Python基础入门自学——21--WEB开发
Posted kaoa000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python基础入门自学——21--WEB开发相关的知识,希望对你有一定的参考价值。
B/S架构已经是最流行的开发架构,必须学一学。
HTTP协议——在Web应用中,服务器把网页传给浏览器,实际上就是把网页的html代码发送给浏览器,让浏览器显示出来。而浏览器和服务器之间的传输协议是HTTP,所以:
HTML是一种用来定义网页的文本,会HTML,就可以编写网页;
HTTP是在网络上传输HTML的协议,用于浏览器和服务器的通信。
WSGI接口
了解了HTTP协议和HTML文档,其实就明白了一个Web应用的本质就是:
浏览器发送一个HTTP请求;
服务器收到请求,生成一个HTML文档;
服务器把HTML文档作为HTTP响应的Body发送给浏览器;
浏览器收到HTTP响应,从HTTP Body取出HTML文档并显示。
所以,最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。Apache、nginx、Lighttpd等这些常见的静态服务器就是干这件事情的。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
WSGI接口定义非常简单,它只要求Web开发者实现一个函数,就可以响应HTTP请求。一个最简单的Web版本的“Hello, web!”:
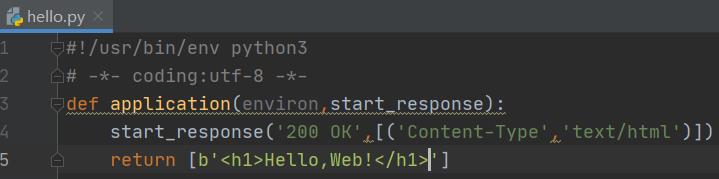
def application(environ,start_response):
start_response("200 OK",[('Content-Type','text/html')])
return [b'<h1>Hello,web!</h1>']
application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数:
environ:一个包含所有HTTP请求信息的dict对象;
start_response:一个发送HTTP响应的函数。
在application()函数中,调用:
start_response('200 OK', [('Content-Type', 'text/html')])
就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每个Header用一个包含两个str的tuple表示。
通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。然后,函数的返回值b'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。
有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML,通过start_response()发送Header,最后返回Body。
整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写,我们只负责在更高层次上考虑如何响应请求就可以了。
不过,这个application()函数怎么调用?如果自己调用,两个参数environ和start_response没法提供,返回的bytes也没法发给浏览器。
所以application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,现在只想尽快测试一下编写的application()函数真的可以把HTML输出到浏览器,所以,找一个最简单的WSGI服务器,把Web应用程序跑起来。
好消息是Python内置了一个WSGI服务器,这个模块叫wsgiref,它是用纯Python编写的WSGI服务器的参考实现。所谓“参考实现”是指该实现完全符合WSGI标准,但是不考虑任何运行效率,仅供开发和测试使用。
运行WSGI服务
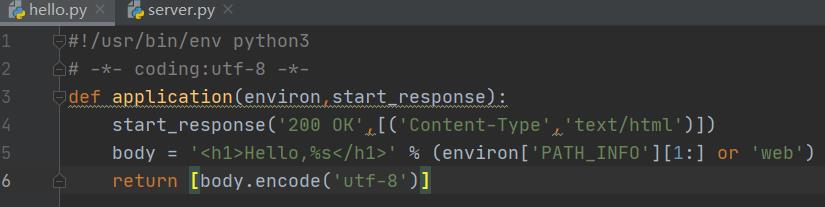
先编写hello.py,实现Web应用程序的WSGI处理函数:

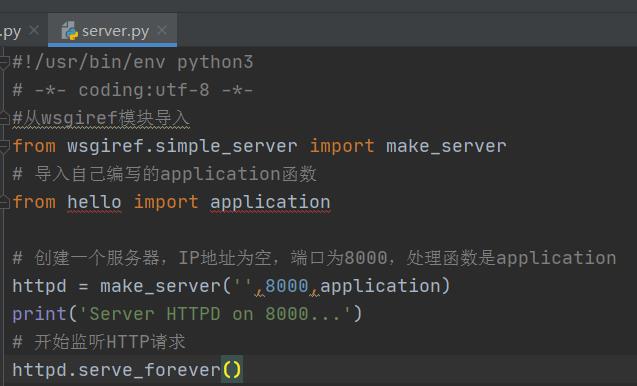
再编写一个server.py,负责启动WSGI服务器,加载application()函数:

