant/weapp --production
安装 0.x 版本
npm i vant-weapp -S --production
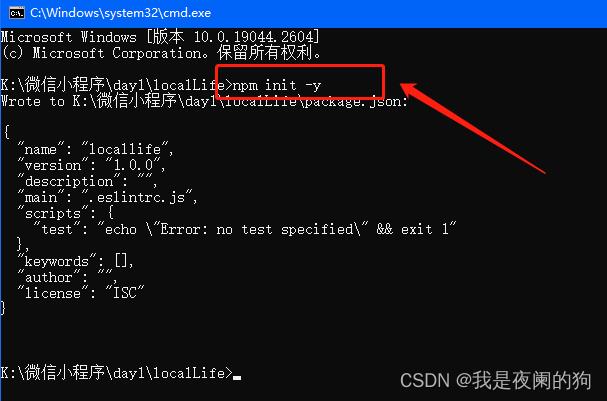
安装之前,要确认是否有包配置管理文件,没有的话需要初始化包管理配置文件,初始化指令:npm init -y 。

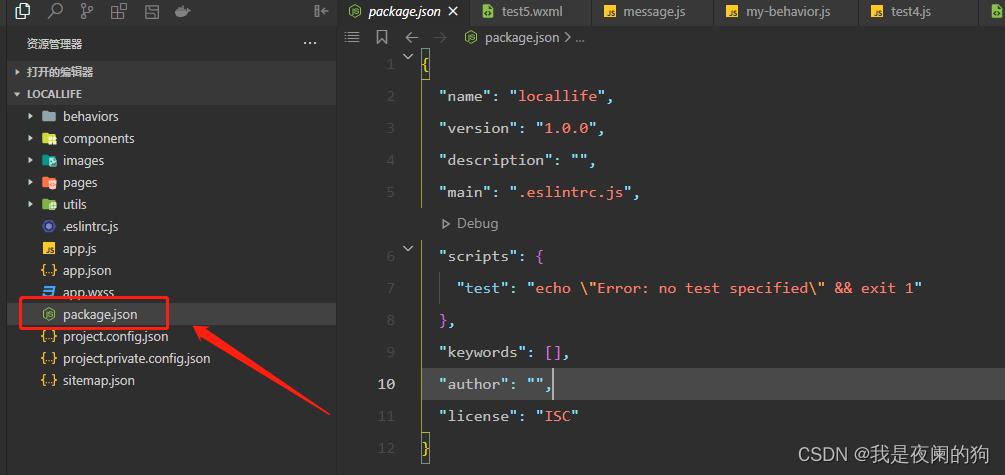
初始化包配置文件成功之后就会出现这个文件。

接下来就是通过命令来安装 npm 包了,这里要指定安装版本为 1.3.3。

安装成功之后就会出现该文件夹。

- Step 2、 修改 app.json。
将 app.json 中的
"style": "v2"去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
- Step 3、 修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
...
"setting":
...
"packNpmManually": true,
"packNpmRelationList": [
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
]
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm 构建的文件目录为 miniprogram_npm,并且开发工具会默认在当前目录下创建 miniprogram_npm 的文件名,所以新版本的 miniprogramNpmDistDir 配置为’./'即可。
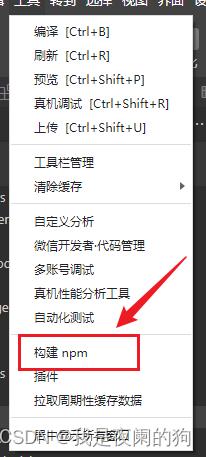
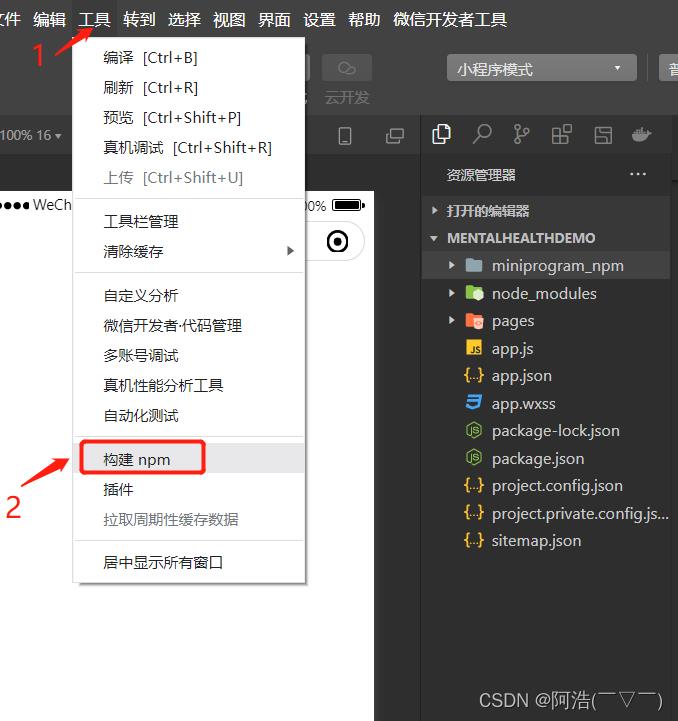
- Step 4、 构建 npm 包。
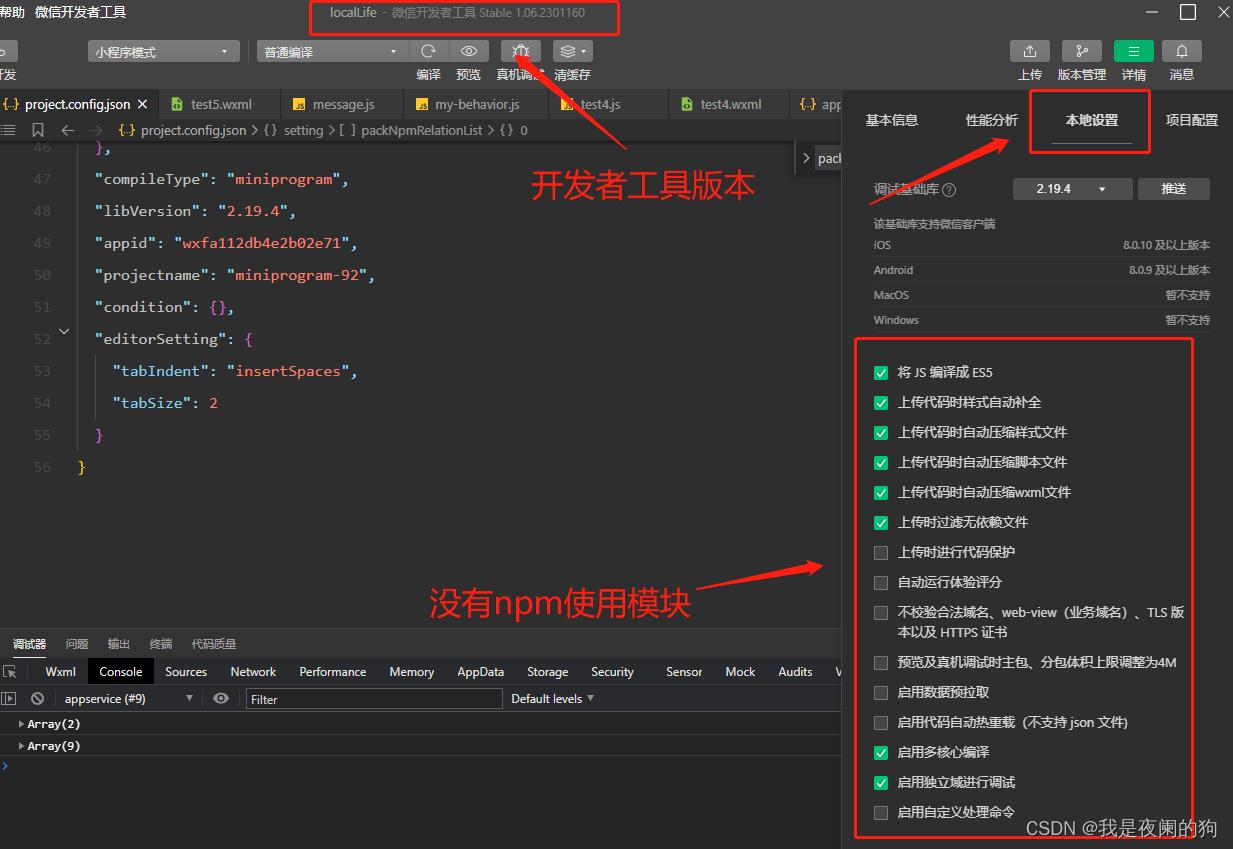
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

