Web前端开发笔记——第二章 HTML语言 第五节 图像标签
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发笔记——第二章 HTML语言 第五节 图像标签相关的知识,希望对你有一定的参考价值。
前言
本节介绍图像标签即img标签的用法以及相关应用例题。
一、图像标签的属性
(一)src属性和alt属性
img标签,即图像标签,该标签用于插入图像,动态图和静态图是一样的,它表示为<img src="图像名.图像类型" alt="文本" />,是个单独出现的标签。它一般有两个属性:src属性和alt属性。
src属性代表其文件名和类型,即其值是图像的 URL 地址。而alt属性的作用是当图片无法找到或者是出现问题无法打开等情况时,它就会替代图片显示,显示的即是alt属性内的文字,可以说是图片的替代文本。
例如,下面图片未能显示出来,代替的是文字“海边的风景图”:

(二)width属性和height属性
width属性和height属性用于设置图像的宽度和高度,其属性值默认单位为像素,但如果没有指定图片的高宽度,可能会对页面的布局有影响。
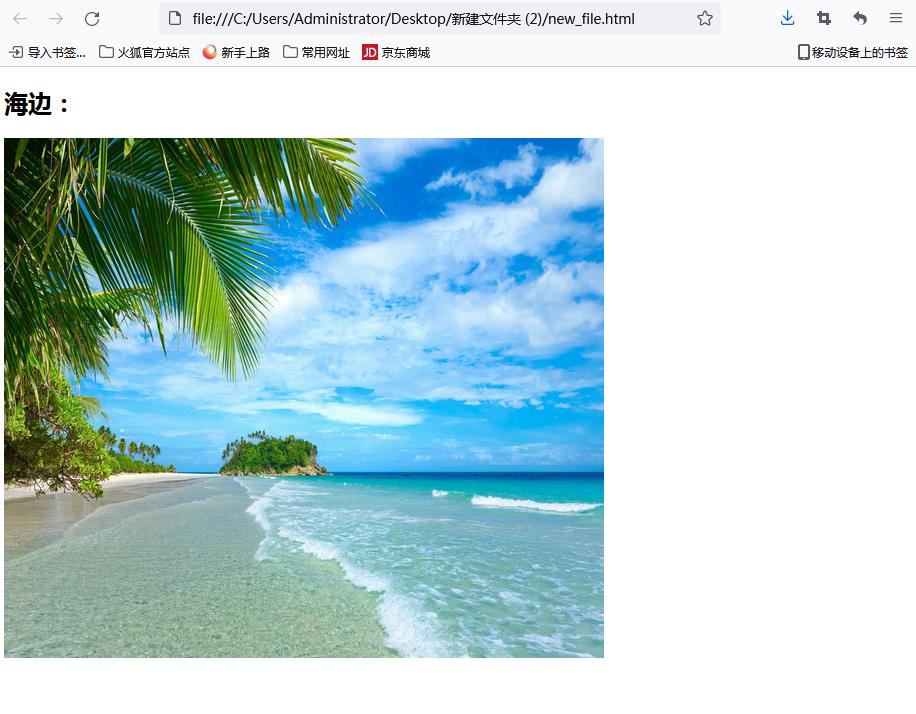
例如,下列html代码中,对图片11.jpg设置其宽度为600像素、高度为520像素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>风景</title>
</head>
<body>
<h2>海边:</h2>
<img src="11.jpg" alt="海边的风景图" width="600" height="520">
</body>
</html>
运行结果如下:

(三)borde属性
borde属性用于设置图片是否有边框,border后面的取值即边框的大小,border=0或者不使用borde属性表示无边框。
例如,下列html代码中,对图片baidu.jpg加上属性为10的边框:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>my page</title>
</head>
<body>
<p>点击下列图像或者文字:
<br />
<a href="http://www.baidu.com">
<img border="10" src="images/baidu.jpg" alt="百度一下" width="32" height="32">百度一下</a></p>
</body>
</html>
运行结果如下:

二、绝对路径和相对路径
引用图片的两种路径,分为绝对路径和相对路径:
绝对路径是以根目录为基准,需要对文件的具体位置详细表示出来;相对路径是以该文档的所在位置为基准的。
1、当图片直接位于站点文件夹内时,且网页也位于其内时,设置src属性时只需以图像名.图像类型的形式即可,它省略当前的基准点位置。
<img src="图像名.图像类型" alt="文本" />
2、当网页位于站点文件夹内,图片位于站点文件夹内的子文件夹时,设置src属性时需要带上子文件夹的名称加上图像名.图像类型。
<img src="图片子文件夹名称/图像名.图像类型" alt="文本" />
3、当图片直接位于站点文件夹内,且网页位于子文件夹内时,设置src属性时需要用“…”来表示上一级文件夹再加上图像名.图像类型即可。
<img src="../图像名.图像类型" alt="文本" />
4、当图片和网页都位于站点文件夹内,且位于不同的子文件夹内时,设置src属性时需要用“…”来表示上一级文件夹且带上图片子文件夹的名称加上图像名.图像类型。
<img src="../图片子文件夹名称/图像名.图像类型" alt="文本" />
三、图像映射
在html中可使用图像映像,它带有可供点击区域的图像即map标签,其区域都是超链接,在<img>中的 usemap 属性可以引用 <map> 标签中的 id 或 name 属性。
在 <map> 标签中, id 属性必须定义,它表示该标签定义的名称,而name 属性即为 image-map 规定的名称。且通过定义<area>标签在<map>内,在 HTML5 中,该标签是单独的,它用于定义可供点击区域的图像区域。
例题
例、完成下列网页设计,通过图片标签,设置点击相应的图片链接进行相应的网页跳转,且在新的窗口中打开跳转网页,效果图如下:
1、创建站点文件夹,并创建image子文件夹,用于存放四个浏览器的缩略图,如下:

2、编辑主页的html代码,即主页.html文件,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>主页</title>
</head>
<body>
<h2>通过点击以下图案打开相应浏览器的主页:</h2>
<p><a href="https://www.google-fix.com/" target="_blank">
<img src="image/1-0.png" alt="谷歌" width="40" height="40"></a>谷歌浏览器</p>
<p><a href="https://home.firefoxchina.cn/" target="_blank">
<img src="image/1-1.jfif"alt="火狐" width="40" height="40"></a>火狐浏览器</p>
<p><a href="https://www.sogou.com/" target="_blank">
<img src="image/1-2.png" alt="搜狗" width="40" height="40"></a>搜狗浏览器</p>
<p><a href="https://cn.bing.com/" target="_blank">
<img src="image/1-3.png" alt="Edge" width="40" height="40"></a>Edge浏览器</p>
</body>
</html>
3、保存后,我们的站点文件夹里就有了一个主页的html文件以及之前创建的image文件夹,如下:

4、测试一下效果,打开主页.html,我们发现没有问题:

5、测试是否能通过点击图案跳转至相应的浏览器页面且在新窗口打开:


其它也是没有问题的:


达到了题设要求!
结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!
以上是关于Web前端开发笔记——第二章 HTML语言 第五节 图像标签的主要内容,如果未能解决你的问题,请参考以下文章
Web前端开发笔记——第四章 JavaScript程序设计 第五节 数组
Web前端开发笔记——第二章 HTML语言 第一节 标签元素属性
Web前端开发笔记——第二章 HTML语言 第十一节 语义标签
Web前端开发笔记——第二章 HTML语言 第七节 表格标签