svg +动画和 css3 动画的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了svg +动画和 css3 动画的区别相关的知识,希望对你有一定的参考价值。
参考技术A svg是可以在网页使用的矢量图像,可以用AI进行编辑和生成。css3给svg加动画(改变尺寸、位置等)可以使用@keyframes和animation属性定义动画
不过svg本身就支持动画
参见:http://msdn.microsoft.com/zh-cn/library/gg193979本回答被提问者采纳
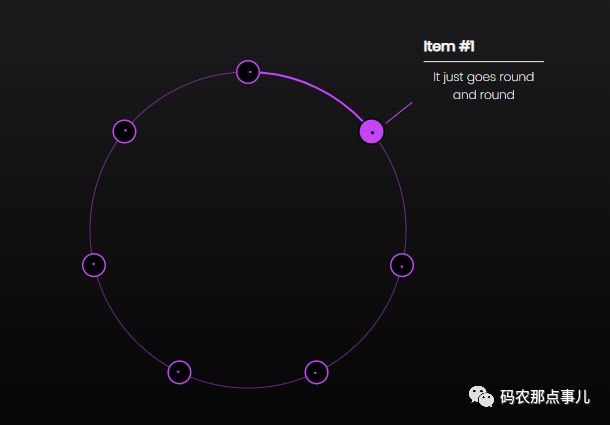
CSS3和SVG实现的圆环菜单动画效果
码农那点事儿

今天我们要给大家分享一个基于CSS3和SVG的圆环形状的菜单,在圆环上一共有7个节点,表示菜单项,当鼠标滑过或者点击其中一个节点时,就会弹出文字菜单项,圆环形状和节点都是采用SVG绘制而成,动画效果也非常不错。

写在最后
以上就是给大家分享的CSS3和SVG实现的圆环菜单动画效果,有兴趣的朋友可以看看,同时也欢迎分享和收藏。
转载于:https://www.html5tricks.com/
如有侵权请联系小编及时删除。
● 后台回复【网页特效】,免费获取网页制作特效源码!
● 后台回复【电子书】,免费获取python电子书、教程!

●
●
●
●
码农那点事儿
以上是关于svg +动画和 css3 动画的区别的主要内容,如果未能解决你的问题,请参考以下文章