确保以上两个文件在同一个目录下,然后在命令行输入python server.py来启动WSGI服务器:

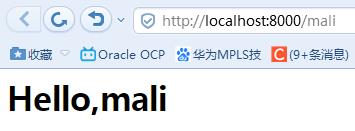
启动成功后,打开浏览器,输入http://localhost:8000/,就可以看到结果了:

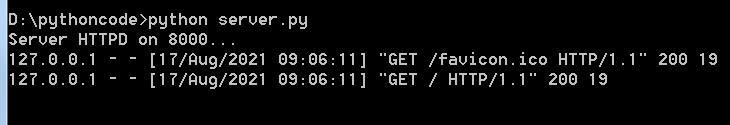
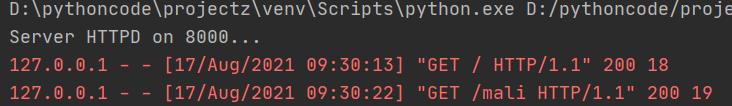
在命令行可以看到wsgiref打印的log信息:
 按Ctrl+C终止服务器。
按Ctrl+C终止服务器。
如果觉得这个Web应用太简单了,可以稍微改造一下,从environ里读取PATH_INFO,这样可以显示更加动态的内容: 
打印一下environ,具有如下的key:
ALLUSERSPROFILE
APPDATA
COMMONPROGRAMFILES
COMMONPROGRAMFILES(X86)
COMMONPROGRAMW6432
COMPUTERNAME
COMSPEC
C_EM64T_REDIST11
FP_NO_HOST_CHECK
HOMEDRIVE
HOMEPATH
IDEA_INITIAL_DIRECTORY
LOCALAPPDATA
LOGONSERVER
NLS_LANG
NUMBER_OF_PROCESSORS
ORACLE_HOME
OS
PATH
PATHEXT
PROCESSOR_ARCHITECTURE
PROCESSOR_IDENTIFIER
PROCESSOR_LEVEL
PROCESSOR_REVISION
PROGRAMDATA
PROGRAMFILES
PROGRAMFILES(X86)
PROGRAMW6432
PROMPT
PSMODULEPATH
PUBLIC
PYCHARM_DISPLAY_PORT
PYCHARM_HOSTED
PYTHONIOENCODING
PYTHONPATH
PYTHONUNBUFFERED
SESSIONNAME
SYSTEMDRIVE
SYSTEMROOT
TEMP
TMP
TNS_ADMIN
USERDOMAIN
USERNAME
USERPROFILE
VBOX_MSI_INSTALL_PATH
VIRTUAL_ENV
WINDIR
WINDOWS_TRACING_FLAGS
WINDOWS_TRACING_LOGFILE
_OLD_VIRTUAL_PATH
_OLD_VIRTUAL_PROMPT
SERVER_NAME
GATEWAY_INTERFACE
SERVER_PORT
REMOTE_HOST
CONTENT_LENGTH
SCRIPT_NAME
SERVER_PROTOCOL
SERVER_SOFTWARE
REQUEST_METHOD
PATH_INFO
QUERY_STRING
REMOTE_ADDR
CONTENT_TYPE
HTTP_HOST
HTTP_CONNECTION
HTTP_UPGRADE_INSECURE_REQUESTS
HTTP_USER_AGENT
HTTP_ACCEPT
HTTP_ACCEPT_ENCODING
HTTP_ACCEPT_LANGUAGE
wsgi.input
wsgi.errors
wsgi.version
wsgi.run_once
wsgi.url_scheme
wsgi.multithread
wsgi.multiprocess
wsgi.file_wrapper

