css3动画
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3动画相关的知识,希望对你有一定的参考价值。
动画( animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
1动画的基本使用制作动画分为两步︰
1.先定义动画
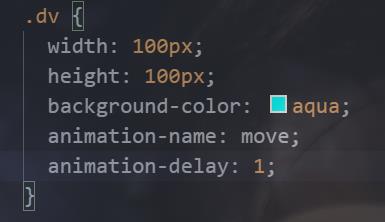
2.再使用(调用)动画
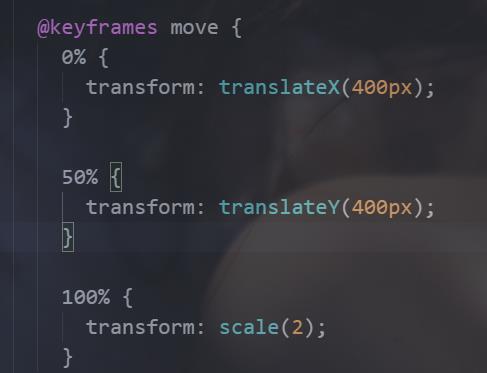
1.用keyframes定义动画(类似定义类选择器)

0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
在@keyframes中规定桌项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。请用百分比来规定变化发生的时间,或用关键词"from"和"to”,等同于0%和100%。

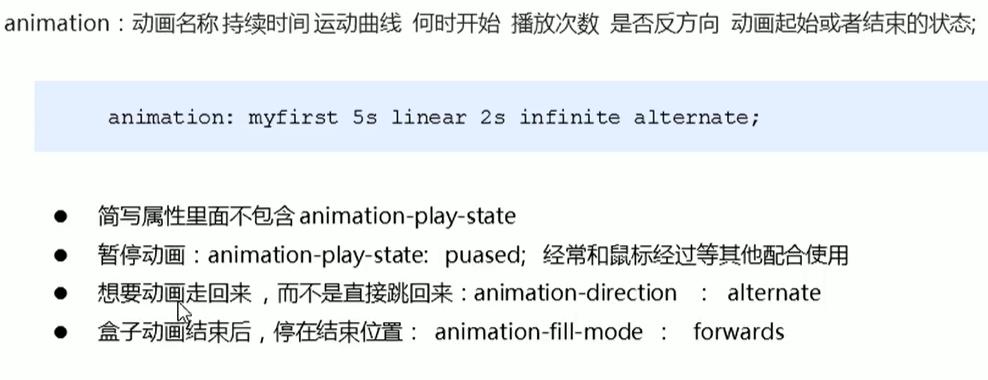
动画常用属性


以上是关于css3动画的主要内容,如果未能解决你的问题,请参考以下文章