Unity3D插件FancyScrollView通用UI滑动列表插件分享
Posted 恬静的小魔龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D插件FancyScrollView通用UI滑动列表插件分享相关的知识,希望对你有一定的参考价值。
推荐阅读
一、前言
Hello,大家好,我是★恬静的小魔龙★,又到了插件分享时刻。
今天分享的插件是FancyScrollView。
FancyScrollView是一个可以实现复杂灵活动画效果的通用UI滑动列表组件,可以帮助开发者快速实现表现力丰富的UI滑动列表。
可以轻松实现ScrollVIew列表的无线循环、列表循环、列表物体带动画、自动停靠等功能,代码在https://github.com/setchi/FancyScrollView已经开源。
Demo里已经给了9个案例,基本唱功的形式和功能都有,修改参数和动画就可以实现自己想要的效果。




二、插件及源码
插件下载:
https://download.csdn.net/download/q764424567/20371136
开源地址:
https://github.com/setchi/FancyScrollView
三、Demo分析
3-1、01_Basic

这个示例主要有三个比较重要的脚本组件:
1、Example01.cs
using System.Linq;
using UnityEngine;
namespace FancyScrollView.Example01
{
class Example01 : MonoBehaviour
{
[SerializeField] ScrollView scrollView = default;
void Start()
{
//生成一个有序的ItemData数组
var items = Enumerable.Range(0, 20)
.Select(i => new ItemData($"Cell {i}"))
.ToArray();
//更新数据
scrollView.UpdateData(items);
}
}
}
这个脚本就是生成一些数据,然后传给ScrollView组件进行内容显示。
2、ScrollView.cs

这个就是用来显示内容的组件
- Cell Interval:单元格Cell间隔
- Scroll Offset:滚动偏差
- Loop:设置成头尾相接的循环列表
- Cell Container:显示单元格Cell的容器
- Scroller:滚动条
- Cell Prefab:单元格Cell的预制体
3、Scroller.cs滑动条

- Viewport:显示的窗口
- Scroll Direction:滑动条的排列方向
- Movement Type:移动的类型,比如弹性的、紧绷的、自由的
- Scroll Sensitivity:灵敏度
- Inertia:列表是否有一个惯性
- Deceleration Rate:减速的速率
- Snap:启用捕捉Snap后,在滑动快结束时会定位到最近的一个Cell,而不会停留在中间状态,可以调整定位的速度、时长等参数
- Scrollbar:滑动条
3-2、02_FocusOn

Demo2跟Demo1基本没有啥区别
主要变化:
- 增加了一个按钮的点击事件响应、
- 下面对当前选中的对象的下标的显示
- 一个选中变蓝的效果
首先看,Example02的变化:
using System.Linq;
using UnityEngine;
using UnityEngine.UI;
namespace FancyScrollView.Example02
{
class Example02 : MonoBehaviour
{
[SerializeField] ScrollView scrollView = default;
[SerializeField] Button prevCellButton = default;
[SerializeField] Button nextCellButton = default;
[SerializeField] Text selectedItemInfo = default;
void Start()
{
//增加了对两个按钮事件的响应
prevCellButton.onClick.AddListener(scrollView.SelectPrevCell);
nextCellButton.onClick.AddListener(scrollView.SelectNextCell);
//对选中的当前对象的下标的显示
scrollView.OnSelectionChanged(OnSelectionChanged);
var items = Enumerable.Range(0, 20)
.Select(i => new ItemData($"Cell {i}"))
.ToArray();
scrollView.UpdateData(items);
//选中的效果,每次更新选中的对象的时候这里也会变化
scrollView.SelectCell(0);
}
void OnSelectionChanged(int index)
{
selectedItemInfo.text = $"Selected item info: index {index}";
}
}
}
ScrollView.cs脚本增加了几个函数(没有罗列完整):
public void OnSelectionChanged(Action<int> callback)
{
onSelectionChanged = callback;
}
public void SelectNextCell()
{
SelectCell(Context.SelectedIndex + 1);
}
public void SelectPrevCell()
{
SelectCell(Context.SelectedIndex - 1);
}
public void SelectCell(int index)
{
if (index < 0 || index >= ItemsSource.Count || index == Context.SelectedIndex)
{
return;
}
UpdateSelection(index);
scroller.ScrollTo(index, 0.35f, Ease.OutCubic);
}
增加了回调函数,以及上一个下一个按钮事件,最后就是选中Cell的效果展示函数SelectCell。
3-3、03_InfiniteScroll