在开发者工具版本1.06.2301160下,是没有看到 使用npm模块 这个选项的。

如果你使用 typescript 开发小程序,还需要做如下操作,以获得顺畅的开发体验。详细的操作步骤,可以参考 Vant 官方提供的 快速上手教程。
3、使用 Vant 组件
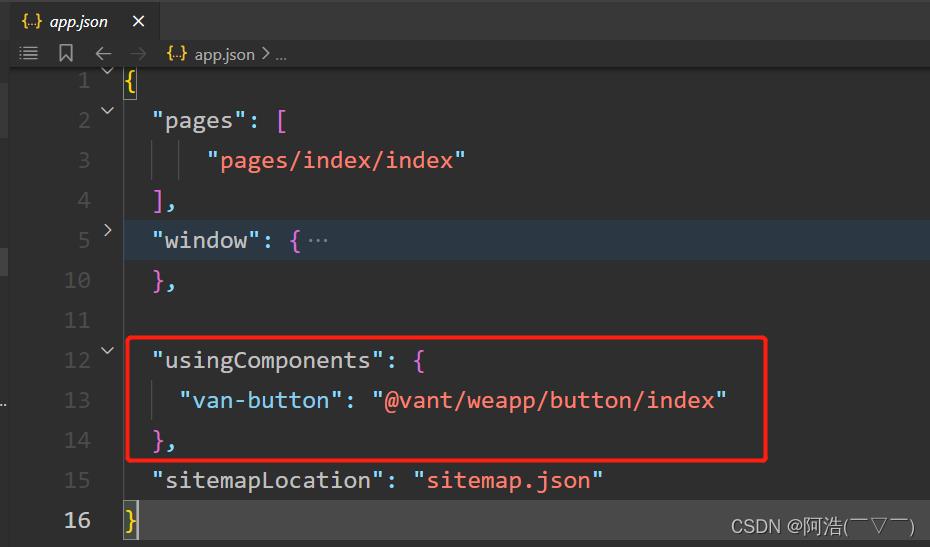
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件。这里以 button 组件为例,因为 button 使用的比较频繁,所以比较适合全局引用。具体代码如下:
app.json
"usingComponents":
"van-button": "@vant/weapp/button/index"
,
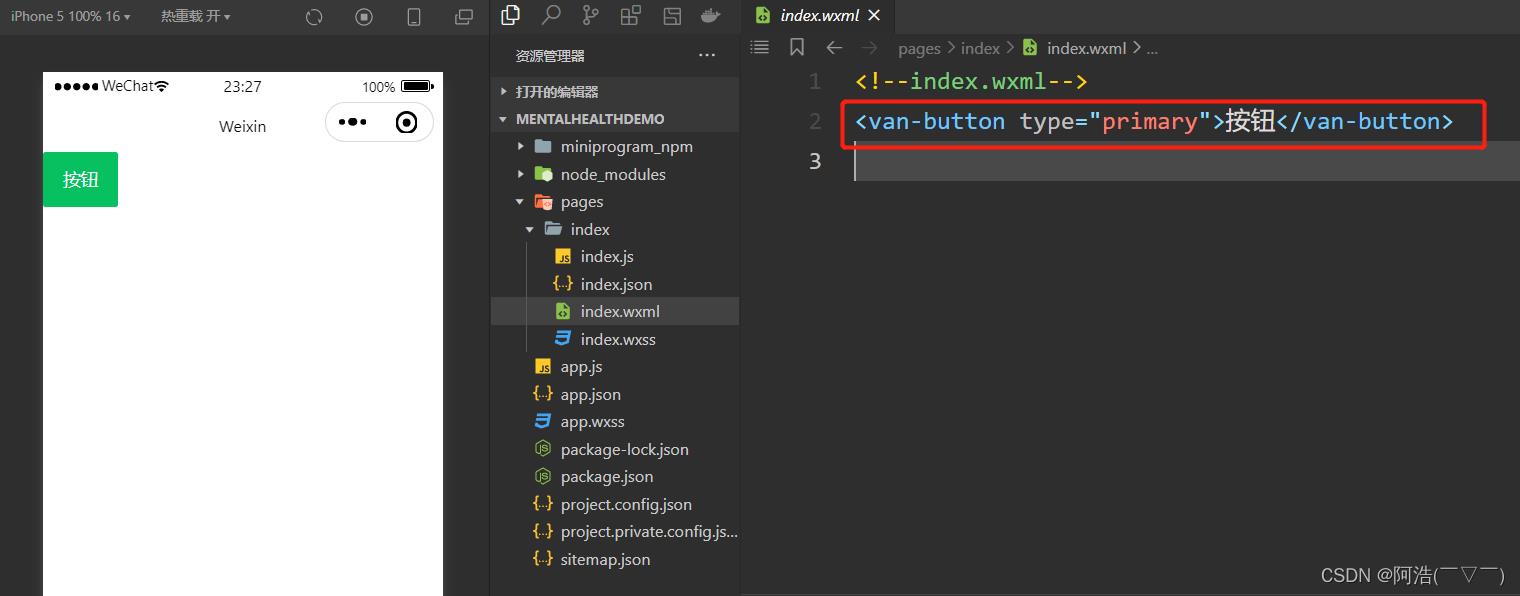
message.wxml
<van-button type="primary">van按钮</van-button>
可以来看一下运行效果:

