Web前端开发笔记——第二章 HTML语言 第十一节 语义标签
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发笔记——第二章 HTML语言 第十一节 语义标签相关的知识,希望对你有一定的参考价值。
一、语义标签的定义
之前有阐述过Web语义化的知识:
这里还要了解Web语义化的知识,Web语义化指使页面有更好的结构与含义,使开发者、计算机都能快速理解网页的内容。
<em></em>标签也叫强调标签<strong></strong>也叫重点强调标签来对文本进行标识,本质上看起来和i标签b标签和是一样的,只不过em标签和strong标签是有语义的,它们更加明确,这就叫Web语义化,而i标签和b标签只是对文本进行斜体处理和粗体处理,它们无语义。
如Web语义化,语义元素标签即为更明确、清楚的元素标签,使开发者、浏览者更加理解其内容。
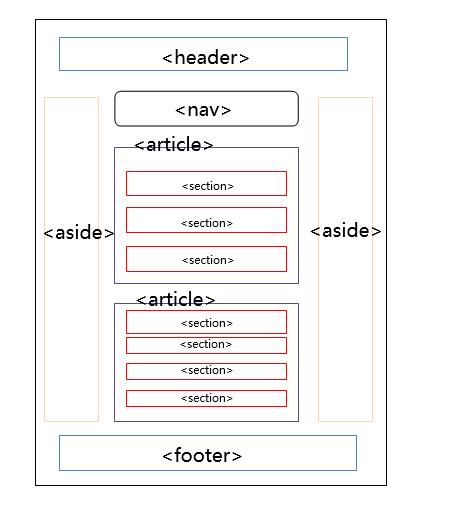
比如,下列是一个网站的基本的语义元素标签的页面,其中包括头部标签、底部标签、内容栏标签等等,这些都是一个个块:

二、头部标签、底部标签
通过<header></header>头部标签和<footer></footer>底部标签,可定义网页的头部区域以及底部区域,头部一般介绍网页的信息区域或者展示区域,底部一般是该网页的备案号、链接的条款、联系方式等等。
三、导航栏标签
通过<nav></nav>导航栏标签,可以定义导航栏的内容。例如,下列html代码中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<header>
<h1>主页</h1>
</header>
<nav>
<a href="#">数据库</a>
<a href="#">HTML</a>
<a href="#">javascript</a>
<a href="#">计算机网络</a>
</nav>
<footer>
<p>2000-2021</p>
</footer>
</body>
</html>
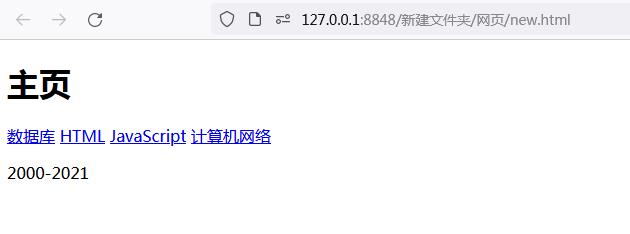
运行结果如下:

四、内容栏标签、区段标签
通过<article></article>标签来定义一个独立的内容,且通过<section></section>标签来定义一个个区段,它可以是不同的段落。
例如,下列html代码中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<header>
<h1>主页</h1>
</header>
<nav>
<a href="#">数据库</a>
<a href="#">HTML</a>
<a href="#">JavaScript</a>
<a href="#">计算机网络</a>
</nav>
<article>
<h2>计算机网络</h2>
<section>
<h1>特点</h1>
<p>计算机网络系统是由网络硬件和网络软件组成的。在网络系统中,硬件的选择对网络起着决定性的作用,而网络软件则是挖掘网络潜力的工具。</p>
</section>
<section>
<h1>功能</h1>
<p>资源共享是基于网络的资源分享,但随着网络和经济社会的发展资源共享在社会中也暴露出了一些问题。</p>
</section>
</article>
<article>
<h2>数据库</h2>
<section>
<p>数据库是“按照数据结构来组织、存储和管理数据的仓库”。是一个长期存储在计算机内的、有组织的、可共享的、统一管理的大量数据的集合。</p>
</section>
</article>
<footer>
<p>2000-2021</p>
</footer>
</body>
</html>
运行结果如下:

五、其它内容标签
通过<aside></aside>标签来定义除网页的主要区域外的其它内容,例如广告栏、侧边栏等等。
六、< figure > 和 < figcaption >标
<figure></figure> 和<figcaption></figcaption>标签一般用于定义图像内容,也是语义标签, 且figcaption定义图像的标题内容,它位于figure的最后。
例如,下列html代码中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<figure>
<img src="../image/草原.jpg" alt="grassland" width="300" height="200">
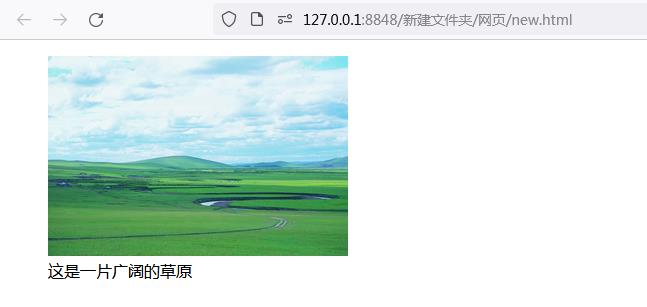
<figcaption>这是一片广阔的草原</figcaption>
</figure>
</body>
</html>
运行结果如下:

结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!
以上是关于Web前端开发笔记——第二章 HTML语言 第十一节 语义标签的主要内容,如果未能解决你的问题,请参考以下文章