基本逻辑一致,通过挂载在ScrollView对象的ScrollView脚本组件和Scroller脚本组件进行控制显示。
通过不同的预制体Cell显示不同的效果。
这是Demo3的Cell预制体:

3-4、04_Metaball

Demo4和Demo5中,展示了如何使用Shader制作出表现力更丰富的滑动列表。
Demo4给出的例子是演示Metaball效果的应用。
在脚本目录下,可以找到Metaball.hlsl,这个脚本里面显示了Metaball效果的核心代码:
#ifndef GALLERY_METABALL_HLSL_INCLUDED
#define GALLERY_METABALL_HLSL_INCLUDED
#define CELL_COUNT 5 // CeilToInt(1f / cellInterval)
#define DATA_COUNT 7 // CELL_COUNT + 2(objects)
// xy = cell position, z = data index, w = scale
float4 _CellState[DATA_COUNT];
float f(float2 v)
{
return 1. / (v.x * v.x + v.y * v.y + .0001);
}
float4 metaball(float2 st)
{
float scale = 4600;
float d = 0;
[unroll]
for (int i = 0; i < DATA_COUNT; i++)
{
d += f(st - _CellState[i].xy) * _CellState[i].w;
}
d *= scale;
d = abs(d - 0.5);
float3 color = 1;
color = lerp(color, float3(0.16, 0.07, 0.31), smoothstep(d - 0.04, d - 0.04 + 0.002, 0));
color = lerp(color, float3(0.16, 0.80, 0.80), smoothstep(d - 0.02, d - 0.02 + 0.002, 0));
return float4(color, 1);
}
#endif
这个_CellState就是ScrollView中的Cell的数据的集合,xy对应的是每个Cell集合的位置数据,w是每个Cell的缩放数据。
3-5、05_Voronoi

Demo5给出的例子是演示Voronoi效果的应用。
在脚本目录下,可以找到Voronoi.hlsl,这个脚本里面显示了Voronoi效果的核心Shader代码:
#ifndef GALLERY_VORONOI_HLSL_INCLUDED
#define GALLERY_VORONOI_HLSL_INCLUDED
#define CELL_COUNT 7 // CeilToInt(1f / cellInterval)
#define DATA_COUNT 11 // CELL_COUNT + 4(four corners)
// xy = cell position, z = data index, w = select animation
float4 _CellState[DATA_COUNT];
float3 hue_to_rgb(float h)
{
h = frac(h) * 6 - 2;
return saturate(float3(abs(h - 1) - 1, 2 - abs(h), 2 - abs(h - 2)));
}
float hash(float2 st)
{
float3 p3 = frac(float3(st.xyx) * .1031);
p3 += dot(p3, p3.yzx + 19.19);
return frac((p3.x + p3.y) * p3.z);
}
float noise(float2 st)
{
float2 i = floor(st);
float2 f = frac(st);
float a = hash(i);
float b = hash(i + float2(1.0, 0.0));
float c = hash(i + float2(0.0, 1.0));
float d = hash(i + float2(1.0, 1.0));
float2 u = f * f * (3.0 - 2.0 * f);
return lerp(a, b, u.x) +
(c - a)* u.y * (1.0 - u.x) +
(d - b) * u.x * u.y;
}
float linework(float2 st)
{
float a = atan2(st.y, st.x);
float d = noise(float2(a * 120, 0)) + smoothstep(300, 50, length(st));
return 1. - saturate(d);
}
float4 voronoi(float2 st)
{
float cellIndex = 0, dist = 1e+9;
float2 cellPos = 1e+5;
[unroll]
for (int i = 0; i < DATA_COUNT; i++)
{
float2 p = _CellState[i].xy;
float2 q = st - p;
float d = q.x * q.x + q.y * q.y;
if (d < dist)
{
dist = d; cellPos = p; cellIndex = i;
}
}
dist = 1e+5;
[unroll]
for (int j = 0; j < DATA_COUNT; j++)
{
if (cellIndex == j) continue;
float2 p = _CellState[j].xy;
float d = dot(st - (cellPos + p) * 0.5, normalize(cellPos - p));
dist = min(dist, d);
}
float3 color = 1;
float dataIndex = _CellState[cellIndex].z;
color = hue_to_rgb(dataIndex * 0.1) + 0.1;
color = lerp(color, 0, linework(st - cellPos) * _CellState[cellIndex].w);
color = lerp(color, hue_to_rgb(cellIndex * 0.1) * 0.6, step(CELL_COUNT, cellIndex));
float border = smoothstep(0, 13, dist);
color = lerp(0.1, color, smoothstep(0.8 - 0.07, 0.8, border));
color = lerp(1.0, color, smoothstep(0.5 - 0.07, 0.5, border));
return float4(color, 1);
}
#endif
这个_CellState就是ScrollView中的Cell的数据的集合,xy对应的是每个Cell集合的位置数据,z是数据索引,w是选择动画
3-6、06_LoopTabBar