4、定制全局主题样式
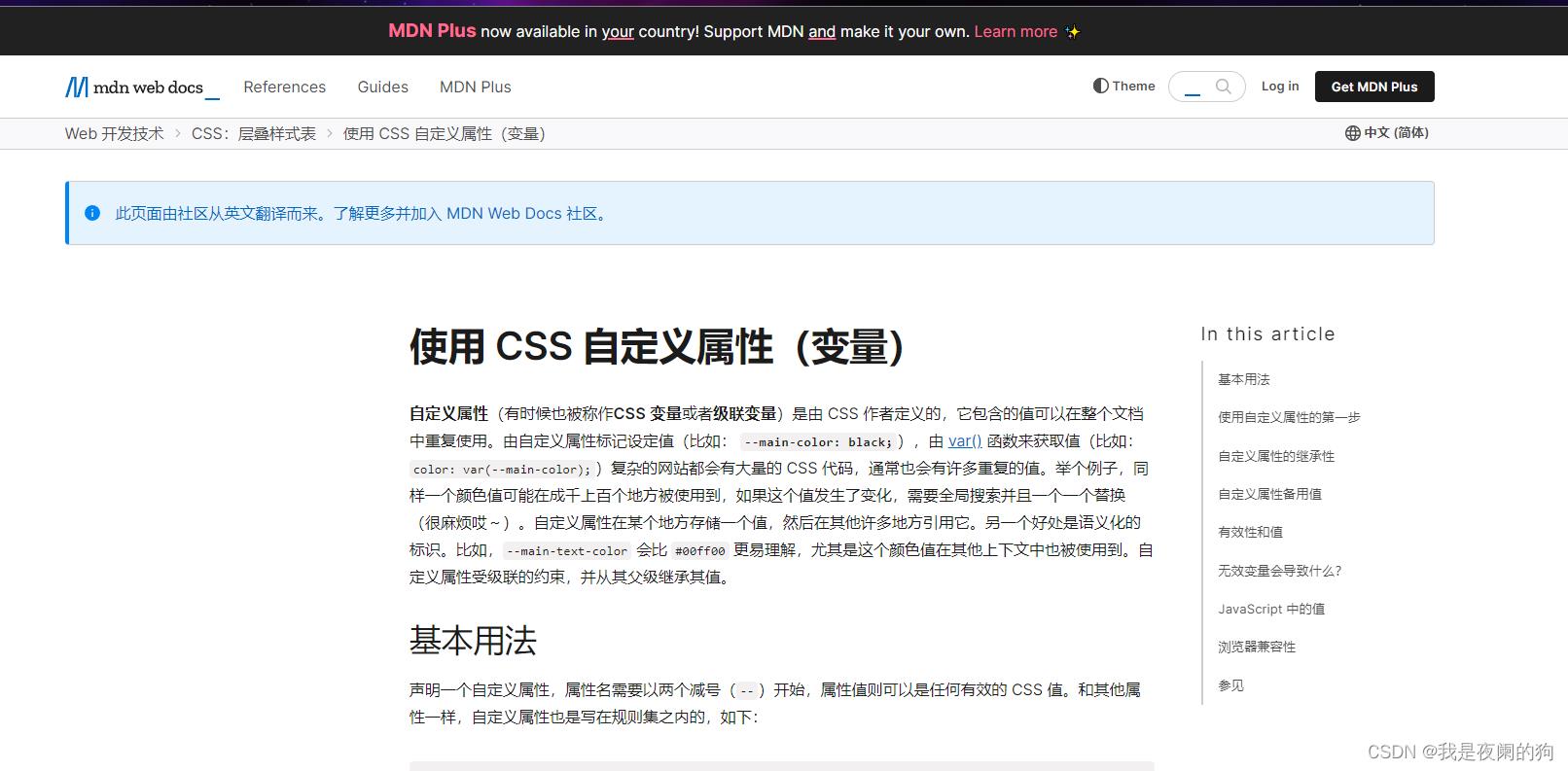
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档 。

在 app.wxss 中,写入 CSS 变量,即可对全局生效,具体代码如下:
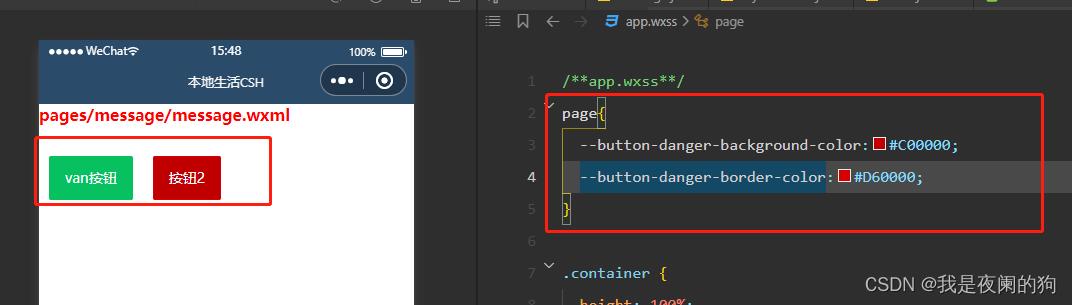
message.wxml
<van-button type="primary">van按钮</van-button>
<van-button type="danger">按钮2</van-button>
app.wxss
page
--button-danger-background-color:#C00000;
--button-danger-border-color:#D60000;
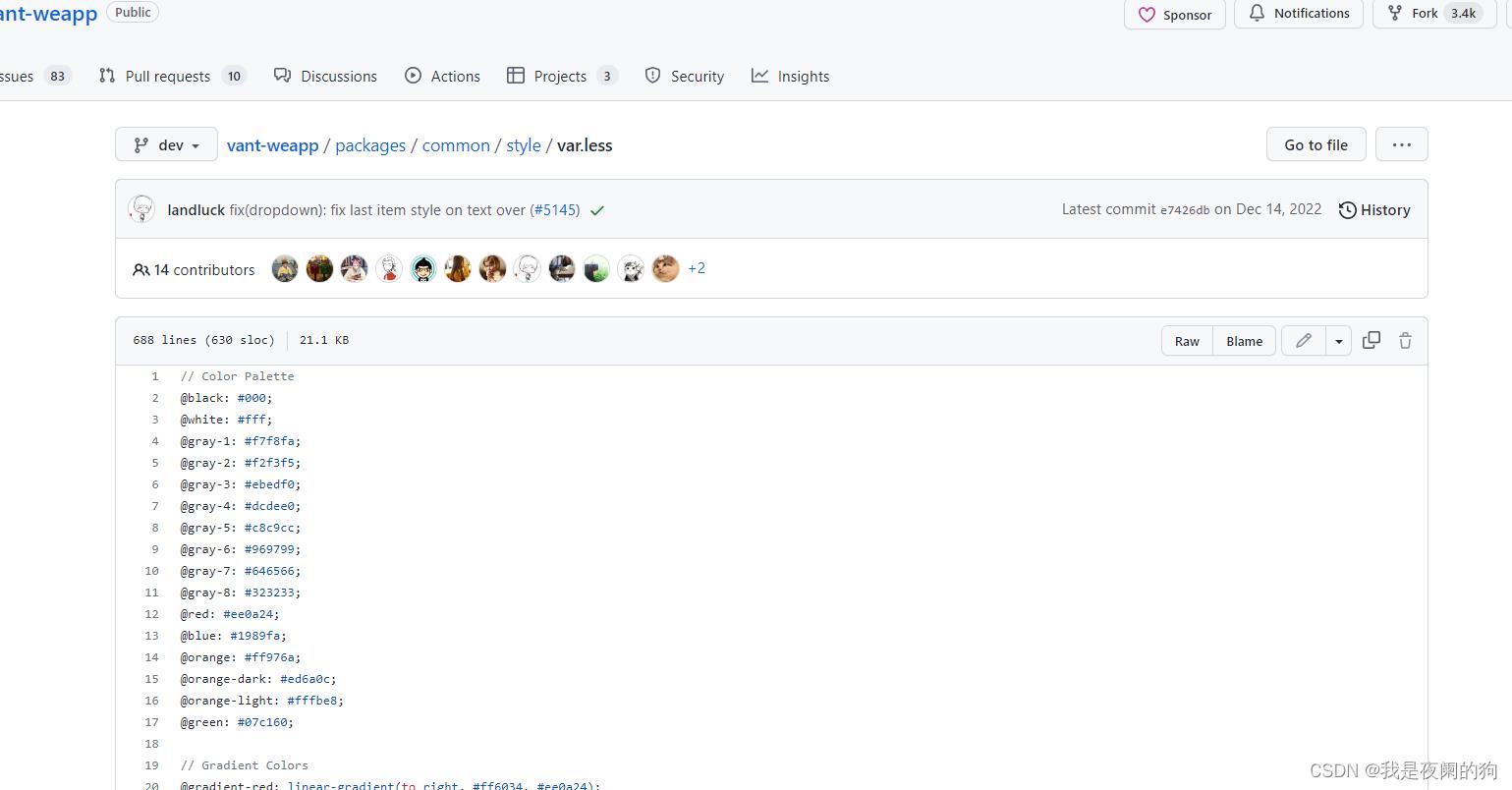
看到这里就会有疑问了,为什么要使用page 节点?为了让这些变量全局生效,要定义在根节点,而页面的根节点就是 page。为什么要这么命名?所有可用的颜色变量,请参考 Vant 官方提供的 配置文件 。