 无论多么复杂的Web应用程序,入口都是一个WSGI处理函数。HTTP请求的所有输入信息都可以通过environ获得,HTTP响应的输出都可以通过start_response()加上函数返回值作为Body。
无论多么复杂的Web应用程序,入口都是一个WSGI处理函数。HTTP请求的所有输入信息都可以通过environ获得,HTTP响应的输出都可以通过start_response()加上函数返回值作为Body。
复杂的Web应用程序,光靠一个WSGI函数来处理还是太底层了,我们需要在WSGI之上再抽象出Web框架,进一步简化Web开发。
使用Web框架
了解了WSGI框架,发现:其实一个Web App,就是写一个WSGI的处理函数,针对每个HTTP请求进行响应。
如何处理HTTP请求不是问题,问题是如何处理100个不同的URL。每一个URL可以对应GET和POST请求,当然还有PUT、DELETE等请求,但是通常只考虑最常见的GET和POST请求。
一个最简单的想法是从environ变量里取出HTTP请求的信息,然后逐个判断:
def application(environ, start_response):
method = environ['REQUEST_METHOD']
path = environ['PATH_INFO']
if method=='GET' and path=='/':
return handle_home(environ, start_response)
if method=='POST' and path='/signin':
return handle_signin(environ, start_response)
...
只是这么写下去代码是肯定没法维护了。原因是因为WSGI提供的接口虽然比HTTP接口高级了不少,但和Web App的处理逻辑比,还是比较低级,我们需要在WSGI接口之上能进一步抽象,让我们专注于用一个函数处理一个URL,至于URL到函数的映射,就交给Web框架来做。
一个比较流行的Web框架——Flask:
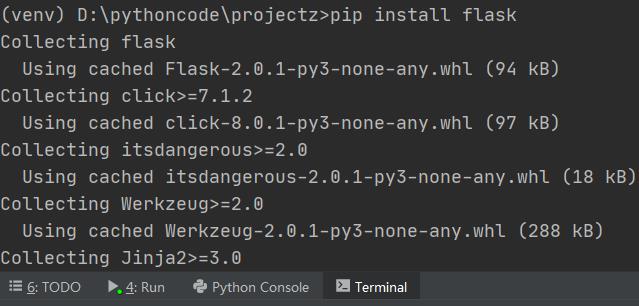
安装:

写一个app.py,处理3个URL,分别是:
GET /:首页,返回Home;
GET /signin:登录页,显示登录表单;
POST /signin:处理登录表单,显示登录结果。
注意,同一个URL/signin分别有GET和POST两种请求,映射到两个处理函数中。
Flask通过Python的装饰器在内部自动地把URL和函数给关联起来,所以,写出来的代码就像这样:
#!/usr/bin/env python3
# -*- coding:utf-8 -*-
from flask import Flask
from flask import request
app = Flask(__name__)
@app.route('/',methods = ['GET','POST'])
def home():
return '<h1>Home</h1>'
@app.route('/signin',methods = ['GET'])
def signin_form():
return '''<form action="/signin" method="post">
<p><input name="username"></p>
<p><input name="password" type="password"></p>
<p><button type="submit"> Sign In</button></p>
</form>'''
@app.route('/signin',methods = ['POST'])
def signin():
# 需要从request对象读取表单内容
if request.form['username']=='admin' and request.form['password']=='password':
return '<h3>Hello,admin!</h3>'
return '<h3> Bad username or password.</h3>'
if __name__ == '__main__':
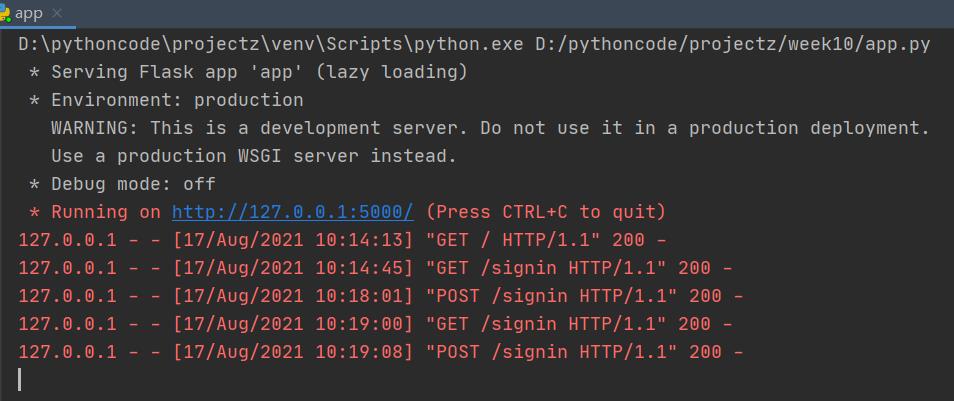
app.run()运行python app.py,Flask自带的Server在端口5000上监听:

打开浏览器,输入首页地址http://localhost:5000/:

在浏览器地址栏输入http://localhost:5000/signin,会显示登录表单:

输入预设的用户名admin和口令password,登录成功:

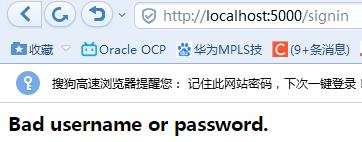
输入其他错误的用户名和口令,登录失败:

服务器端打印信息:
 实际的Web App应该拿到用户名和口令后,去数据库查询再比对,来判断用户是否能登录成功。
实际的Web App应该拿到用户名和口令后,去数据库查询再比对,来判断用户是否能登录成功。
除了Flask,常见的Python Web框架还有:
Django:全能型Web框架;
web.py:一个小巧的Web框架;
Bottle:和Flask类似的Web框架;
Tornado:Facebook的开源异步Web框架。
有了Web框架,在编写Web应用时,注意力就从WSGI处理函数转移到URL+对应的处理函数,这样,编写Web App就更加简单了。
在编写URL处理函数时,除了配置URL外,从HTTP请求拿到用户数据也是非常重要的。Web框架都提供了自己的API来实现这些功能。Flask通过request.form['name']来获取表单的内容。
使用模板
Web框架把我们从WSGI中拯救出来了。现在,只需要不断地编写函数,带上URL,就可以继续Web App的开发了。
但是,Web App不仅仅是处理逻辑,展示给用户的页面也非常重要。在函数中返回一个包含HTML的字符串,简单的页面还可以,多达成百上千行的HTML就很难做到了。
Python工程师必须要懂前端技术。Web App最复杂的部分就在HTML页面。HTML不仅要正确,还要通过CSS美化,再加上复杂的javascript脚本来实现各种交互和动画效果。总之,生成HTML页面的难度很大。
由于在Python代码里拼字符串是不现实的,所以,模板技术出现了。
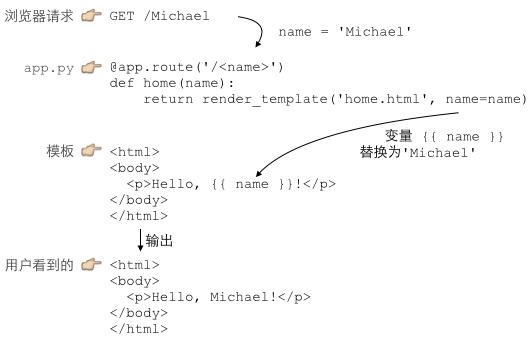
使用模板,需要预先准备一个HTML文档,这个HTML文档不是普通的HTML,而是嵌入了一些变量和指令,然后,根据传入的数据,替换后,得到最终的HTML,发送给用户:

这就是MVC:Model-View-Controller,中文名“模型-视图-控制器”。
Python处理URL的函数就是C:Controller,Controller负责业务逻辑,比如检查用户名是否存在,取出用户信息等等;
包含变量{{name}}的模板就是V:View,View负责显示逻辑,通过简单地替换一些变量,View最终输出的就是用户看到的HTML。
MVC中的Model在哪?Model是用来传给View的,这样View在替换变量的时候,就可以从Model中取出相应的数据。
上面的例子中,Model就是一个dict:{ 'name': 'Michael' }
只是因为Python支持关键字参数,很多Web框架允许传入关键字参数,然后,在框架内部组装出一个dict作为Model。
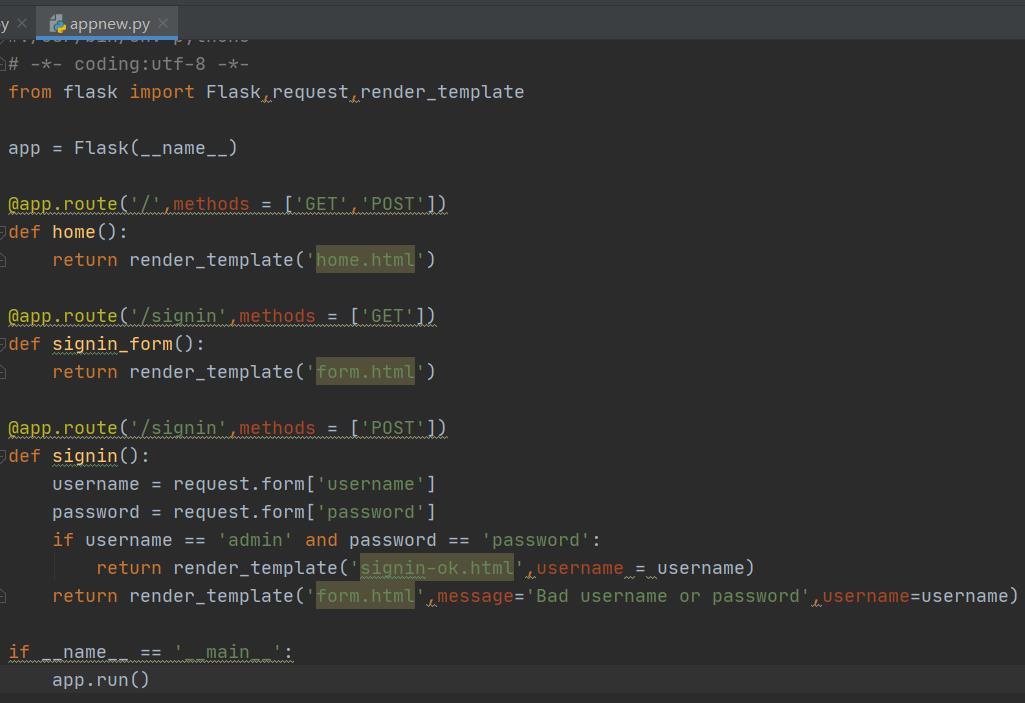
现在,把上次直接输出字符串作为HTML的例子用MVC模式改写一下:

Flask通过render_template()函数来实现模板的渲染。和Web框架类似,Python的模板也有很多种。Flask默认支持的模板是jinja2,所以先安装jinja2:

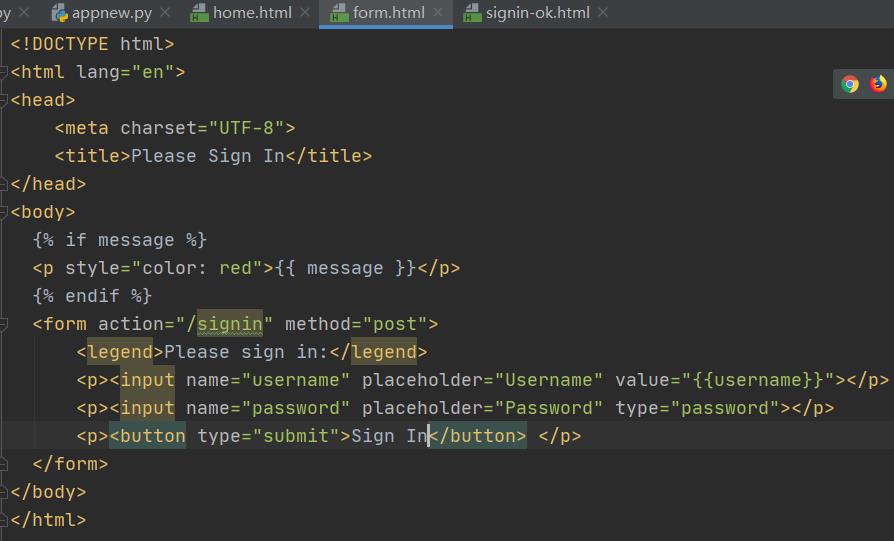
编写jinja2模板:



登录失败的模板呢?在form.html中加了一点条件判断,把form.html重用为登录失败的模板。
最后,一定要把模板放到正确的templates目录下,templates和app.py在同级目录下:


如果输入不正确,登录失败重新回到form.html

登录成功:

通过MVC,在Python代码中处理M:Model和C:Controller,而V:View是通过模板处理的,这样,就成功地把Python代码和HTML代码最大限度地分离了。
使用模板的另一大好处是,模板改起来很方便,而且,改完保存后,刷新浏览器就能看到最新的效果,这对于调试HTML、CSS和JavaScript的前端工程师来说实在是太重要了。
在Jinja2模板中,用{{ name }}表示一个需要替换的变量。很多时候,还需要循环、条件判断等指令语句,在Jinja2中,用{% ... %}表示指令。
{% for i in page_list %}
<a href="/page/{{ i }}">{{ i }}</a>
{% endfor %}
如果page_list是一个list:[1, 2, 3, 4, 5],上面的模板将输出5个超链接。
除了Jinja2,常见的模板还有:
Mako:用<% ... %>和${xxx}的一个模板;
Cheetah:也是用<% ... %>和${xxx}的一个模板;
Django:Django是一站式框架,内置一个用{% ... %}和{{ xxx }}的模板。
以上是关于Python基础入门自学——21--WEB开发的主要内容,如果未能解决你的问题,请参考以下文章
Python基础入门自学——18--操作Excel-工作实践需求