这个Demo演示了在确定有几个界面的情况下,生成对应的切换Tab。
using System.Linq;
using UnityEngine;
using UnityEngine.UI;
namespace FancyScrollView.Example06
{
class Example06 : MonoBehaviour
{
[SerializeField] ScrollView scrollView = default;
[SerializeField] Text selectedItemInfo = default;
[SerializeField] Window[] windows = default;
Window currentWindow;
void Start()
{
scrollView.OnSelectionChanged(OnSelectionChanged);
var items = Enumerable.Range(0, windows.Length)
.Select(i => new ItemData($"Tab {i}"))
.ToList();
scrollView.UpdateData(items);
scrollView.SelectCell(0);
}
void OnSelectionChanged(int index, MovementDirection direction)
{
selectedItemInfo.text = $"Selected tab info: index {index}";
if (currentWindow != null)
{
currentWindow.Out(direction);
currentWindow = null;
}
if (index >= 0 && index < windows.Length)
{
currentWindow = windows[index];
currentWindow.In(direction);
}
}
}
}
使用了回调函数去更新显示的信息,以及窗口的切换。
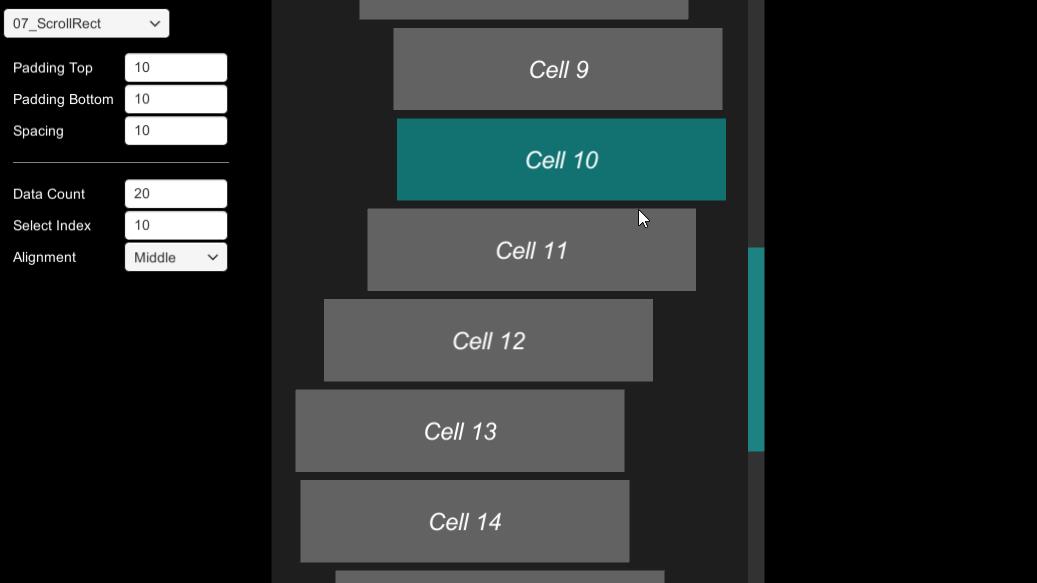
3-7、07_ScrollRect