可以来看一下运行效果:

总结
感谢观看,这里就是使用 npm 包 - Vant Weapp的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
微信小程序中使用vant组件库(超详细)
目录
前言
Vant是一个轻量、可靠的移动端组件库,于2017年开源。目前Vant官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
微信小程序版本的Vant组件库是Vant Weapp,其官方文档是 https://youzan.github.io/vant-weapp/#/home
我们废话不多说,直接进入主题,在微信小程序中使用Vant Weapp
Vant Weapp的安装与使用
1、安装 node.js
在使用 Vant Weapp 前,我们需要安装 node.js ,因为后面会用到 npm 指令。
下载网址:https://nodejs.org/zh-cn/

下载长期维护版的 node.js 安装包,然后安装一路点击Next,注意勾选上 Add to PATH 即可。

安装完成后测试node.js是否安装成功:
在cmd终端中输入 node -v 后回车显示版本号,表示安装成功!

备注:win+R 输入 cmd 然后回车即可打开终端
2、通过 npm 安装
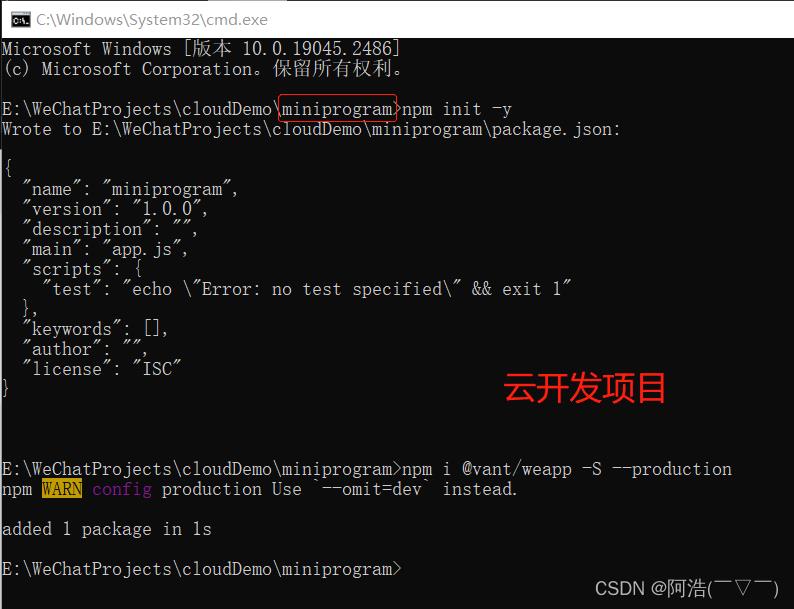
首先,在终端中打开项目根目录(注意:云开发项目要打开根目录下的 miniprogram 目录)


接着,输入初始化项目的命令
npm init -y
然后通过 npm 指令安装 Vant Weapp
npm i @vant/weapp -S --production
备注:-y 的含义:yes的意思,在初始化的时候省去了敲回车的繁琐步骤
普通项目:

云开发项目:

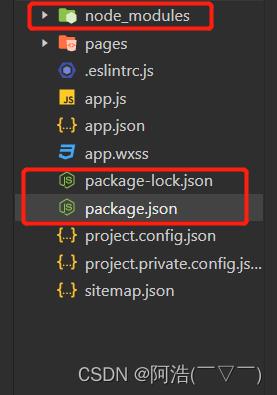
命令执行成功后,可以看到项目多了几个文件

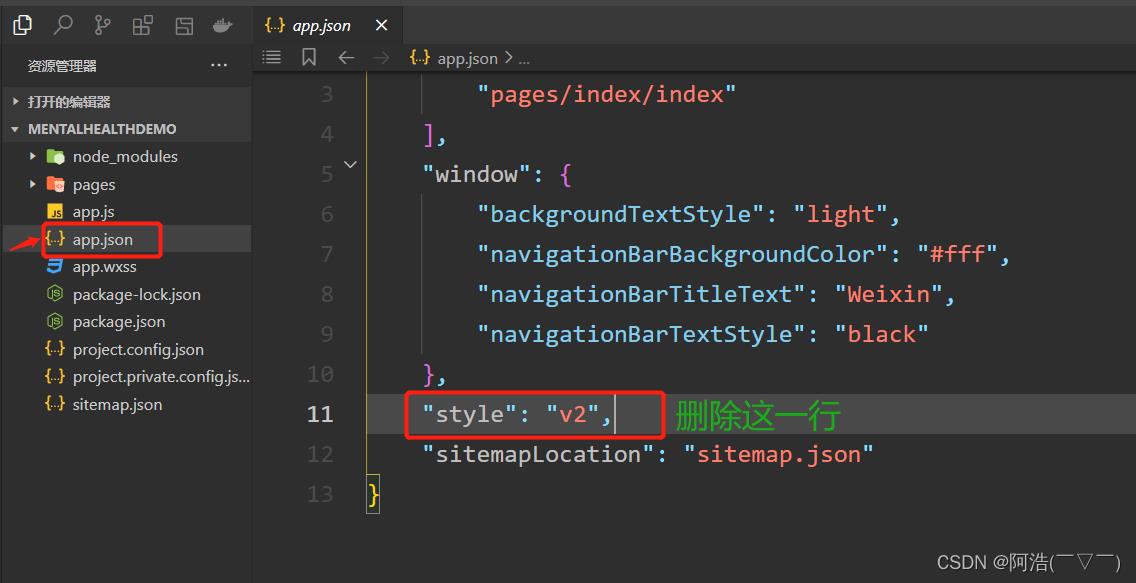
3、修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

