初识ECharts
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识ECharts相关的知识,希望对你有一定的参考价值。
1.简介
ECharts是一款基于JavaScript的数据可视化图表库。最初由百度团队开源,并于2018年初捐赠给Apache基金会。
2021年1月26日晚,Apache基金会官方宣布ECharts项目正式毕业。1月28日,ECharts 5线上发布会举行。
2.快速上手
①引入echarts.js文件
②准备一个呈现图表的盒子
③初始化echarts实例对象
④准备配置项
⑤将配置项给echarts实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- ①引入echarts.js文件 -->
<script src="lib/echarts.min.js"></script>
</head>
<body>
<!-- ②准备一个呈现图表的盒子 -->
<div style="width: 600px;height: 400px;"></div>
<script>
// ③初始化echarts实例对象
var mCharts = echarts.init(document.querySelector('div'))
// ④准备配置项
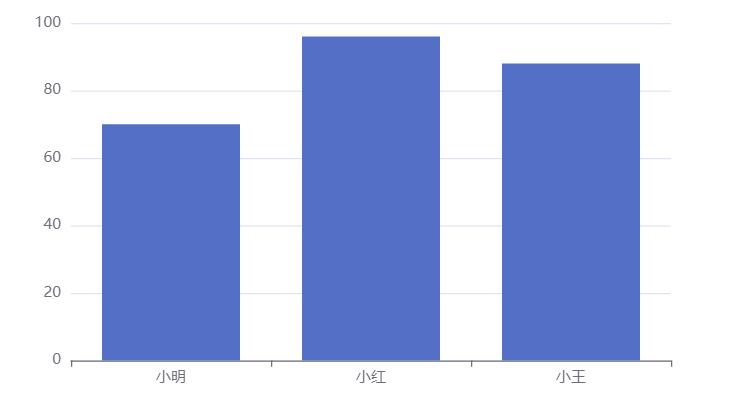
var option = {
xAxis: {
type: 'category',
data: ['小明','小红','小王']
},
yAxis: {
type: 'value',
},
series: [{
name: '语文',
type: 'bar',
data: [70, 96, 88]
}]
}
// ⑤将配置项给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>效果

更多的配置项可查看官方文档
https://echarts.apache.org/zh/option.html#title.textStyle
3.一些通用配置
①title
文字样式 textStyle
标题边框 borderWidth、borderColor、borderRadius
标题位置 left、top、right、bottom
②tooltip
tooltip:提示框组件,用于配置鼠标滑过或者点击图表时的显示框
触发类型:trigger 值:item(鼠标滑过或者点击柱状图才会有效果)、axis(鼠标滑过或者点击坐标轴才会有效果)
触发方式:triggerOn 值:mouseover、click
格式化:formatter 字符串模板、回调函数
③toolbox
toolbox是ECharts提供的工具栏
内置有导出图片、数据视图、重置、数据区域缩放、动态类型切换五个工具
通过设置feature选项来实现
④legend
legend:图例,用于筛选,需要和series配合使用
legend中的data是一个数组
legend中data的值需要和series数组中某组数据的name值一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var xDataArr = ['小明','小红','小王']
var yDataArr1 = [70, 96, 88]
var yDataArr2 = [77, 90, 68]
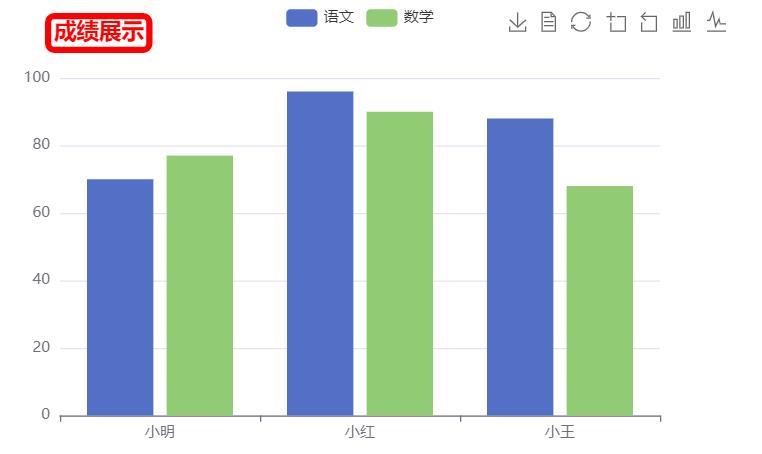
var option = {
title: {
text: '成绩展示',
textStyle: {
color: 'red'
},
borderWidth: 5,
borderColor: 'red',
borderRadius: 5,
left: 50,
top: 10,
},
tooltip: {
trigger: 'axis',
triggerOn: 'click',
// formatter: '{b} 的成绩是 {c}'
formatter: function(arg){
return arg[0].name + '的成绩是' + arg[0].data
}
},
toolbox: {
feature: {
saveAsImage: {}, //导出图片
dataView: {}, //数据视图
restore: {}, //重置
dataZoom: {}, //区域缩放
magicType: { // 动态图表类型的切换
type: ['bar','line']
}
}
},
legend: {
data: ['语文', '数学']
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value',
},
series: [
{
name: '语文',
type: 'bar',
data: yDataArr1
},
{
name: '数学',
type: 'bar',
data: yDataArr2
},
]
}
mCharts.setOption(option)
</script>
</body>
</html>效果

以上是关于初识ECharts的主要内容,如果未能解决你的问题,请参考以下文章
初识Spring源码 -- doResolveDependency | findAutowireCandidates | @Order@Priority调用排序 | @Autowired注入(代码片段
初识Spring源码 -- doResolveDependency | findAutowireCandidates | @Order@Priority调用排序 | @Autowired注入(代码片段
ECharts(Enterprise Charts 商业产品图表库)初识