Demo7和Demo8演示了行列类的滑动列表,在示例工程中提供了可以实时修改参数的功能:
比如:
- 修改容器的的上边距
- 修改容器的的下边距
- 修改Cell的间距
- 修改Cell的数量
- 修改选中的Cell的下标
- 修改居中方式
Demo7显示了单行单列Cell的显示情况。
3-8、08_GridView

Demo8显示了单行多列Cell的显示情况。

修改参数,也由单例改成多列了。
3-9、09_LoadTexture

这个Demo演示了,图片的动态加载,如要构建一个ItemData[]数据,这个数组里面的数据显示了图片的名字,图片的说明以及图片的加载路径:
"FancyScrollView",
"A scrollview component that can implement highly flexible animation.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/00.png"
整体代码:
using UnityEngine;
namespace FancyScrollView.Example09
{
class Example09 : MonoBehaviour
{
readonly ItemData[] itemData =
{
new ItemData(
"FancyScrollView",
"A scrollview component that can implement highly flexible animation.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/00.png"
),
new ItemData(
"01_Basic",
"Example of simplest implementation.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/01.png"
),
new ItemData(
"02_FocusOn",
"Example of focusing on the left and right cells with buttons.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/02.png"
),
new ItemData(
"03_InfiniteScroll",
"Example of infinite scroll implementation.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/03.png"
),
new ItemData(
"04_Metaball",
"Example of metaball implementation using shaders.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/04.png"
),
new ItemData(
"05_Voronoi",
"Example of voronoi implementation using shaders.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/05.png"
),
new ItemData(
"06_LoopTabBar",
"Example of switching screens with tabs.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/06.png"
),
new ItemData(
"07_ScrollRect",
"Example of ScrollRect style implementation with scroll bar.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/07.png"
),
new ItemData(
"08_GridView",
"Example of grid layout implementation.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/08.png"
),
new ItemData(
"09_LoadTexture",
"Example of load texture implementation.",
"https://setchi.jp/FancyScrollView/09_LoadTexture/Images/09.png"
)
};
[SerializeField] ScrollView scrollView = default;
void Start()
{
scrollView.UpdateData(itemData);
}
}
}
可以用这个Demo去做一个动态加载的 “在线图片系统”。
四、后言
这个插件,用起来也比较简单上手,动画效果做的也挺好,可以帮助开发者快速实现灵活美观的滑动列表动画。
但是,凡事有利皆有弊,这个插件的动画效果不错,但由于这里面每个cell都用到一个Animator,在性能上也是有不少开销的。
在滑动列表的时候,动画更新耗时和更新UI的开销都比较大,均值在1.9ms和1.6ms。
所以,这个插件更适合于其他CPU压力不大都场景下使用,且注意动画和动画状态机不宜太过复杂。
以上是关于Unity3D插件FancyScrollView通用UI滑动列表插件分享的主要内容,如果未能解决你的问题,请参考以下文章
安装了unity3d插件却不能玩unity3d游戏,怎么办?
Unity3D插件A*Pathfinding插件分享《A*寻路插件》
Unity3D插件PUN 2插件分享《Unity3D多人在线联机联网插件》——客户端服务器端一体