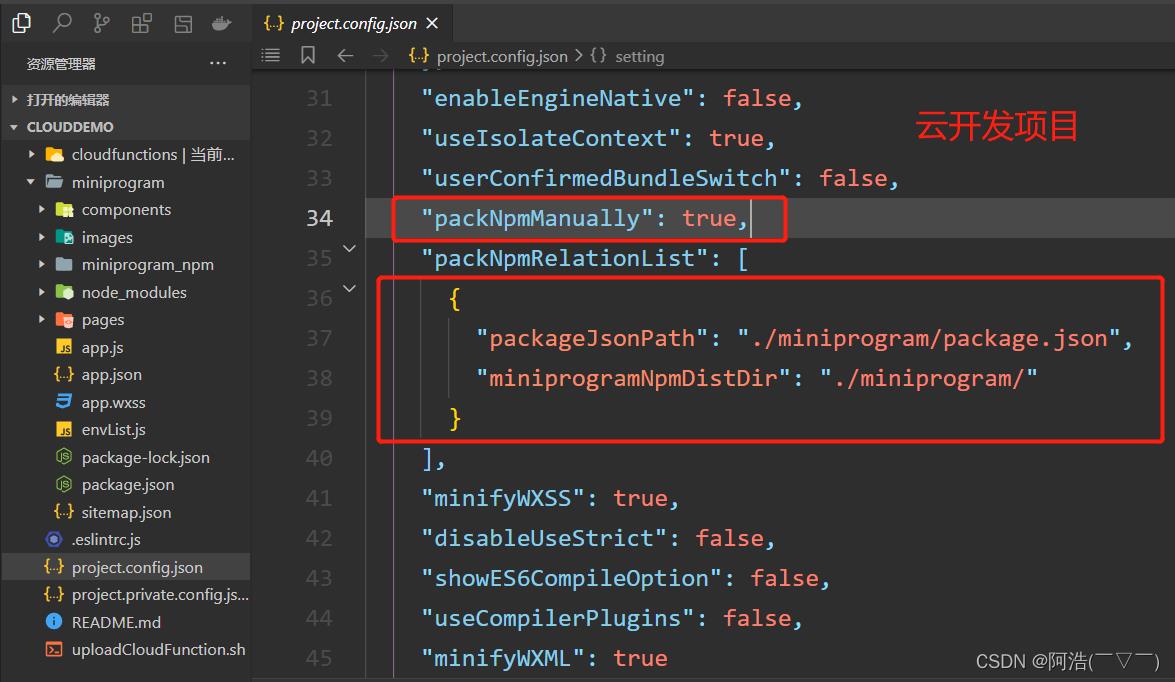
4、修改 project.config.json
由于开发者工具创建的小程序目录文件结构问题,npm 构建无法正常工作,需要在project.config.json 中修改如下配置(普通项目和云开发项目修改的内容略有不同):


关于修改 project.config.json 的详细内容,可见官方文档的快速上手中的步骤三
5、构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,可见官方文档 快速上手 的 步骤四。新版的微信开发者工具中,详情 -> 本地设置中没有【使用 npm 模块】选项,则不用理会, 如果有则需要勾选。

6、使用组件
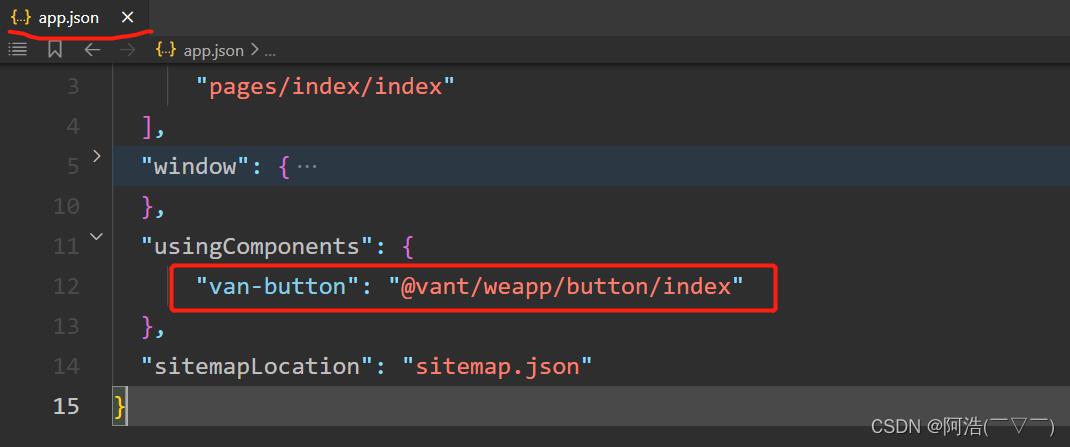
你只需要在 app.json 或 你需要使用 vant 的页面中的 json 文件进行组件的注册即可使用了
这里涉及到注册组件的两种方式,后面会讲到。下面,以在 app.json 全局注册 button 组件为例:

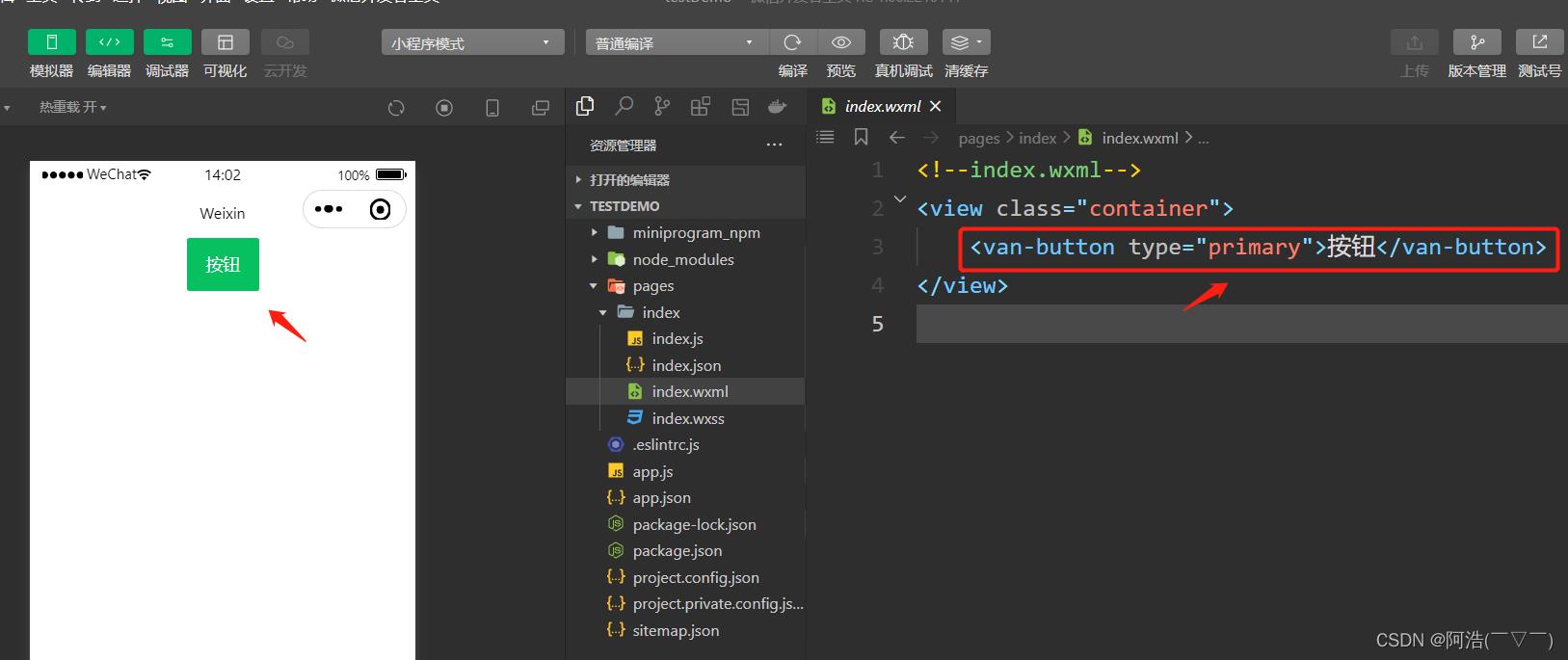
注册引入组件后,在 wxml 中直接使用组件

可以看到使用成功了!
全局引入和局部引入
前面我们说到可以在 app.json 或 需要使用 vant 的页面中的 json 文件进行组件的注册这两种引入组件的方式,这里分别称之为 全局引入 和 局部引入。
全局引入
全局引入只需在 app.json 配置 usingComponents 选项即可引入组件,在所有页面中都可以使用引入的组件。这种方式的缺点是会给项目造成压力,建议当一个组件在很多页面都需要用到时,才使用全局引入。

在任意的 wxml 页面都可以使用引入的组件

局部引入
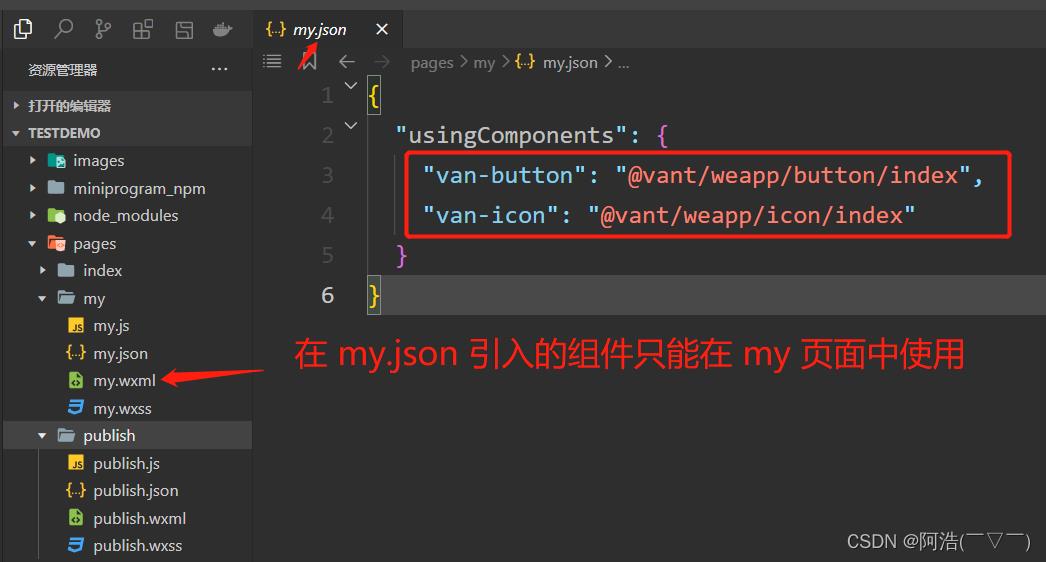
在页面的 json 文件里配置 usingComponents 选项,这种按需引入组件的方式,我暂且称它为局部引入。这种方式,可以减少项目的压力,但是只有当前页面可以使用该组件,其他页面不能使用。

在 my.wxml 中使用引入的组件

Toast 组件的使用
这里为啥要把 Toast 组件单独拎出来呢?这是因为,Toast 的使用跟 Button 这些组件的使用略有不同,一不小心就遇到问题了,下面介绍 Toast 组件的使用。
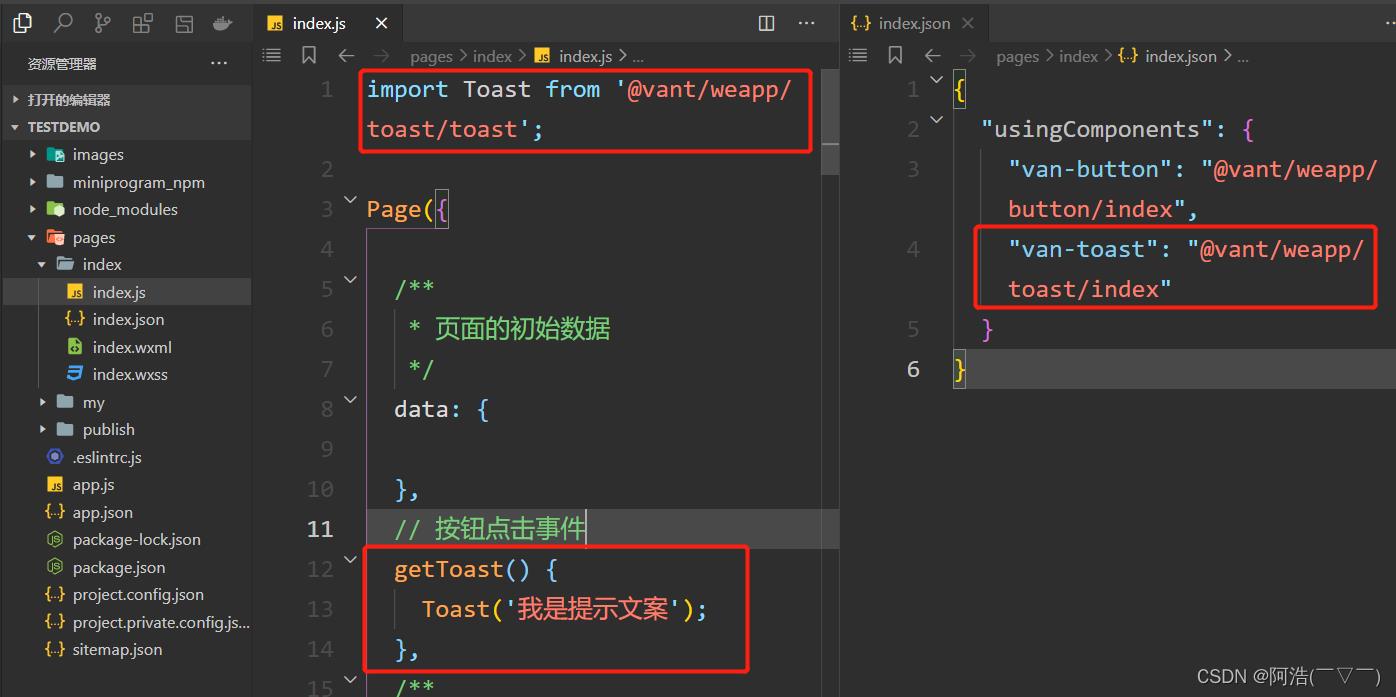
按照官方文档,我们在 json 和 js 文件添加如下代码:

这里给按钮绑定一个点击事件,即点击按钮后出现 Toast 提示

在 json 和 js 文件添加对应代码后,发现出现警告,这是怎么回事呢?
仔细查看官方文档,发现文档中有一段 wxml 的代码。我们在 wxml 中添加对应代码就不会出现警告了!

小结一下,Toast 的使用,需要在 json、js、wxml 文件中添加代码,千万别忘了在 wxml 页面内添加对应的节点。另外,Dialog 弹出框、Notify 消息提示的使用也和 Toast 类似,详细使用可以查看官方文档。
官方文档 API 详解
我们在查看 Vant Weapp 官方文档时,会发现组件的 API 有 Props 参数、Events 事件、Slot 插槽、外部样式类这几种,下面简单介绍一下这几种组件 API
Props 参数
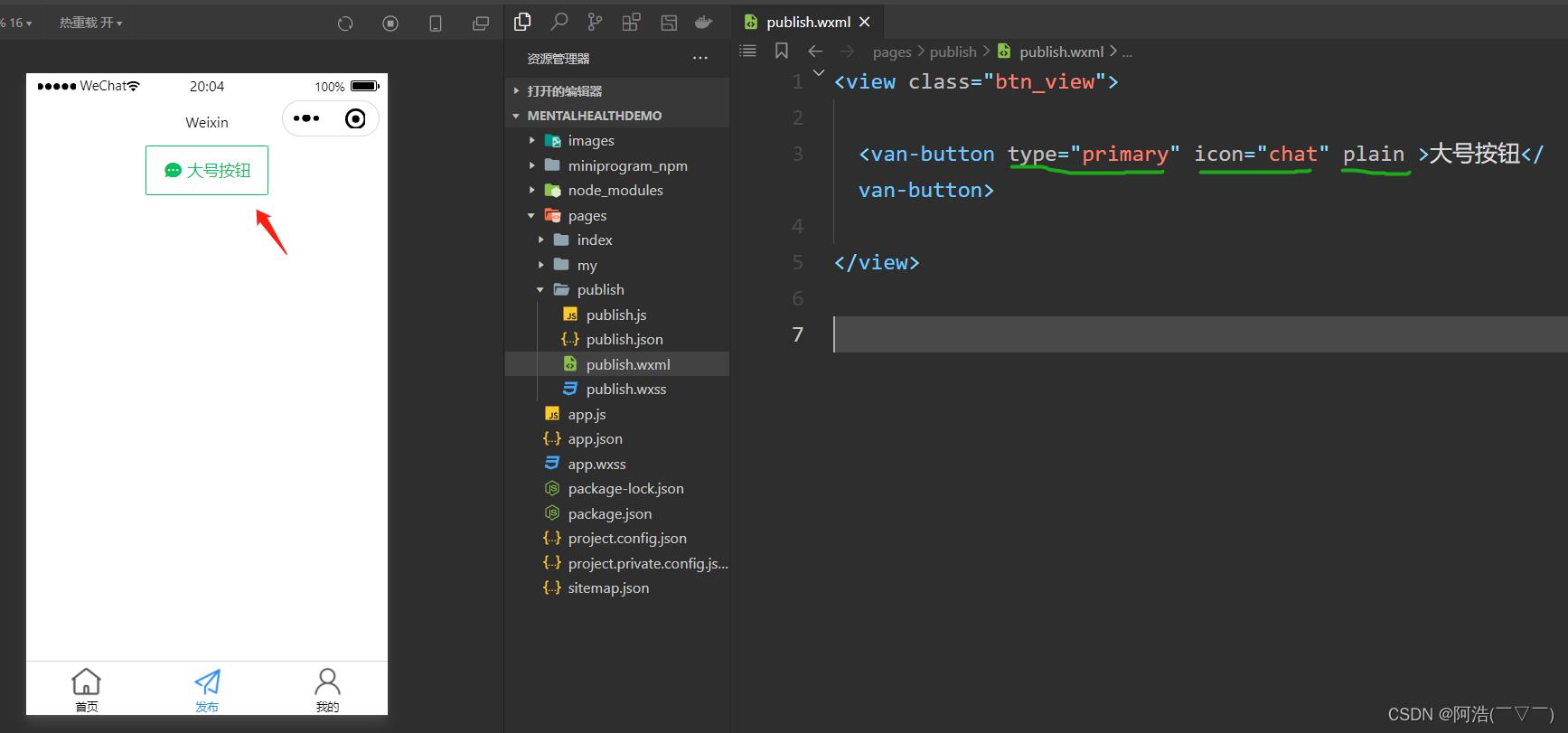
这个比较简单,看一下官方文档就懂了。以 button 组件为例,我们可以添加不同的参数,来实现需要的效果。

Events 事件
Vant Weapp 给每个组件都提供了一些事件,方便我们实现组件的交互效果。以 Field 输入框为例,我们使用 bind:input 事件来打印当前的输入值。

Slot 插槽
插槽是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。因为 vant 是基于 vue 的,所以 vant 沿用了 vue 的插槽。
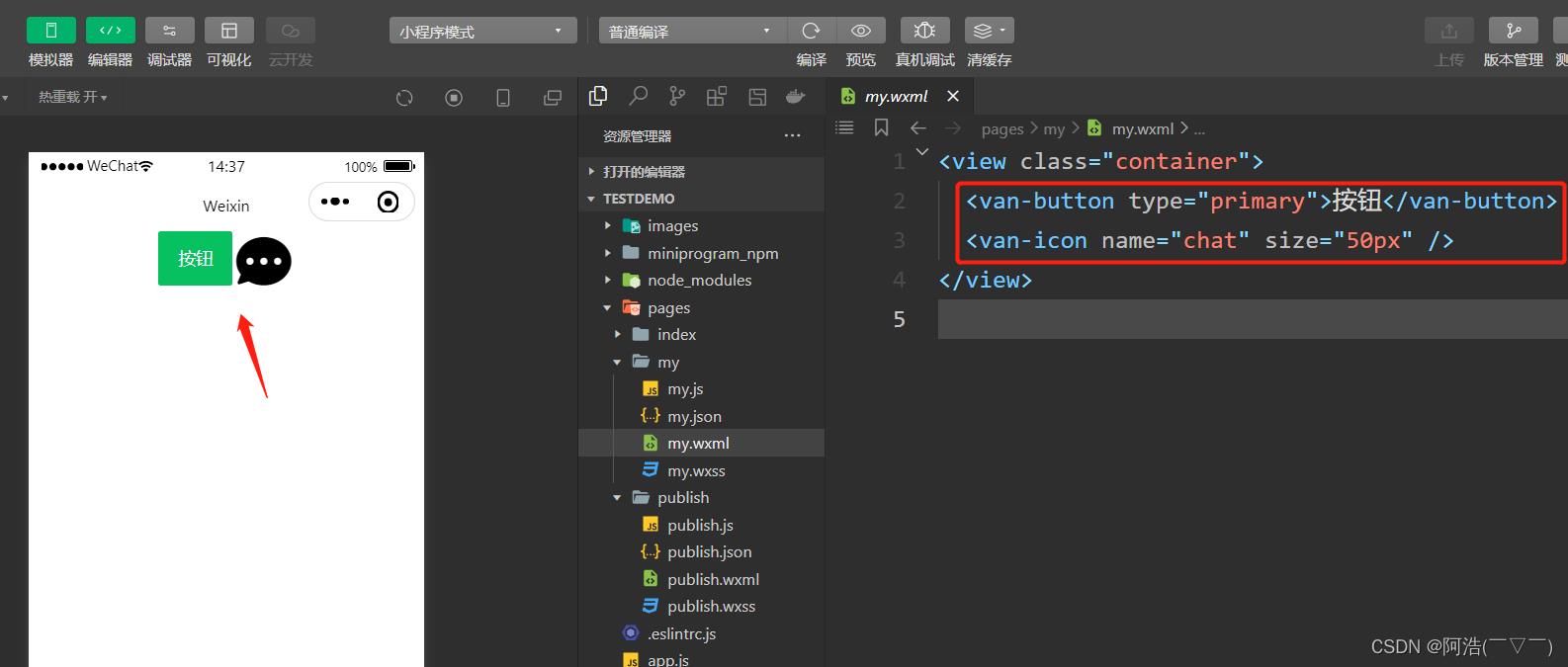
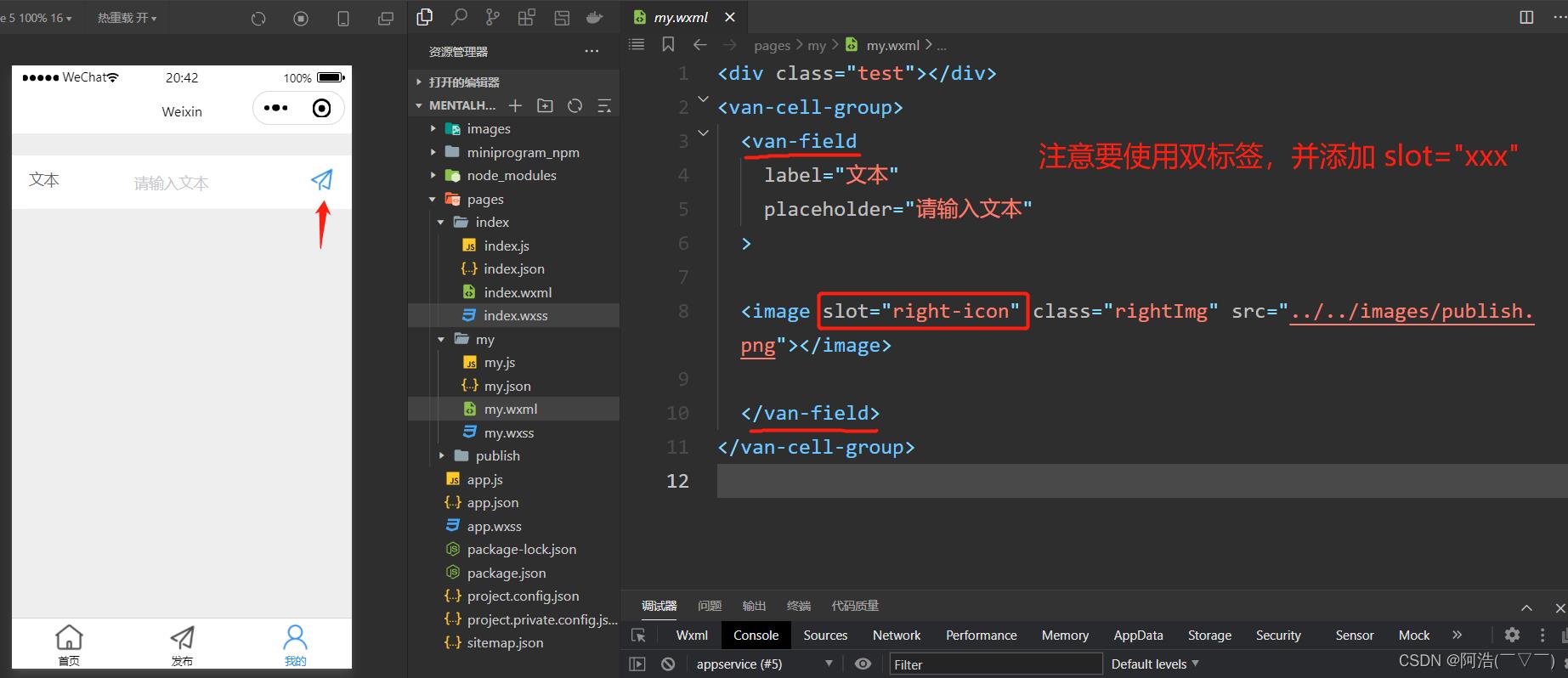
以 Field 输入框为例,我们使用插槽自定义输入框尾部图标。

外部样式类
在 vant 组件中,我们添加的 class 样式一般不能生效,需要自己定义外部样式类使用。下面以 Field 输入框为例,利用 label-class 来改变左侧文本的字体大小。

最后,我想说学习一个框架或组件库,官方文档是最好的工具。
以上是本人对微信小程序中使用 vant 组件库的一些见解,如有错误,欢迎指正!
以上是关于微信小程序-- 使用 npm 包 - Vant Weapp(四十一)的主要内容,如果未能解决你的问题,请参考以下文章